|
主题:V7更换为v6.5官方自带编辑器插件,附部分教程 [收藏主题]  |
转到: |
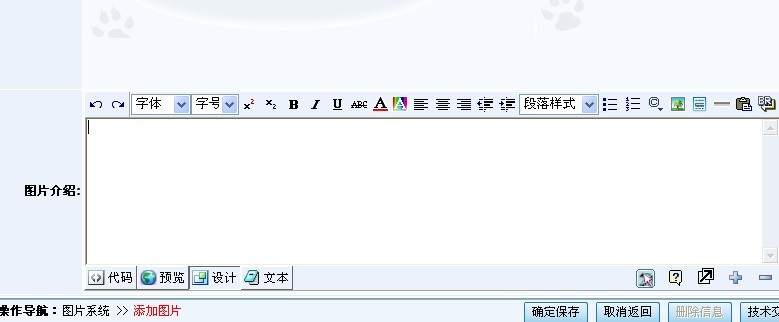
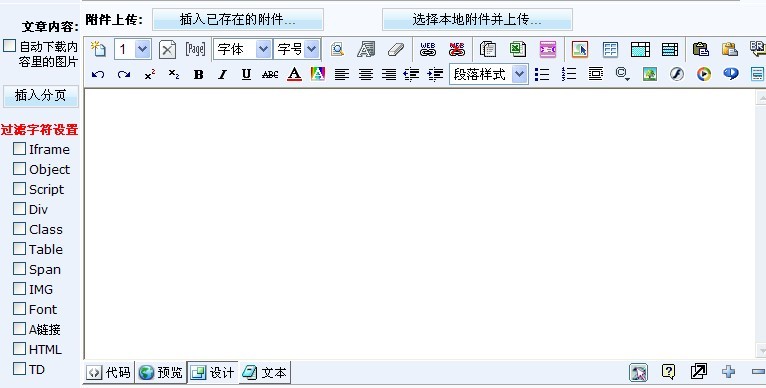
 官方6.5自带编辑器效果图: 下载前先看下,上面的编辑器是不是你要的,不是的话就不用再往下看了。 如果想用官方自带编辑器的,直接下载覆盖就可以了,之前我给大家介绍的只是更换了文章系统部分的(原文:http://bbs.kesion.com/forumthread-159922.html),但有自定义模型的不适合,会提示内容不能为空,今天重新整理了GBK和utf-8版本。并包话:文章,图片,下载,商城系统的前后台都换了。比较全面了 如果有想用原来6.5的fck编辑器的,请跟帖说明,如果有多个用户需要,过几天我会再整理发布的。。。 补丁下载:
商业版本进商业区下载补丁:http://bbs.kesion.com/forumthread-162046-1.html |
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 以下提供更换教程: 以下教程的前提是我们已经将KS_Editor编辑器目录上传到了网站跟目录了,以图片系统后台更换为例说明: 一、更换后台的编辑器为自带的: 用编辑工具如dw打开admin/KS.Picture.asp,找到574行左右,原来调用的是ckeditor,代码如下: .Write "<script type=""text/javascript"">" .Write "CKEDITOR.replace('Content', {width:""98%"",height:""160px"",toolbar:""Basic"",filebrowserBrowseUrl :""Include/SelectPic.asp?from=ckeditor&Currpath="& KS.GetUpFilesDir() &""",filebrowserWindowWidth:650,filebrowserWindowHeight:290});" .Write "</script>" 这里我们将这段代码删除,并替换成如下代码: .Write "<iframe id='PictureContent' name='PictureContent' src='../KS_Editor/KS.Editor.asp?ID=Content&style=0&ChannelID=" & channelid & "' frameborder=0 scrolling=no width='100%' height='200'></iframe>" 这时到后台添加图片时,编辑器已变成了官方自带了,如下图: 但这时提交时会没有数据的,因为这个编辑器需要在提交表单时,获取编辑器里的数据一下,修改方法为:往下找到function SubmitFun()这个脚本函数,约763行,增加红色的代码: function SubmitFun() { <%If F_B_Arr(9)=1 Then%> if (frames["PictureContent"].CurrMode!='EDIT') {alert('其他模式下无法保存,请切换到设计模式');return false;} 即判断如果有启用图片介绍的话,就在提交数据时获取编辑器里的数据给content字段。这样才能保存的。JS里取得数据时,注意加颜色的“PictureContent“要和上面iframe里的名称一致,不然得不到数据 只需这两个小地方修改,编辑器已更换为7.0以前官方自带的编辑器了。很容易吧,所以不喜欢新版v7编辑器的 用户也不要紧,自己稍动手一切都很简单的。 二、更换会员中心编辑器为自带的,还是以图片系统为例: 用编辑软件,如dw打开User/user_myphoto.asp,找到546行左右的如下代码: <script type="text/javascript"> CKEDITOR.replace('Content', {width:"98%",height:"150px",toolbar:"Basic",filebrowserBrowseUrl :"../editor/ksplus/SelectUpFiles.asp",filebrowserWindowWidth:650,filebrowserWindowHeight:290}); </script> 修改为: <iframe id='PictureContent' name='PictureContent' src='../KS_Editor/Editor.asp?ID=Content&style=0&ChannelID=<%=channelid%>' frameborder=0 scrolling=no width='100%' height='200'></iframe> 接下来同样需要在提交时获取数据,具体找到609行左右的如下代码,红色代码为增加的 function CheckForm() 同样会员中心的也是两步修改即可换成了官方自带编辑器了。 其它模型类型,这里就不再说明了。过几天我会再整理一下换成之前fckeditor的教程供大家参考! |
|
我爱世界杯,我爱KesionCMS. | |
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
做事讲求效率与耿直.! | |
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
QQ:592002940
<a target=_blank href=http://qun.qq.com/#jointhegroup/gid/40509894 title=点击加入科讯技术交流群>科讯技术交流群</a>===<a target=_blank href=http://qun.qq.com/#jointhegroup/gid/7133571 title=点击加入科讯技术高级群>科讯CMS高级群</a>===
欢迎新手加入学习,欢迎高手加入指导
承接科讯系统的模板整合,各类模板仿制
<a href=http://hi.baidu.com/科讯技术 title=科讯技术百度博客,收录大量实用技术文章>科讯技术博客</a> | |
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
| <上一主题 | 下一主题 > |
 当前位置:
当前位置:














 以下内容只有回复后才可以浏览,请先登录!
以下内容只有回复后才可以浏览,请先登录!