|
主题:[分享]V6.x用sql标签实现折叠树形菜单教程 [收藏主题] | 转到: |
 在V5.5版本时候我有整理过一篇这样的教程(见http://bbs.kesion.com/dispbbs.asp?boardid=41&Id=72904),但由于V6.x版本栏目结构重新设计,相应的sql语句需要适当的修改,今天我给大家重新整理一下,以下标签适合V6.x的所有版本,包括刚发布的V6.5版本
实现原理:sql标签的嵌套使用
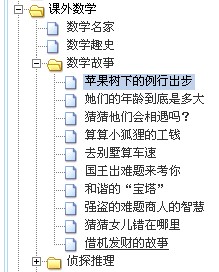
效果类似如下:
我们仍以三级结构为例说明
步骤如下:
1、下载文件夹dtree到网站根目录下images文件夹里:
2、在需要调用树型菜单的模板页<head></head>之间调用: <link href="images/dtree/dtree.css" type=text/css rel=StyleSheet> <script type="text/javascript" src="images/dtree/dtree.js"></script>
3.创建sql标签 因为我们需要实现三级结构的栏目,所以需要创建三个sql标签,我们分别取名为:三级栏目,二级栏目,一级栏目
以下为对应的sql标签创建实例
标签名称:三级栏目 sql语句:SELECT TOP 20 ID,FolderName,TN FROM KS_Class Where TN='{$Param(0)}' ORDER BY Root,FolderOrder 循环体: [loop=15]
标签名称:二级栏目 sql语句: SELECT TOP 15 ID,FolderName,TN FROM KS_Class Where TN='{$Param(0)}' ORDER BY root,FolderOrder 循环体: [loop=15] {SQL_三级栏目({$Field(ID,GetInfoUrl,100,2)})}
标答名称:一级栏目 sql语句: SELECT TOP 15 ID,FolderName,TS,TN FROM KS_Class Where tj=1 ORDER BY root,FolderOrder 循环体:
<script type="text/javascript">
从上面的sql语句中我们可以看出,以之前v5.5版本讲的主要是排序字段不同.我们在V6.x版本里应该改为 order by root,folderorder
最后我们在模板里通过以下形式调用,并发布即可
调用时:{SQL_一级栏目()}
特别说明: 1.所有的sql标签都要选择非ajax方式输出 2.更多级栏目导航原理都是一样的.但建议一般栏目不要设置得太深,一方面对搜索引擎不友好,另一方面栏目太深可能运行效率也会有所下降,一般以二级,三级为佳
|
|
 支持(1) | 支持(1) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
| <上一主题 | 下一主题 > |
 当前位置:
当前位置: