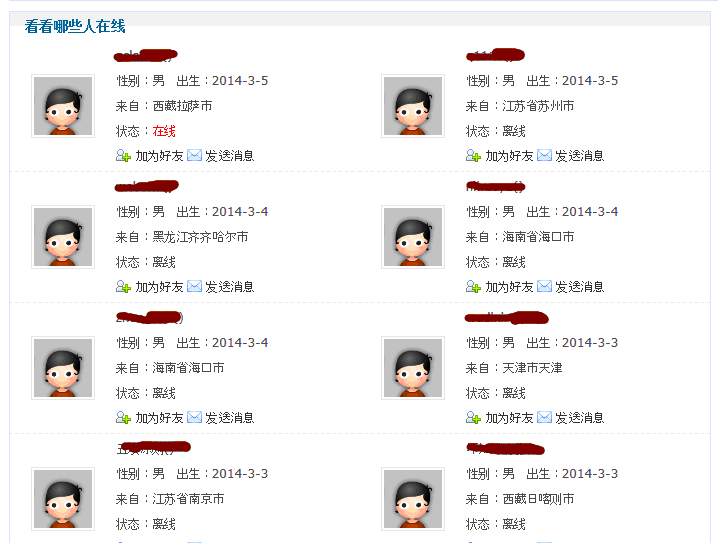
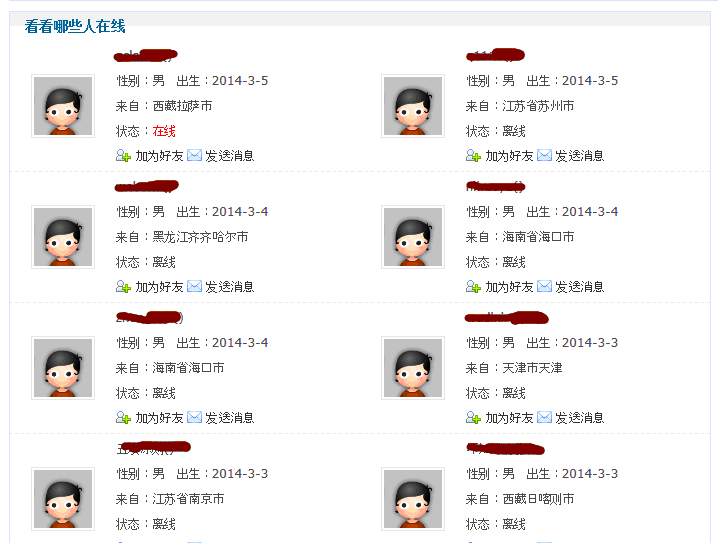
实现效果如图: QQ交流群:315558758

 以下内容只有回复后才可以浏览,请先登录!
以下内容只有回复后才可以浏览,请先登录!资源来源:小巧教程网 >> http://www.xaoqao.com/html/3916/3916.html
原理:利用SQL标签+科汛系统内置的JS代码
第一步创建SQL标签
标签名称:用户列表
是否ajax调用:否
分页标签:根据需要自己决定吧
sql语句:select top 10 userid,username,realname,isonline,userface,province,city from KS_user order by userid desc
sql循环体:
[loop=10]
<li>
<table>
<tr>
<td width="80" align="center">
<img src="{$Field(userface,Text,0,...,0,)}" width="60" height="60">
</td>
<td>
用户名:{$Field(username,Text,0,...,0,)}<br/>
来 自:{$Field(province,Text,0,...,0,)}{$Field(city,Text,0,...,0,)}<br/>
状 态:{$IF({$Field(isonline,Num,0,2)}=1||<span style="color:red">在线</span>||离线)}<br/>
<img src="/images/user/log/106.gif"><a href="javascript:void(0)">加为好友</a> <img src='/images/user/mail.gif'><a href="javascript:void(0)">发送消息</a> </td>
</tr>
</table>
</li>
[/loop]
循环体里的一个技术难点就是用到SQL标签循环体里的{$IF语句判断用户有没有在线并输出,注意上面红色代码
第二步:请在要调用的模板页<head>与</head>之间放入以下JS代码:
<script src="/ks_inc/jquery.js" type="text/javascript"></script>
<script src="/ks_inc/kesion.box.js"></script>
<script type="text/javascript">
function checkmsg()
{
var message=escape($("#message").val());
var username=escape($("#username").val());
if (username==''){
alert('参数传递出错!');
closeWindow();
}
if (message==''){
alert('请输入消息内容!');
$("#message").focus();
return false;
}
$.get("/plus/ajaxs.asp",{action:"SendMsg",username:username,message:message},function(r){
r=unescape(r);
if (r!='success'){
alert(r);
}else{
alert('恭喜,您的消息已发送!');
closeWindow();
}
});
}
function sendMsg(ev,username)
{
mousepopup(ev,"<img src='/images/user/mail.gif' align='absmiddle'>发送消息","对方登录后可以看到您的消息(可输入255个字符)<br /><textarea name='message' id='message' style='width:340px;height:80px'></textarea><div style='text-align:center;margin:10px'><input type='button' onclick='return(checkmsg())' value=' 确 定 ' class='button'><input type='hidden' value="+username+" name='username' id='username'> <input type='button' value=' 取 消 ' onclick='closeWindow()' class='button'></div>",350);
$.get("/plus/ajaxs.asp",{action:"CheckLogin"},function(r){
if (r!='true'){
ShowLogin();
}
});
}
function check()
{
var message=escape($("#message").val());
var username=escape($("#username").val());
if (username==''){
alert('参数传递出错!');
closeWindow();
}
if (message==''){
alert('请输入附言!');
$("#message").focus();
return false;
}
$.get("/plus/ajaxs.asp",{action:"AddFriend",username:username,message:message},function(r){
r=unescape(r);
if (r!='success'){
alert(r);
}else{
alert('您的请求已发送,请等待对方的确认!');
closeWindow();
}
});
}
function addF(ev,username)
{
show(ev,username);
var isMyFriend=false;
$.get("/plus/ajaxs.asp",{action:"CheckMyFriend",username:escape(username)},function(b){
if (b=='nologin'){
closeWindow();
ShowLogin();
}else if (b=='true'){
closeWindow();
alert('用户['+username+']已经是您的好友了!');
return false;
}else if(b=='verify'){
closeWindow();
alert('您已邀请过['+username+'],请等待对方的认证!');
return false;
}else{
}
})
}
function show(ev,username)
{
mousepopup(ev,"<img src='/images/user/log/106.gif'>添加好友","通过对方验证才能成为好友(可输入255个字符)<br /><textarea name='message' id='message' style='width:340px;height:80px'></textarea><div style='text-align:center;margin:10px'><input type='button' onclick='return(check())' value=' 确 定 ' class='button'><input type='hidden' value="+username+" name='username' id='username'> <input type='button' value=' 取 消 ' onclick='closeWindow()' class='button'></div>",350);
}
function ShowLogin()
{
popupIframe('会员登录','/user/userlogin.asp?Action=Poplogin',397,184,'no');
}
</script>
放上以上代码后,在需要显示的地方调用第一步创建的标签即可
{SQL_用户列表()}
[/relyview]


 以下内容只有回复后才可以浏览,请先登录!
以下内容只有回复后才可以浏览,请先登录! 支持(0) |
支持(0) |  反对(0)
反对(0)
 顶端
顶端  底部
底部
 支持(0) |
支持(0) |  反对(0)
反对(0)
 顶端
顶端  底部
底部
 支持(0) |
支持(0) |  反对(0)
反对(0)
 顶端
顶端  底部
底部
 yanpanyang 发表于:2014/3/27 15:02:23 | 只看该作者 查看该作者主题
板凳
yanpanyang 发表于:2014/3/27 15:02:23 | 只看该作者 查看该作者主题
板凳  支持(0) |
支持(0) |  反对(0)
反对(0)
 顶端
顶端  底部
底部
 wanyongfufdc 发表于:2014/4/18 22:29:21 | 只看该作者 查看该作者主题
报纸
wanyongfufdc 发表于:2014/4/18 22:29:21 | 只看该作者 查看该作者主题
报纸  支持(0) |
支持(0) |  反对(0)
反对(0)
 顶端
顶端  底部
底部
 支持(0) |
支持(0) |  反对(0)
反对(0)
 顶端
顶端  底部
底部
 当前位置:
当前位置:














 dddddddddddddddddddddddddddddd
dddddddddddddddddddddddddddddd