|
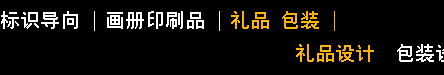
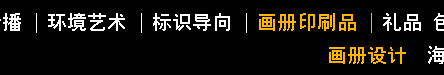
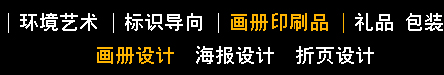
主题:[求助]我的下拉菜单,(二级栏目),靠右错位比较多,从css里面的哪个地方能控制? [收藏主题] | 转到: |
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
注意注意:KesionCMS/Eshop版本免费试用,试用期限不限.如果用于非个人网站请购买正版使用授权,你们不提供升级和技术支持,请不要拿免费版去给客户做网站. | |
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 css 代码如下:
@charset "gb2312"; /* CSS Document */ <style type="text/css"> /* common styling */ .menu { font-family: "黑体"; width:749px; height:30px; position:relative; margin:0; font-size:20px; margin:50px 0; position:relative; color: #FFFFFF; background-color:#000000; } .menu ul {padding:0; margin:0; list-style-type: none;} .menu ul li {float:left; width:auto;} .menu ul li a, .menu ul li a:visited { display:block; float:left; width:auto; text-decoration:none; height:30px; line-height:30px; color:#FFFFFF; background-color:#000000; font-family: "黑体"; font-size: 20px; padding-right: 0px; padding-left: 5px; } .menu ul li ul {display: none;} /* specific to non IE browsers */ .menu ul li:hover a { background-color:#000000; } .menu ul li:hover ul { display:block; position:absolute; width:749px; top:30px; left:0; color:#FF0000; background-color:#000000; } .menu ul li:hover ul.right_side li {float:right; border:0; border-left:1px solid #eee;} .menu ul li:hover ul.left_side li {float:left; border:0; border-left:1px solid #eee;} .menu ul li:hover ul li a.hide { color:#66CC99; background-color:#000000; } .menu ul li:hover ul li:hover a.hide {background:#000000; color:#00CCFF;} .menu ul li:hover ul li ul {display: none;} .menu ul li:hover ul li a {display:block; background:#000000; color:#33FF66;} .menu ul li:hover ul li a:hover {background:#000000; color:#000;} .menu ul li:hover ul li:hover ul {display:block; position:absolute; left:0; top:30px; color:#000; background:#000000;} .menu ul li:hover ul.right li {float:right;} .menu ul li:hover ul li:hover a.hide {background:#000000; color:#000;} .menu ul li:hover ul li:hover ul li a {background:#000000; color:#000;} .menu ul li:hover ul li:hover ul li a:hover {background:#000000; color:#33FF66;} </style> [if lte IE 6]> <style type="text/css"> table {border-collapse:collapse; margin:0; padding:0;} .menu ul li a.hide, .menu ul li a:visited.hide {display:none;} .menu ul li a:hover ul li a.hide {display:none;} .menu ul li a, .menu ul li a:visited { background-color:#000000; } .menu ul li a:hover {color:#FFB400; background:#000000;} .menu ul li a:hover ul { position:absolute; width:500px; top:auto; background:#000000; color:#FFFFFF; left: 1; display: block; } .menu ul li a:hover ul.right_side li {float:right;} .menu ul li a:hover ul.left_side li {float:left;} .menu ul li a:hover ul li a.sub { color:#fff; background-color:#000000; } .menu ul li a:hover ul li a { float:left; width:auto; text-decoration:none; height:30px; line-height:30px; background:#000000; color:#FFFFFF; font-family: "黑体"; font-size: 20px; padding-right: 10px; padding-left: 10px; display: block; } .menu ul li a:hover ul li a ul {visibility:hidden;} .menu ul li a:hover ul li a:hover {background:#000000; color:#FFB400;} .menu ul li a:hover ul li a:hover ul {visibility:visible; position:absolute; width:950px; left:-590px; top:auto; color:#000; background:#000000;} .menu ul li a:hover ul li a:hover ul li a { float:left; width:auto; text-decoration:none; height:30px; line-height:30px; background:#000000; color:#FFFFFF; font-family: "黑体"; font-size: 15px; padding-right: 0px; padding-left: 0px; } .menu ul li a:hover ul li a:hover ul li a:hover {background:#000000; color:#FFB400;} </style> <![endif] 如果红色的:left: 1; 则为上述图像状态。 如果:left: 900px; 则为:以下图像状态:   所有的下拉二级菜单,都在一个位置上。 能不能,各自二级栏目,贴近各自的一级栏目下面。 |
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 sleepingman 发表于:2010/9/11 22:52:45 | 只看该作者 查看该作者主题
地板 sleepingman 发表于:2010/9/11 22:52:45 | 只看该作者 查看该作者主题
地板 |
|
<a href=http://www.renshenwen.org>如何预防妊娠纹</a>|<a href=http://www.renshenwen.org>怎样去除妊娠纹</a>|<a href=http://www.renshenwen.org>去除妊娠纹产品</a> www.renshenwen.org | |
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
原来我是2006年注册的。 | |
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 jiangzhen888 发表于:2010/12/22 15:26:59 | 只看该作者 查看该作者主题
10楼 jiangzhen888 发表于:2010/12/22 15:26:59 | 只看该作者 查看该作者主题
10楼 |
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
| <上一主题 | 下一主题 > |
 当前位置:
当前位置: