|
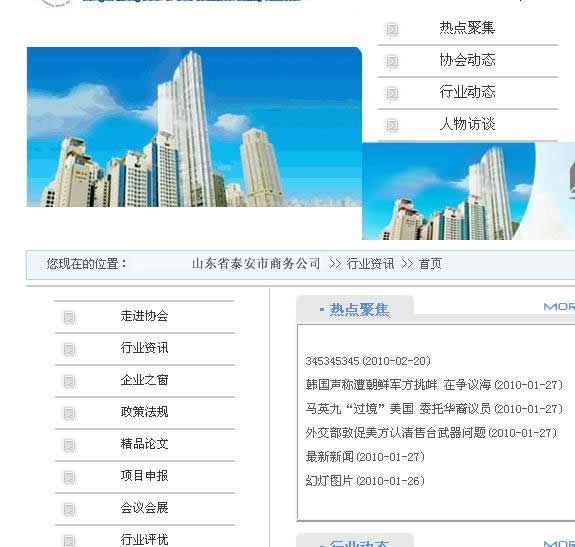
主题:为什么导航栏不能横向显示?谢谢解答 [收藏主题] | 转到: |
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
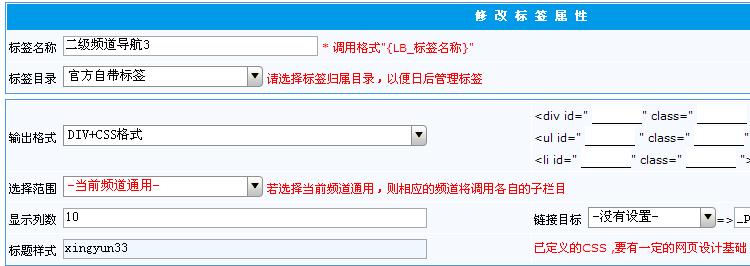
 .xingyun33:link,.xingyun33:visited{
line-height:30px; width:68px; color: #333333; text-decoration:none; display:block; text-align:center; border-bottom-width: thin; border-bottom-style: solid; border-bottom-color: #CCCCCC; font-size: 14px; } .xingyun33:hover,.xingyun33:active{ color:#333333; width:68px; text-decoration:none; display:block; text-align:center; background-color: #E1F3FF; font-size: 14px; } .xingyun33 li{ float:left;width:68px; } |
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
| <上一主题 | 下一主题 > |
 当前位置:
当前位置: