|
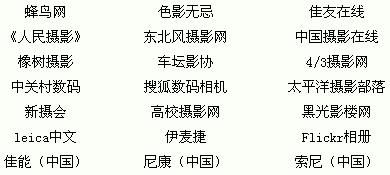
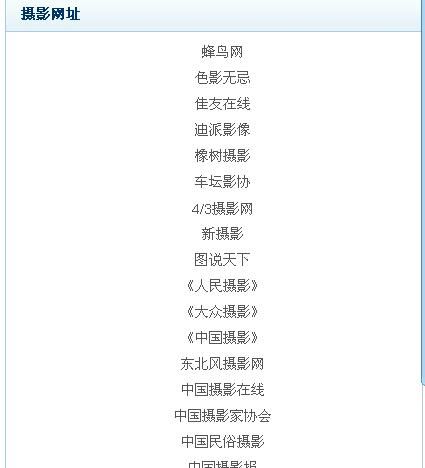
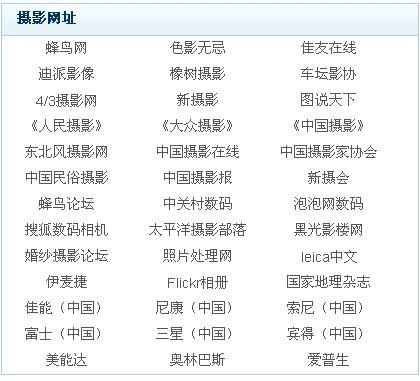
主题:求教高手:如何在栏目列表中实现排列列数为3列? [收藏主题] | 转到: |
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 最后代码在各位指导下成功: .wangzhi {width:396px;padding-left:8px; } decoration:none;} |
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 根据几位高人的指点,我的样式表基本修改成功,我的代码是: .wangzhi {width:396px; } decoration:none;} 样式如下:
美中不足的是左右边距好象不要一样,不知问题在哪里? |
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 回复的好快啊,谢谢! 但我还是不懂:<div id="----" class="----">中怎么填? 却用不成,
|
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
| <上一主题 | 下一主题 > |
 当前位置:
当前位置: