我在网上找了一段滚动文章的代码,套用到自己的系统中,结果发现IE版本不同,显示却不一样,这个怎样解决。
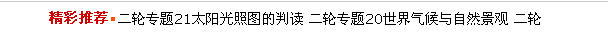
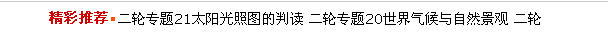
 此主题相关图片如下:snap1.jpg
此主题相关图片如下:snap1.jpg

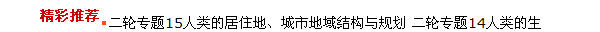
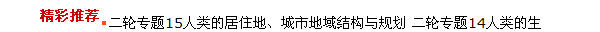
 此主题相关图片如下:snap2.jpg
此主题相关图片如下:snap2.jpg

上面是截图,滚动文字和“精彩推荐”几个字对的不齐,不知道代码怎么修改。
代码如下:
<STYLE type=text/css>.sinTip {
FONT-SIZE: 14px; MARGIN: 0px; OVERFLOW: hidden; WIDTH: 550px; LINE-HEIGHT: 30px; HEIGHT: 30px
}
.elite {
PADDING-LEFT: 20px; FONT-WEIGHT: bold; BACKGROUND: url(/Upfiles/dot27.gif) no-repeat 5px 10px; FLOAT: left; MARGIN-LEFT: 10px; COLOR: #c00; LINE-HEIGHT: 30px; HEIGHT: 30px; PADDING-TOP: 0px;
}
#ullist2 {
PADDING-RIGHT: 0px; PADDING-LEFT: 0px; FLOAT: left; PADDING-BOTTOM: 0px; MARGIN: 0px; OVERFLOW: hidden; LINE-HEIGHT: 30px; PADDING-TOP: 0px; HEIGHT: 30px
}
#ullist2 LI {
PADDING-top: 5px;
}
#ullist2 A {
PADDING-LEFT: 0px
}
#ullist2 A {
COLOR: #000; TEXT-DECORATION: none
}
#ullist2 A:link {
COLOR: #000; TEXT-DECORATION: none
}
#ullist2 A:visited {
COLOR: #000; TEXT-DECORATION: none
}
#ullist2 A:hover {
COLOR: #c00
}
</STYLE>
<DIV class=sinTip>
<DIV class=elite>精彩推荐</DIV>
<DIV>
<UL id=ullist2>
<LI><IMG src="files/dot26.gif" border=0><A title=《再说长江》简介
href="http://127.0.0.1/Article/ShowInfo.asp?ID=2555"
target=_blank>《再说长江》简介</A> <A title=二轮专题23中国区域地理
href="http://127.0.0.1/Article/ShowInfo.asp?ID=2554"
target=_blank>二轮专题23中国区域地理</A> <A title=二轮专题22人类活动的地域联系
href="http://127.0.0.1/Article/ShowInfo.asp?ID=2553"
target=_blank>二轮专题22人类活动的</A>
<LI><IMG src="files/dot26.gif" border=0><A title=二轮专题21太阳光照图的判读
href="http://127.0.0.1/Article/ShowInfo.asp?ID=2552"
target=_blank>二轮专题21太阳光照图的判读</A> <A title=二轮专题20世界气候与自然景观
href="http://127.0.0.1/Article/ShowInfo.asp?ID=2551"
target=_blank>二轮专题20世界气候与自然景观</A> <A title=二轮专题19空间定位方法
href="http://127.0.0.1/Article/ShowInfo.asp?ID=2550" target=_blank>二轮</A>
<LI><IMG src="files/dot26.gif" border=0><A title=二轮专题18区位问题类型判析及训练
href="http://127.0.0.1/Article/ShowInfo.asp?ID=2549"
target=_blank>二轮专题18区位问题类型判析及训练</A> <A title=二轮专题17光照图的判读技巧
href="http://127.0.0.1/Article/ShowInfo.asp?ID=2548"
target=_blank>二轮专题17光照图的判读技巧</A> <A title=二轮专题16地方时、区时和日界线
href="http://127.0.0.1/Article/ShowInfo.asp?ID=2547"
target=_blank>二轮专题16地方时、区时和日界线</A>
<LI><IMG src="files/dot26.gif" border=0><A title=二轮专题15人类的居住地、城市地域结构与规划
href="http://127.0.0.1/Article/ShowInfo.asp?ID=2546"
target=_blank>二轮专题15人类的居住地、城市地域结构与规划</A> <A title=二轮专题14人类的生产活动与地理环境
href="http://127.0.0.1/Article/ShowInfo.asp?ID=2545"
target=_blank>二轮专题14人类的生</A>
<LI><IMG src="files/dot26.gif" border=0><A title=二轮专题13陆地与海洋
href="http://127.0.0.1/Article/ShowInfo.asp?ID=2544"
target=_blank>二轮专题13陆地与海洋</A> <A title=二轮专题12地球上的大气
href="http://127.0.0.1/Article/ShowInfo.asp?ID=2543"
target=_blank>二轮专题12地球上的大气</A> <A title=二轮专题11地球的宇宙环境
href="http://127.0.0.1/Article/ShowInfo.asp?ID=2542"
target=_blank>二轮专题11地球的</A></LI></UL></DIV>
<SCRIPT type=text/javascript>
(function(ul, delay, speed, lineHeight) {
var slideBox = (typeof ul == 'string')?document.getElementById(ul):ul;
var delay = delay||1000;
var speed=speed||20;
var lineHeight = lineHeight||20;
var tid = null, pause = false;
var start = function() {
tid=setInterval(slide, speed);
}
var slide = function() {
if (pause) return;
slideBox.scrollTop += 2;
if ( slideBox.scrollTop % lineHeight == 0 ) {
clearInterval(tid);
slideBox.appendChild(slideBox.getElementsByTagName('li')[0]);
slideBox.scrollTop = 0;
setTimeout(start, delay);
}
}
slideBox.onmouseover=function(){pause=true;}
slideBox.onmouseout=function(){pause=false;}
setTimeout(start, delay);
})
( 'ullist2', 5000, 1, 30 );//停留时间,相对速度(越小越快),每次滚动多少,最好和Li的Line-height一致。
</SCRIPT>
</DIV></div>


 支持(0) |
支持(0) |  反对(0)
反对(0)
 顶端
顶端  底部
底部
 当前位置:
当前位置: