|
主题:[已答复]菜鸟请教:如何修改文章列表区域上部的padding值? [收藏主题] | 转到: |
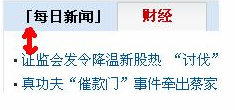
 如题,不知道题目里描述的是否准确,我想要修改图中红色双箭头位置的高度,在style.css文件中修改了很多地方,但是都无效。此处涉及的代码如下: .content5l{width:700px;float:left;height:315px;border:#E7E7E7 1px solid;overflow:hidden;} 想问下高手文章列表对应的div是什么?列表内容距“每日新闻”淡蓝色区域的间距应如何调整?我曾经试过增加padding-top代码来调整,但是刷新页面后无变化。求教各位! |
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 是鼠标滑动门特效吗?要看源代码才知道 如果是像这种特效,可以调整.bor03或者.hyuser的padding数值。 <!--鼠标切换--> |
|
为了您的正当权益,请您通过正规渠道购买正版软件,严厉打击盗版软件! 售前咨询客服QQ:9537636 4000080263科汛官方站:www.kesion.com | |
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
kesion开发论坛了[/u] [url]http://www.kesion.com[/url] <a href="http://www.kesion.com">支持你,不是我的错!</a> | |
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
| <上一主题 | 下一主题 > |
 当前位置:
当前位置: