|
主题:[原创实例教程]科汛CMS结合CSS,手把手教你打造清新风格的文章列表效果 [收藏主题] | 转到: |
 从论坛上来看,还有好些用户不熟悉css,今天我们说说科汛CMS文章列表标签的调用并谈谈如何用css控制列表的效果。希望能对你有所帮助....
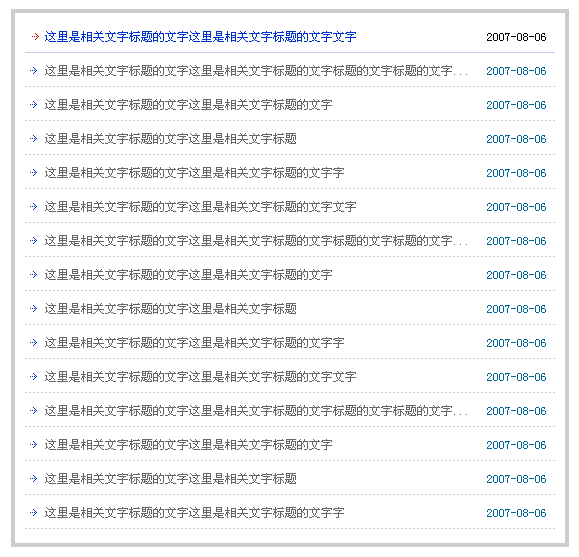
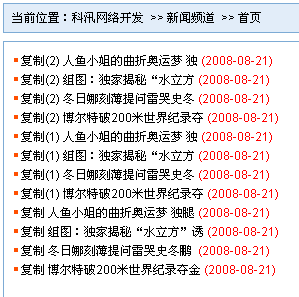
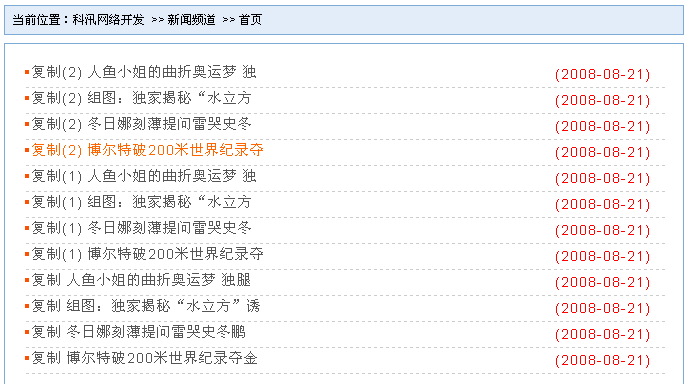
新闻列表是一个网站的重要组成元素。我们会经常遇到它,如何处理他的外观显得尤为重要。今天我们举个实例来说明,实例中,我们将标题与日期作单独的浮动,而且在链接的鼠标悬停时,呈现出不同的色彩变化。而且我们控制LI的背景,让其也产生一些交互。总体上的效果还不错。大家可以看看下面的效果图:
实现步骤:
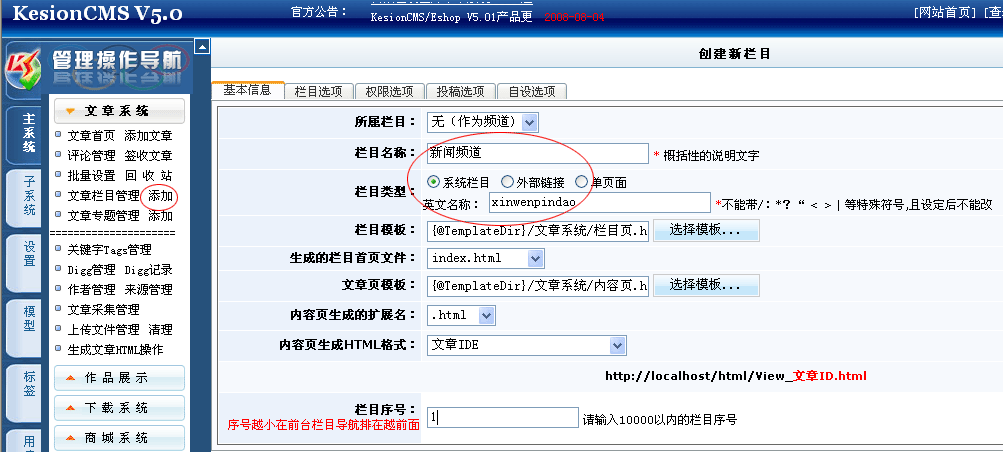
登录科汛系统后台,新建栏目,点击"添加栏目"如下图:
如果是根栏目(频道)所属栏目选择"无",如果是子栏目所属栏目选择上一级栏目,输入栏目的中文名称,如新闻频道,英文名称自动会翻译,这是科汛系统的一个特色,在没保存前如果觉得直接翻译太长或是想自己重新命名可以删除并键入自己想的英文名称,在栏目添加完毕想再编辑英文名称就不行了哦...
顺便说一下,
还有就是栏目序号,序号越小会排列在导航的越前边.
点击"确定增加"完成栏目的添加.
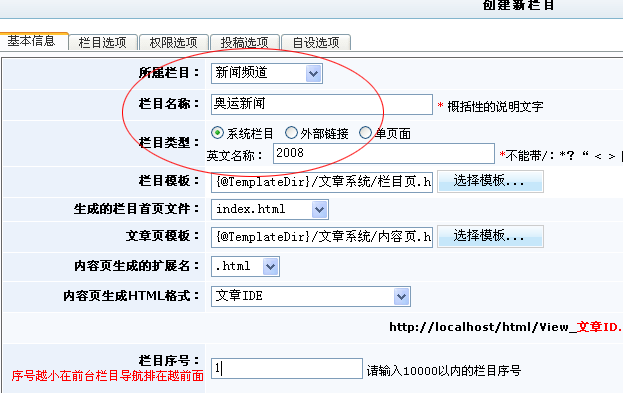
返回到栏目管理首页,如果要添加子栏目则点击"添加子栏目",所属的上一级栏目,如我们要在新闻频道下添加奥运新闻,所属栏目则选择"新闻频道",如下图:
栏目建站就讲到这边了........
下面看文章的添加(为了节省时间,直接引用科汛CMS 5.0使用手册内容 http://www.kesion.com/tech/V5/)
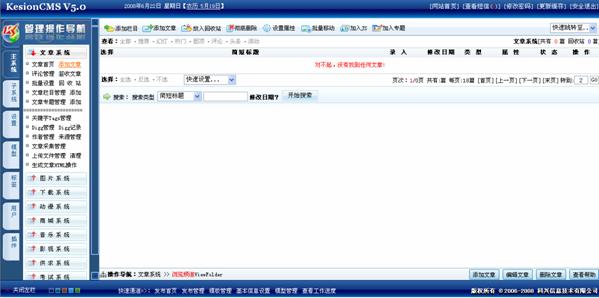
添加文章我们一个是手动在后台直接添加,如果做信息方面的大站,我们还可以通过采集(下面我们会讲到采集方法)。这边我们先讲一下如果手动添加信息,如下图中,我们可以通过多种方法中任何一种进行添加文章。
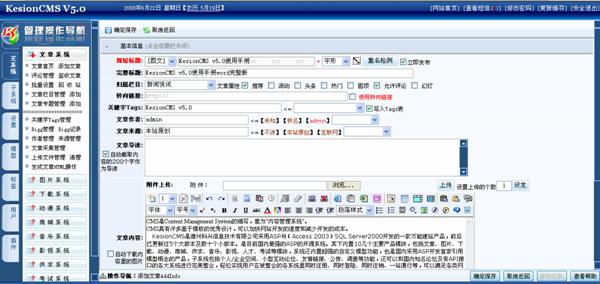
 点击“添加文章”,如下图:
  -------------------------------------------------------------------------------------------------------------------------------------------------------参数说明:
简短标题:输入我们的文章标题,字形可设置,重名检测功能
归属栏目:选择该篇文章是属哪一个栏目。
文章属性:有推荐滚动头条热门固顶允许评论幻灯。
根据本篇文章需要可以设置相应的属性,在该属性前复选框打上勾即可。
转向链接:使用转向链接,在转向链接前打上勾,输入文章地址即可链接到别人的文章。
关键字Tags:取得文章关键字
文章作者:输入本篇文章作者
文章来源:输入文章来源
文章导读:系统自动截取前200字为文章导读
附件上传:点击浏览上传文件,输入上传个数点击设定设置上传文件个数
文章内容:输入文章内容,如果内容较长可以插入分页符进行分页
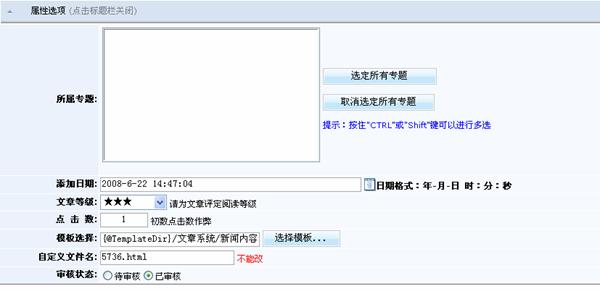
所属专题:即文章属于哪个专题,如无专题即不选择
添加日期:即文章更新的日期
文章等级:总共5级,可根据文章进行评定阅读的等级数
点击数:即本篇文章初始的浏览次数,可***
模板选择:点击选择模板进行对本篇文章进行绑定模板
自定义文件名:即可以自由给本篇文章定义一个文件名,一旦设定不能更改
审核状态:即本篇文章所在的状态是待审核还是已审核,已审核即可发布在前台给网友访问,待审核前台则不能访问
-------------------------------------------------------------------------------------------------------------------------------------------------------点击“确定保存”后,我们会看到如下图所示的界面:  系统提示添加文章成功!
我们看到右下边有四种操作:
修改文章:即对刚才添加的文章进行编辑
继续添加文章:即添加新文章
文章管理:即回到文章管理首页’
预览文章内容:点击即可在前台预览到我们刚才添加的文章效果
文章添加讲到这边........................................................................
开始建标签
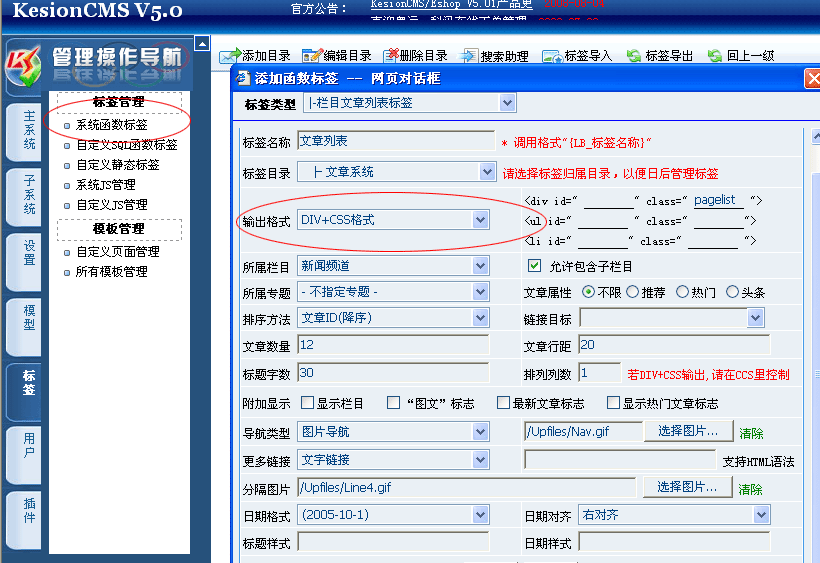
点击"标签"--"系统函数标签",可以自己再建标签管理目录或者直接进入"官方自带标签",新建文章列表标签,如下图:
打开模板编辑,在要显示文章列表的位置插入标签如:{LB_文章列表}
这边就不再讲如果放入标签到模板了,大家可以参考http://www.kesion.com/tech/V5/教程
接下来就是写CSS控制我们要的效果了
科汛自带模板的样式都是在images目录下的style.css里头,我们用dw工具打开style.css文件编辑
/*控制文章列表*/ .pagelist {padding:10px;line-height:200%;letter-spacing:1px;} /*控制日期字体大小颜色及右对齐*/

===========================END================================== |
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
| <上一主题 | 下一主题 > |
 当前位置:
当前位置: