
|
主题:[原创]科汛自定义SQL标签灵活运用,手把手教您打造chinaz首页导航 [收藏主题] | 转到: |
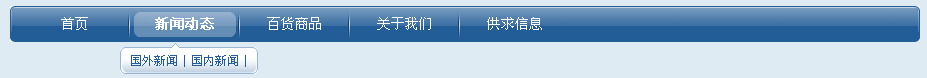
 先上效果图:
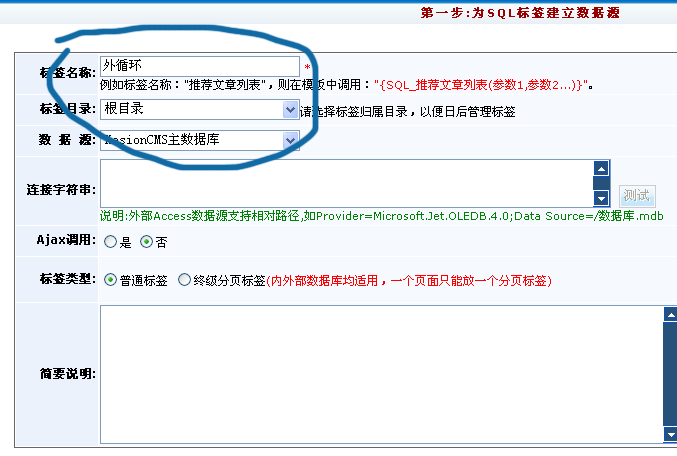
 这种效果如果结合科汛自定义SQL函数标签来实现呢?主要是以下粉红色部份呆会是通过自定义SQL标签来替代的 源文件由一生有你版主提供,代码下载,原文: http://bbs.kesion.com/dispbbs.asp?BoardID=41&ID=62799&replyID=&skin=1 下面我们先来看一下源代码: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>Chinaz菜单导航</title> <style type="text/css"> <!-- div, ul, p{ margin: 0; padding: 0; font-weight: normal; font-style: normal; font-size: 100%; font-family: inherit; } body { color: #333; background: #deebf3; text-align: center; font: 12px/1.5 Tahoma, Helvetica, Arial, sans-serif; } a:link, a:visited { color: #333; text-decoration: none; } /* Nav ==========================================================*/ .nav { width:910px; position: relative; margin:0px auto; background: url(/images/uppic/lrtk.png) no-repeat 0 -36px; } .navinner { background: url(/images/uppic/lrtk.png) no-repeat 100% -72px; } .navlist { height: 36px; line-height: 36px; overflow: hidden; margin: 0 10px; background: url(/images/uppic/lrtk.png) repeat-x 0 0; } .nav li { float: left; display: inline; margin: 0 0 0 -2px; padding: 0 4px 0 6px; background: url(/images/uppic/lrtk.png) no-repeat 0 -108px; } .nav a { display: block; width: 102px; text-align: center; font-size: 120%; } .nav a:link, .nav a:visited { color: #fff; } .nav a.current, .nav a:hover, .nav a:active { color: #fff; font-weight: bold; background: url(/images/uppic/lrtk.png) no-repeat 50% -144px; } .subnav { position: absolute; top: 41px; left: 0; float: left; height: 27px; line-height: 27px; white-space: nowrap; background: url(/images/uppic/lrtk.png) no-repeat 0 -180px; } * html .subnav { margin: 0 10px 0 -10px; /* IE 6 and below */ } .subnav p { padding: 0 10px; background: url(/images/uppic/lrtk.png) no-repeat 100% -234px; } .subnav p span { display: block; background: url(/images/uppic/lrtk.png) repeat-x 0 -207px; } .subnav p.pointer { position: absolute; top: -4px; left: 0; height: 5px; width: 11px; padding: 0; margin-left: 20px; text-indent: -999em; background: url(/images/uppic/lrtk.png) repeat-x 0 -261px; } .subnav a { display: inline; padding: 0; font-size: 100%; } [class~="subnav"] a { padding: 0 3px; } .subnav, .subnav a:link, .subnav a:visited { color: #235e99; } .subnav a:hover, .subnav a:active { color: #235e99; } .subnav a:hover, .subnav a:active { font-weight: normal; background: none; border-bottom: 2px solid; } /* subnav position and pointer position */ #subnav1 { left: 120px; } #subnav2 { left: 230px; } #subnav3 { left: 340px; } #subnav4 { left: 450px; } #subnav5, #subnav6, #subnav7 { left: auto; right: 0px; } #subnav1 .pointer, #subnav2 .pointer, #subnav3 .pointer, #subnav4 .pointer { left: 30px; } #subnav5 .pointer { left: auto; right: 290px; } #subnav6 .pointer { left: auto; right: 180px; } #subnav7 .pointer { left: auto; right: 70px; } #subnav1, #subnav2, #subnav3, #subnav4 { min-width: 110px; } #subnav5 { min-width: 340px; } #subnav6 { min-width: 240px; } #subnav7 { min-width: 130px; } /* Note ==========================================================*/ .note { margin: 0 15px 10px; color:#666666; } .note span{ float:right; } .disable { display: none; } --> </style> <script type="text/javascript">function $(id) { return document.getElementById(id); } function showMenu (baseID, divID) { baseID = $(baseID); divID = $(divID); if (showMenu.timer) clearTimeout(showMenu.timer); hideCur(); divID.style.display = 'block'; showMenu.cur = divID; if (! divID.isCreate) { divID.isCreate = true; //divID.timer = 0; divID.onmouseover = function () { if (showMenu.timer) clearTimeout(showMenu.timer); hideCur(); divID.style.display = 'block'; }; function hide () { showMenu.timer = setTimeout(function () {divID.style.display = 'none';}, 1000); } divID.onmouseout = hide; baseID.onmouseout = hide; } function hideCur () { showMenu.cur && (showMenu.cur.style.display = 'none'); } }</script> </head> <body> <div class="nav"> <div class="navinner"> <ul class="navlist"> <li><a href="#">首页</a></li> <li><a href="/News/Index.html" id="nav_1">asp教程</a> <div class="subnav disable" id="subnav1"> <p class="pointer">.</p> <p><span> <a href="#">基础教程</a> | <a href="#">实例教程</a> | <a href="#">高级教程</a> | <a href="#">组件教程</a> </span></p> </div> </li> <li><a href="#" id="nav_2">javascript教程</a> <div class="subnav disable" id="subnav2"> <p class="pointer">.</p> <p><span> <a href="#">基础教程</a> | <a href="#">实例教程</a> | <a href="#">高级教程</a> </span></p> </div> </li> <li><a href="#" id="nav_3">网站运营</a> <div class="subnav disable" id="subnav3"> <p class="pointer">.</p> <p><span> <a href="#">建站经验</a> | <a href="#">策划盈利</a> | <a href="#">搜索优化</a> | <a href="#">网站推广</a> | <a href="#">免费资源</a> </span></p> </div> </li> <li><a href="#" id="nav_4">css方面</a> <div class="subnav disable" id="subnav4"> <p class="pointer">.</p> <p><span> <a href="#">酷站推荐</a> | <a href="#">网页设计</a> | <a href="#">WEB标准</a> | <a href="#">设计活动</a> </span></p> </div> </li> <li><a href="#" id="nav_5">网络编程</a> <div class="subnav disable" id="subnav5"> <p class="pointer">.</p> <p><span> <a href="#">Asp编程</a> | <a href="#">Php编程</a> | <a href="#">.Net编程</a> | <a href="#">Xml编程</a> | <a href="#">Access</a> | <a href="#">Mssql</a> | <a href="#">Mysql</a> </span></p> </div> </li> <li><a href="#" id="nav_6">联盟资讯</a> <div class="subnav disable" id="subnav6"> <p class="pointer">.</p> <p><span> <a href="#">联盟新闻</a> | <a href="#">联盟介绍</a> </span></p> </div> </li> <li><a href="#" id="nav_7">服务器</a> <div class="subnav disable" id="subnav7"> <p class="pointer">.</p> <p><span> <a href="#">Web服务器</a> | <a href="#">Ftp服务器</a> </span></p> </div> </li> </ul> </div> </div> </div> </body> </html> 我们通过观察,可以发现 <li><a href="/News/Index.html" id="nav_1">asp教程</a> <div class="subnav disable" id="subnav1"> <p class="pointer">.</p> <p><span> <a href="#">基础教程</a> | <a href="#">实例教程</a> | <a href="#">高级教程</a> | <a href="#">组件教程</a> </span></p> </div> </li> 红色部份为一级栏目,即对应我们下面的外循环标签 蓝色部份为二级栏目,即对应我们下面的内循环标签 下面就让我们一起来动手把这个内外循环标签打造出来吧^_^... 首先做个内循环标签 新建SQL函数标签取名为:内循环 查询语句:select top 50 ID,foldername from KS_Class where tn='{$Param(0)}' order by folderorder 循环体: [loop=50] <a href="{$Field(ID,GetInfoUrl,100,1)}">{$Field(foldername,Text,0,...,0,)}</a> | [/loop] 再做个外循环吧 新建SQL函数标签,取名外循环,如下图:  循环语句:select ID,FolderName from KS_Class where tn='0' order by folderorder 循环体: [loop=10] <li> <a href="{$Field(ID,GetInfoUrl,100,1)}" id="nav_{$AutoID}">{$Field(FolderName,Text,0,...,0,)}</a> <div class="subnav disable" id="subnav{$AutoID}"> <p class="pointer">.</p> <p><span> {SQL_内循环({$Field(ID,GetInfoUrl,100,2)})} </span></p> </div> </li> [/loop] 最后,打开模板,在要插入这个效果的位置放入 {SQL_外循环()},保存模板即可. 详见: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>Chinaz菜单导航</title> <style type="text/css"> <!-- div, ul, p{ margin: 0; padding: 0; font-weight: normal; font-style: normal; font-size: 100%; font-family: inherit; } body { color: #333; background: #deebf3; text-align: center; font: 12px/1.5 Tahoma, Helvetica, Arial, sans-serif; } a:link, a:visited { color: #333; text-decoration: none; } /* Nav ==========================================================*/ .nav { width:910px; position: relative; margin:0px auto; background: url(/images/uppic/lrtk.png) no-repeat 0 -36px; } .navinner { background: url(/images/uppic/lrtk.png) no-repeat 100% -72px; } .navlist { height: 36px; line-height: 36px; overflow: hidden; margin: 0 10px; background: url(/images/uppic/lrtk.png) repeat-x 0 0; } .nav li { float: left; display: inline; margin: 0 0 0 -2px; padding: 0 4px 0 6px; background: url(/images/uppic/lrtk.png) no-repeat 0 -108px; } .nav a { display: block; width: 102px; text-align: center; font-size: 120%; } .nav a:link, .nav a:visited { color: #fff; } .nav a.current, .nav a:hover, .nav a:active { color: #fff; font-weight: bold; background: url(/images/uppic/lrtk.png) no-repeat 50% -144px; } .subnav { position: absolute; top: 41px; left: 0; float: left; height: 27px; line-height: 27px; white-space: nowrap; background: url(/images/uppic/lrtk.png) no-repeat 0 -180px; } * html .subnav { margin: 0 10px 0 -10px; /* IE 6 and below */ } .subnav p { padding: 0 10px; background: url(/images/uppic/lrtk.png) no-repeat 100% -234px; } .subnav p span { display: block; background: url(/images/uppic/lrtk.png) repeat-x 0 -207px; } .subnav p.pointer { position: absolute; top: -4px; left: 0; height: 5px; width: 11px; padding: 0; margin-left: 20px; text-indent: -999em; background: url(/images/uppic/lrtk.png) repeat-x 0 -261px; } .subnav a { display: inline; padding: 0; font-size: 100%; } [class~="subnav"] a { padding: 0 3px; } .subnav, .subnav a:link, .subnav a:visited { color: #235e99; } .subnav a:hover, .subnav a:active { color: #235e99; } .subnav a:hover, .subnav a:active { font-weight: normal; background: none; border-bottom: 2px solid; } /* subnav position and pointer position */ #subnav1 { left: 120px; } #subnav2 { left: 230px; } #subnav3 { left: 340px; } #subnav4 { left: 450px; } #subnav5, #subnav6, #subnav7 { left: auto; right: 0px; } #subnav1 .pointer, #subnav2 .pointer, #subnav3 .pointer, #subnav4 .pointer { left: 30px; } #subnav5 .pointer { left: auto; right: 290px; } #subnav6 .pointer { left: auto; right: 180px; } #subnav7 .pointer { left: auto; right: 70px; } #subnav1, #subnav2, #subnav3, #subnav4 { min-width: 110px; } #subnav5 { min-width: 340px; } #subnav6 { min-width: 240px; } #subnav7 { min-width: 130px; } /* Note ==========================================================*/ .note { margin: 0 15px 10px; color:#666666; } .note span{ float:right; } .disable { display: none; } --> </style> <script type="text/javascript">function $(id) { return document.getElementById(id); } function showMenu (baseID, divID) { baseID = $(baseID); divID = $(divID); if (showMenu.timer) clearTimeout(showMenu.timer); hideCur(); divID.style.display = 'block'; showMenu.cur = divID; if (! divID.isCreate) { divID.isCreate = true; //divID.timer = 0; divID.onmouseover = function () { if (showMenu.timer) clearTimeout(showMenu.timer); hideCur(); divID.style.display = 'block'; }; function hide () { showMenu.timer = setTimeout(function () {divID.style.display = 'none';}, 1000); } divID.onmouseout = hide; baseID.onmouseout = hide; } function hideCur () { showMenu.cur && (showMenu.cur.style.display = 'none'); } }</script> </head> <body> <div class="nav"> <div class="navinner"> <ul class="navlist"> <li><a href="#">首页</a></li> {SQL_外循环()} </ul> </div> </div> </div> |
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 wenxinxing 发表于:2009/8/14 10:45:00 | 只看该作者 查看该作者主题
9楼 wenxinxing 发表于:2009/8/14 10:45:00 | 只看该作者 查看该作者主题
9楼 |
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
| <上一主题 | 下一主题 > |
 当前位置:
当前位置:















