|
主题:[贴图][分享]科汛自定义表单管理教程(手把手教你建在线报名系统) [收藏主题]  |
转到: |
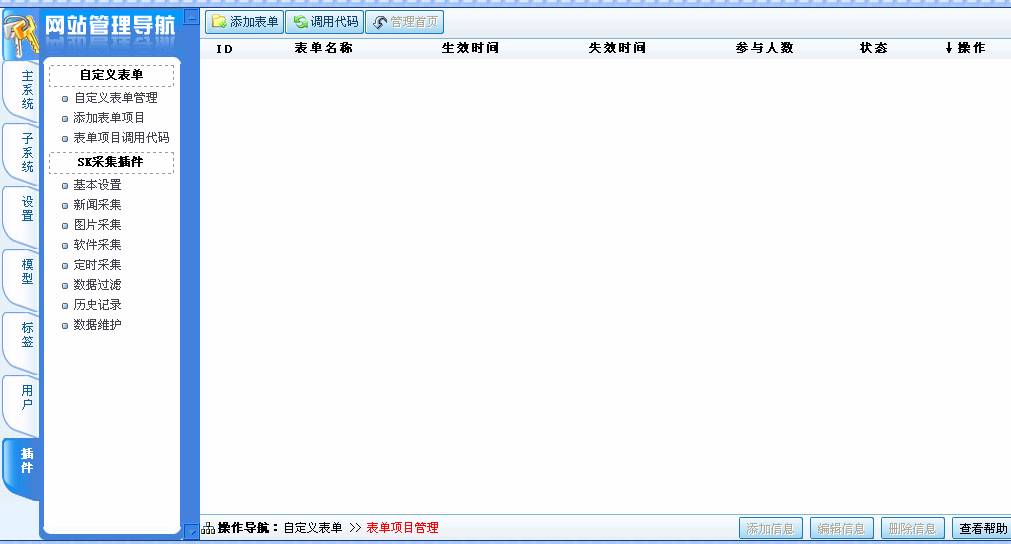
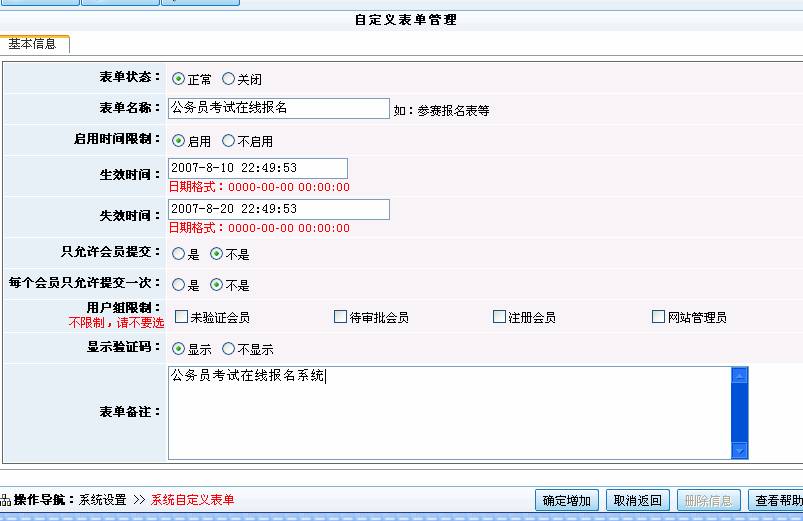
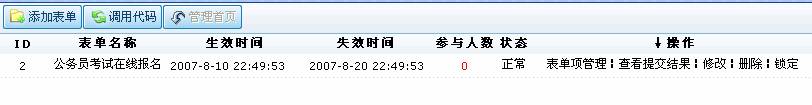
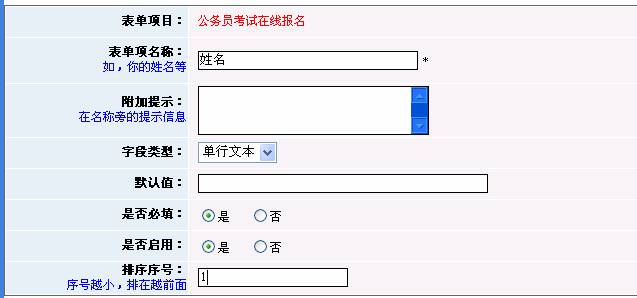
 Kesioncms 4.0新增了强大的自定义表单管理功能,我们可以利用这项功能做在线报名系统,在线调查系统,***预订系统,酒店预订系统等。 下面,我们以在线报名系统为例。 1、添加表单: 插件-自定义表单-添加表单项目,如下图: 点击“添加表单”即可进入自定义表单管理,下面我们添加一表单为“公务员考试在线报名”如下图: 附--表单参数说明: 表单状态:正常为启用,否则为不启用该表单; 表单名称:如公务员考试在线报名; 启用时间限制:如果启用则该系统在规定时间外不可再报名,如没时间限制则选择不启用; 只允许会员提交:选择是只允许站内注册会员在线报名,反之所有人都可报名; 每个会员只允许提交一次:选择是则每个会员只能提交一次报名; 用户组限制:不限制则不要选择,如果要限制如只允许注册会员报名,则在注册会员前打勾; 显示验证码:选择显示则报名时需要填写验证码; 表单备注:对该表单的简要说明。 2、表单管理: 表单添加成功后系统会提示,点击“确定”回到表单项管理首页,可对表单管理,查看提交结果,删除及锁定操作,如下图: 3、新增表单项: 点击“表单项管理”进入添加表单项,如下图: 点击“新增表单项”进入添加自定义表单项,如新增表单项为姓名,排序序号为1,序号越小,排在越前面,如下图:
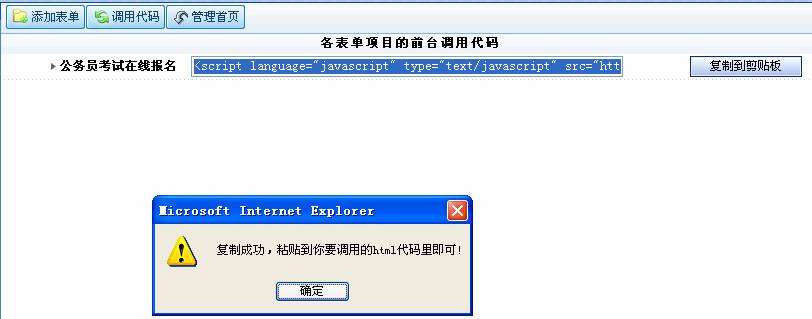
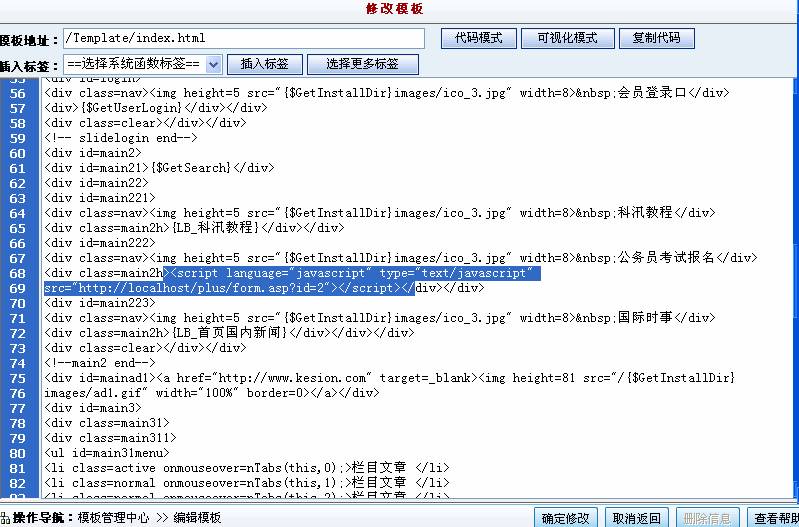
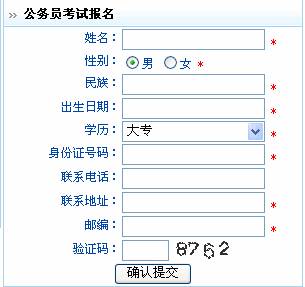
点击“确定增加”系统会提示添加成功,如下图: 我们按以上方法继续添加性别,民族,出生日期,学历,身份证号码,联系电话,联系地址,邮编,见下图: 4、调用代码: 点击“调用代码”即可进入各表单项目的前台调用代码操作界面,如下图: 点击“复制到剪贴板”,系统提示“复制成功,粘贴到你要调用的html代码里即可!“如下图: 4、调用表单: 打开模板编辑,如我们要在首页调用,则打开首页模板index.html利用代码模式编辑,把剪贴板上的html代码放在要调用的位置,如下图: 点击“确定修改“,最终首页显示效果如下图:
[此贴子已经被作者于2007-8-11 21:32:55编辑过] |
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
| <上一主题 | 下一主题 > |
 当前位置:
当前位置: