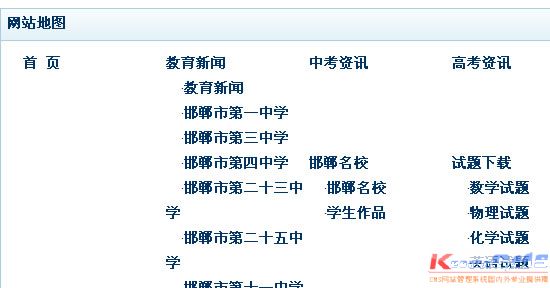
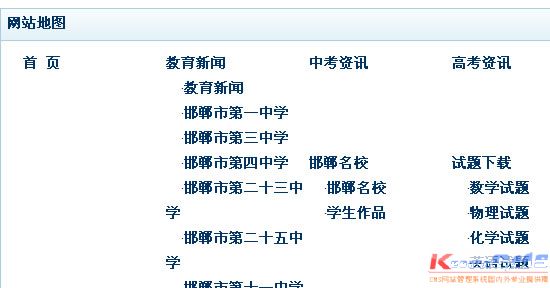
官方默认的网站地图无法突出显示频道,栏目和频道混在一起,如下图
 此主题相关图片如下:qq截图未命名1.jpg
此主题相关图片如下:qq截图未命名1.jpg

频道的名称样式和栏目的样式都是一样的,如果不去修改源码的话,这样的效果很不好看
我们通过修改网站地图模板的css样式,可以有效的解决这个问题
css样式如下:
<style>
.map { width:100%px; }
.map a:link, .map a:visited { font-size:12px; font-weight:normal }
.map li { width:135px; line-height:25px; float:left; border-bottom: 1px dashed #CCC; text-align: center; margin-right: 15px; background-image: url(/Images/map.jpg); background-repeat: no-repeat; background-position: left top; margin-top: 5px; }
</style>
把上面的样式覆盖到网站地图的模板中
我们给li增加浮动,增加宽度,实现横排的效果
给li设置一个背景,这个背景必须和li的高度和宽度一致
把这个背景设置为水平居左,垂直居上,并且不重复,这样做是为了只让频道下有背景而栏目下没有
再给li设置一个虚线下边框,目的是为了和别的频道区别开来
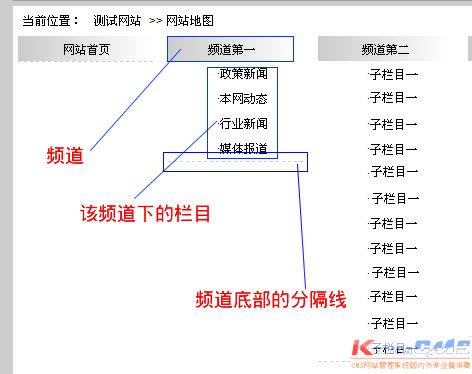
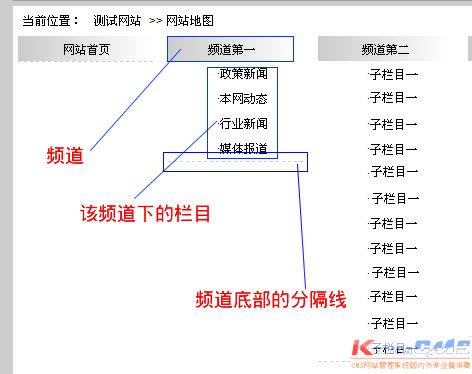
通过上面的设置我们可以到达下面的效果
 此主题相关图片如下:qq截图未命名.jpg
此主题相关图片如下:qq截图未命名.jpg



 支持(0) |
支持(0) |  反对(0)
反对(0)
 顶端
顶端  底部
底部
 支持(0) |
支持(0) |  反对(0)
反对(0)
 顶端
顶端  底部
底部
 当前位置:
当前位置: