|
主题:【2013】孤风大虾回来了!超牛SQL大循环演示jquery精简优化版。这个很不错。 [收藏主题] | 转到: |
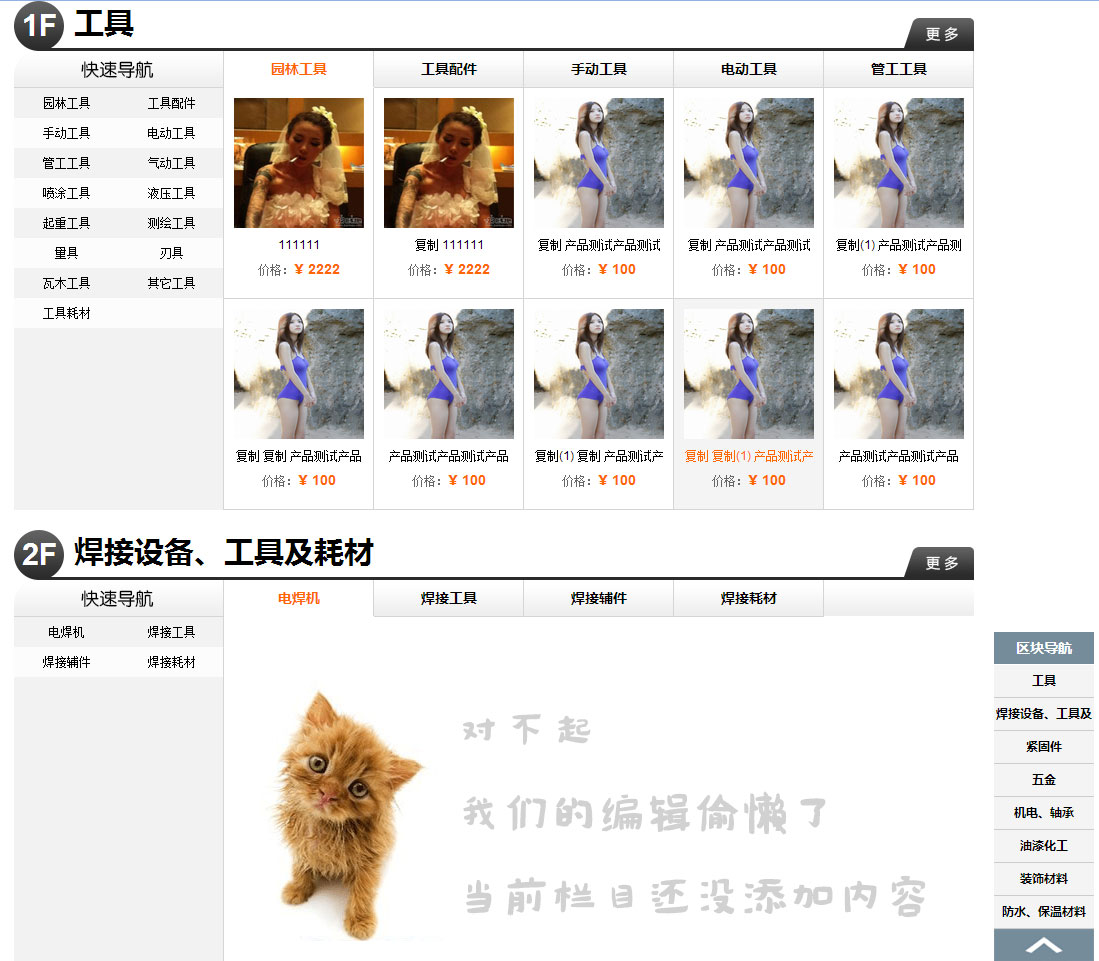
 原教程地址:http://bbs.kesion.com/forumthread-1126361.html 仔细看看这个教程,确实有点恶心。可能很多朋友都会看晕。虽然是实现了功能。但切片是使用的科讯官方的JS实现的。这是原装JS。事实上,大家在做网站的时候都会使用jquery JS库。那么我们能不能实现用jquery库来精简优化一下呢? 于是我做了尝试。另外,效果做了一些更改,不仅比原来的更加简短。而且,实现效果要比原来的好很多。 当然,前一个教程也是有价值的。比如其中用到了IF判断语句,这对于学习SQL语句来说是非常有帮助的。在本教程中,这一段省略掉了。代码更加简单清晰。 如上图所示,当一个栏目没有添加内容的时候,会出现一个可怜的喵星人,然后告诉大家,这个栏目的内容还没有添加。而不像上一个教程,只是留白。 另外,点击切换是有缓动效果的。比原版的效果要好很多。 JS库以及配套JS的下载:  以下内容只有回复后才可以浏览,请先登录! 以下内容只有回复后才可以浏览,请先登录!==================== 正在编辑中,请勿强行插入。 孤风大虾开发的CMS——fengcms 还未上线,官方网站 www.fengcms.com |
|
孤风自己开发了一套CMS系统,博采科讯的长处,去除了无关的功能,有兴趣的百度 FengCms | |
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 本教程,不涉及过多div+css的内容。CSS请自己理解。 但是为了新手理解,我将CSS分段演示,并给出简单解释。 CSS部分一 这部分是控制外框,以及第一部分的标题楼层以及更多的。
CSS部分二 这部分代码,是控制下面循环内容区的外框,以及左侧的下级栏目导航。
CSS代码三 这部分代码是控制右侧的外框,以及右侧上部的切片导航控制区的。
CSS代码四 这部分内容是切片内容的外框,以及里面的内容的样式。最后的一个I,是当没有内容的时候,就显示它,背景为一张图片。
DIV的部分都在SQL循环体里面。下面自行说明。代码含义请自行理解。不再解释。 |
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 首先,要分析,我们可以把这一块内容分成三个部分 1、栏目头。包含1F字样的楼层代码、栏目标题、以及更多链接。 2、栏目的包含的子栏目的导航。 3、切片区。切片区包含两个部分,1、切片的控制区,2切片的显示区。 1、我们要做一个SQL标签,这个标签读取产品栏目子类并循环,利用{$AutoID},可以制作1F这样的楼层效果。 2、子栏目导航,还是读取栏目表,根据传递的TN值,来获取子栏目。这个懂SQL的都简单。 3、切片控制区。这里是读取前5个子栏目。和2类似。 4、切片内容外框。这里和3一样,也是读取子栏目。只是HTML结构不一样。 5、里面的内容,可以根据TN值查找内容表的TID值,相等的就查出来。这个没有问题。问题是,如果子栏目还有子栏目怎么办,这是困扰我的问题。当然,我找到了解决方案。大家可以往下看。 ========================== 和昨天发的教程类似,SQL结构并没有改变,只是优化了代码。我们一个一个来解析。 |
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 首先,我们新建一个“首页大循环外”的SQL标签。 查询语句:
循环体:
循环体的结构,和昨天的教程是一致的。但是JS代码部分更换了。这里用了JQ,另外,不在使用顶级栏目ID作为控制代码,而是直接使用{$AutoID}。这样代码更加简短。
和昨天的教程不同,这里的最外框,我加了一个ID是go_to_{$AutoID},这是为了实现首页板块之间的快速跳转的。利用的是<a href="#go_to_1">板块一</a>这样原理的本页跳转。本教程主要讲SQL部分,这部分可自行百度。或者我回头再写教程。 =================================================== 我们分析的第一部分,可以直接读取出来,不需要有下级循环。非常简单就做到了。 而第二部分,是子栏目导航。如果你做过类似的项目,应该很容易就理解了。需要有一个子栏目循环的标签。我在这里命名为“首页大循环内导航” 第三部分是内容区,分为切片控制区和内容区。我分别命名为首页大循环内切片导航和首页大循环内切片内容外框 |
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 首页大循环内切片导航的制作 查询语句如下:
查询语句和前面是一模一样的。但是循环体就简单多了。不可思议。
简单吧。直接循环一个LI就可以了。没有样式,没有判断。JQ真神奇。 发帖时间小于2分钟,还不让发帖了,随便打两个字消耗时间。JQ是非常神奇的东西。给大家一个JQ特效的网站吧。这个网站有很多特效。http://www.17sucai.com/category/1 |
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 首页大循环内容列表的制作 如果子栏目下没有子栏目的查询语句:
如果子栏目下还有子栏目的查询语句:
这个查询语句的具体解释请看前面的教程。 循环代码如下:
和前面的教程不一样的是,我把UL从首页大循环内切片内容外框里面,挪到了首页大循环内容列表里面,这样,但栏目没有添加内容的时候就不输出UL了。其实没啥。 本教程献给科讯官方。献给所有热爱科讯CMS的朋友们。这个教程有些生涩。如果不仔细研究很容易看晕。仅献给有耐心研究科讯SQL标签的朋友们。客户的站,演示地址不发了。希望大家多多学习多多努力。 教程结束,请君随便插~ |
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
| <上一主题 | 下一主题 > |
 当前位置:
当前位置: