下面就让我们一起来动手把这个内外循环标签打造出来吧^_^...
首先做个内循环标签
新建SQL函数标签取名为:内循环
查询语句:select top 50 ID,foldername from KS_Class where tn='{$Param(0)}' order by folderorder
循环体:
[loop=50]
<a href="{$Field(ID,GetInfoUrl,100,1)}">{$Field(foldername,Text,0,...,0,)}</a> |
[/loop]
再做个外循环吧
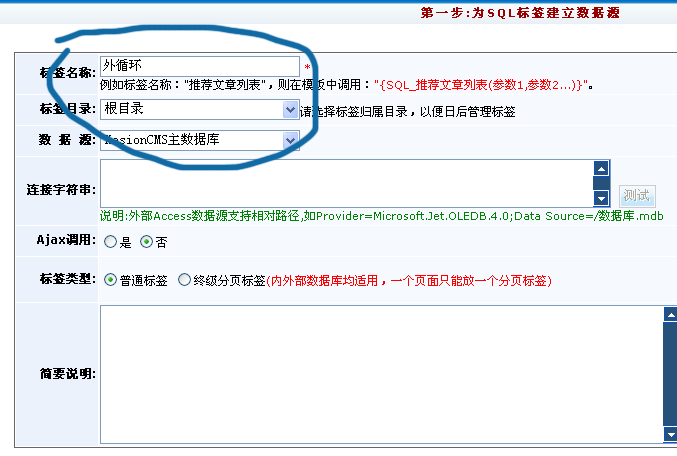
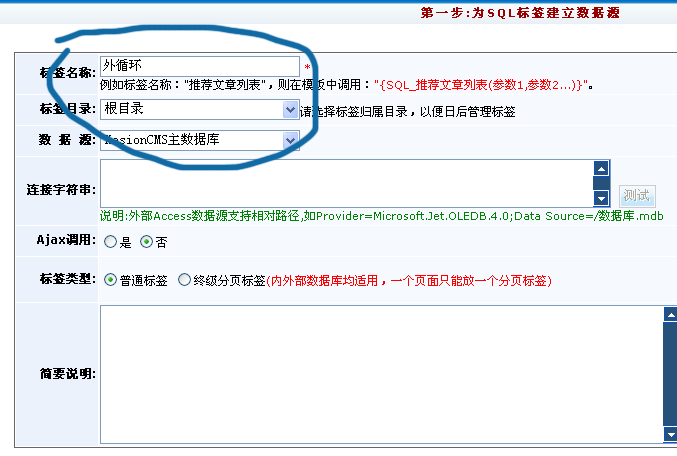
新建SQL函数标签,取名外循环,如下图:
 此主题相关图片如下:外循环.gif
此主题相关图片如下:外循环.gif

循环语句:select ID,FolderName from KS_Class where tn='0' order by folderorder
循环体:
[loop=10]
<li>
<a href="{$Field(ID,GetInfoUrl,100,1)}" id="nav_{$AutoID}" onmouseover="showMenu('nav_{$AutoID}','subnav{$AutoID}')">{$Field(FolderName,Text,0,...,0,)}</a>
<div class="subnav disable" id="subnav{$AutoID}">
<p class="pointer">.</p>
<p><span>
{SQL_内循环({$Field(ID,GetInfoUrl,100,2)})}
</span></p>
</div>
</li>
[/loop]
最后,打开模板,在要插入这个效果的位置放入 {SQL_外循环()},保存模板即可.
详见:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>Chinaz菜单导航</title>
<style type="text/css">
<!--
div, ul, p{
margin: 0;
padding: 0;
font-weight: normal;
font-style: normal;
font-size: 100%;
font-family: inherit;
}
body {
color: #333;
background: #deebf3;
text-align: center;
font: 12px/1.5 Tahoma, Helvetica, Arial, sans-serif;
}
a:link, a:visited {
color: #333;
text-decoration: none;
}
/* Nav
==========================================================*/
.nav {
width:910px;
position: relative;
margin:0px auto;
background: url(http://www.lanrentuku.com/images/uppic/lrtk.png) no-repeat 0 -36px;
}
.navinner {
background: url(http://www.lanrentuku.com/images/uppic/lrtk.png) no-repeat 100% -72px;
}
.navlist {
height: 36px;
line-height: 36px;
overflow: hidden;
margin: 0 10px;
background: url(http://www.lanrentuku.com/images/uppic/lrtk.png) repeat-x 0 0;
}
.nav li {
float: left;
display: inline;
margin: 0 0 0 -2px;
padding: 0 4px 0 6px;
background: url(http://www.lanrentuku.com/images/uppic/lrtk.png) no-repeat 0 -108px;
}
.nav a {
display: block;
width: 102px;
text-align: center;
font-size: 120%;
}
.nav a:link, .nav a:visited {
color: #fff;
}
.nav a.current, .nav a:hover, .nav a:active {
color: #fff;
font-weight: bold;
background: url(http://www.lanrentuku.com/images/uppic/lrtk.png) no-repeat 50% -144px;
}
.subnav {
position: absolute;
top: 41px;
left: 0;
float: left;
height: 27px;
line-height: 27px;
white-space: nowrap;
background: url(http://www.lanrentuku.com/images/uppic/lrtk.png) no-repeat 0 -180px;
}
* html .subnav {
margin: 0 10px 0 -10px; /* IE 6 and below */
}
.subnav p {
padding: 0 10px;
background: url(http://www.lanrentuku.com/images/uppic/lrtk.png) no-repeat 100% -234px;
}
.subnav p span {
display: block;
background: url(http://www.lanrentuku.com/images/uppic/lrtk.png) repeat-x 0 -207px;
}
.subnav p.pointer {
position: absolute;
top: -4px;
left: 0;
height: 5px;
width: 11px;
padding: 0;
margin-left: 20px;
text-indent: -999em;
background: url(http://www.lanrentuku.com/images/uppic/lrtk.png) repeat-x 0 -261px;
}
.subnav a {
display: inline;
padding: 0;
font-size: 100%;
}
[class~="subnav"] a {
padding: 0 3px;
}
.subnav, .subnav a:link, .subnav a:visited {
color: #235e99;
}
.subnav a:hover, .subnav a:active {
color: #235e99;
}
.subnav a:hover, .subnav a:active {
font-weight: normal;
background: none;
border-bottom: 2px solid;
}
/* subnav position and pointer position */
#subnav1 { left: 120px; }
#subnav2 { left: 230px; }
#subnav3 { left: 340px; }
#subnav4 { left: 450px; }
#subnav5, #subnav6, #subnav7 {
left: auto;
right: 0px;
}
#subnav1 .pointer,
#subnav2 .pointer,
#subnav3 .pointer,
#subnav4 .pointer { left: 30px; }
#subnav5 .pointer { left: auto; right: 290px; }
#subnav6 .pointer { left: auto; right: 180px; }
#subnav7 .pointer { left: auto; right: 70px; }
#subnav1, #subnav2, #subnav3, #subnav4 {
min-width: 110px;
}
#subnav5 { min-width: 340px; }
#subnav6 { min-width: 240px; }
#subnav7 { min-width: 130px; }
/* Note
==========================================================*/
.note {
margin: 0 15px 10px;
color:#666666;
}
.note span{
float:right;
}
.disable {
display: none;
}
-->
</style>
<script type="text/javascript">function $(id) {
return document.getElementById(id);
}
function showMenu (baseID, divID) {
baseID = $(baseID);
divID = $(divID);
if (showMenu.timer) clearTimeout(showMenu.timer);
hideCur();
divID.style.display = 'block';
showMenu.cur = divID;
if (! divID.isCreate) {
divID.isCreate = true;
//divID.timer = 0;
divID.onmouseover = function () {
if (showMenu.timer) clearTimeout(showMenu.timer);
hideCur();
divID.style.display = 'block';
};
function hide () {
showMenu.timer = setTimeout(function () {divID.style.display = 'none';}, 1000);
}
divID.onmouseout = hide;
baseID.onmouseout = hide;
}
function hideCur () {
showMenu.cur && (showMenu.cur.style.display = 'none');
}
}</script>
</head>
<body>
<div class="nav">
<div class="navinner">
<ul class="navlist">
<li><a href="#">首页</a></li>
{SQL_外循环()}
</ul>
</div>
</div>
</div>

 支持(0) |
支持(0) |  反对(0)
反对(0)
 顶端
顶端  底部
底部
 支持(0) |
支持(0) |  反对(0)
反对(0)
 顶端
顶端  底部
底部
 支持(0) |
支持(0) |  反对(0)
反对(0)
 顶端
顶端  底部
底部
 支持(0) |
支持(0) |  反对(0)
反对(0)
 顶端
顶端  底部
底部
 支持(0) |
支持(0) |  反对(0)
反对(0)
 顶端
顶端  底部
底部
 支持(0) |
支持(0) |  反对(0)
反对(0)
 顶端
顶端  底部
底部
 支持(0) |
支持(0) |  反对(0)
反对(0)
 顶端
顶端  底部
底部

 支持(0) |
支持(0) |  反对(0)
反对(0)
 顶端
顶端  底部
底部

 支持(0) |
支持(0) |  反对(0)
反对(0)
 顶端
顶端  底部
底部
 支持(0) |
支持(0) |  反对(0)
反对(0)
 顶端
顶端  底部
底部
 当前位置:
当前位置: