|
主题:[原创]科讯v6文章内容省市效果的实现 [收藏主题]  |
转到: |
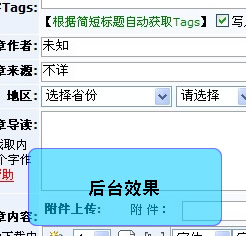
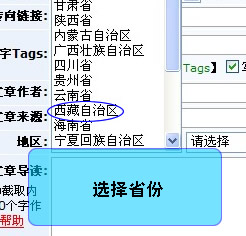
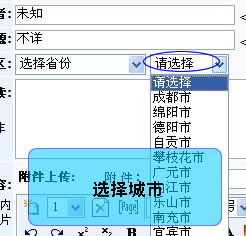
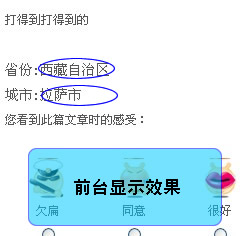
 给系统内容中添加地区省市二级联动菜单的选择输入,这个功能在5.5版的时候有朋友已经做出来了,不过那个方法比较繁杂,也容易出错,今天有人在群里提出这个问题,当时没有时间去测试,后来测试了下是可行的,可以用到任何一个模型,效果如下:
下面是修改的方法: 我的另一篇帖子也讲到了把省市添加到自定义的表单中的方法,和这个道理是一样的,希望大家可以举一反三,而不要等谁来给你做好你需要的东西,很多东西动动脑子是完全可以做的,科讯系统已经很强大了,我们只需去挖掘他的潜能就可以了。 言归正传,看下面的步骤。 1、 在你需要的模型中添加相应的字段,可以自定义名称,我用的是省:Province;市:City,字段类型不用管他,只要把这字段在数据库中建立起来就可以了。 2、 复制/plus/area.asp这个文件,这个文件是一个二级联动菜单。我们对这个文件进行修改: 找到: document.write ("<select name='Province' id='Province' onChange='changecity(this.value)'>"); document.write ("<option value='' selected>选择省份</option>"); 把省份下拉菜单名改为你的自定义字段名,如ks_Province 找到: document.write (" <select name='ks_City' id='City'>"); document.write ("<option value='' selected>请选择</option>"); 把城市下拉菜单名改为你的自定义字段名,如ks_City 注意:这里的字段名必须和你新建的字段名相统一 然后保存这个文件,重命名,防止和系统的文件重名,比如art_area.asp,意思是文章系统用 3、 对/admin/KS.Article.asp这个文件进行修改,增加一个输入框。 我们在文章来源下面插入这个输入框,找到大约620行后增加下面的代码: '省市----------------------------------------------------------------------------------------- .Write " <tr class='tdbg'>" .Write " <td class='clefttitle'><div align='right'><strong>地区:</strong></div></td>" .Write " <td><script src='/plus/art_area.asp' language='javascript'></script></td>" .write " </tr>" '省市---------------------------------------------------------------------------------------------------- 注意:因为这里是增加的自定义字段,而科讯系统也会自动增加你的自定义字段,所以我们必须去掉科讯系统增加的自定义字段 找到下面的代码,大约在622行: '自定义字段 .Write KSCls.Get_KS_D_F(ChannelID,UserDefineFieldValueStr) 改为: '自定义字段,如果需要显示其他自定义字段请去掉注释 '.Write KSCls.Get_KS_D_F(ChannelID,UserDefineFieldValueStr) 这样做的目的是注释掉系统自动输出自定义字段的代码,缺点是如果你有其他的自定义字段将无法输出,这个问题留待后面解决 4、 在模板管理中,给内容页模板添加这个自定义字段输出 省份{$KS_Province}<br/>城市{$KS_City} 在内容页标签中可以看到你的自定义字段,直接插入就可以了 5、添加文章,选择省市,浏览文章,你需要的效果就出来了
|
|||
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
| <上一主题 | 下一主题 > |
 当前位置:
当前位置: