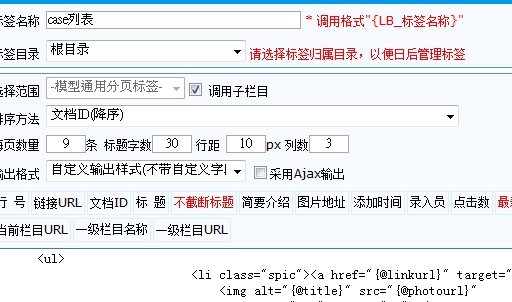
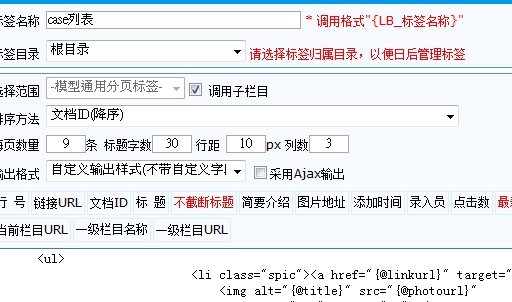
该分页列表标签:
<ul>
<li class="spic"><a href="{@linkurl}" target="_blank">
<img alt="{@title}" src="{@photourl}"
width="145" height="90"></a>
<p class="date">
<strong>DATE:</strong>{@adddate}</p>
<h3>
<a style="color: #ff6600" title="{@title}" href="{@linkurl}"
target="_blank">{@title}</a></h3>
<p class="description">
<a title="{@title}" href="{@linkurl}" target="_blank">{@intro}...</a></p>
</li>
</ul>
<ul>
<li class="spic"><a href="{@linkurl}" target="_blank">
<img alt="{@title}" src="{@photourl}"
width="145" height="90"></a>
<p class="date">
<strong>DATE:</strong>{@adddate}</p>
<h3>
<a style="color: #ff6600" title="{@title}" href="{@linkurl}"
target="_blank">{@title}</a></h3>
<p class="description">
<a title="{@title}" href="{@linkurl}" target="_blank">{@intro}...</a></p>
</li>
</ul>
<ul>
<li class="spic noborder"><a href="{@linkurl}" target="_blank">
<img alt="{@title}" src="{@photourl}"
width="145" height="90"></a>
<p class="date">
<strong>DATE:</strong>{@adddate}</p>
<h3>
<a style="color: #ff6600" title="{@title}" href="{@linkurl}"
target="_blank">{@title}</a></h3>
<p class="description">
<a title="{@title}" href="{@linkurl}" target="_blank">
{@intro}...</a></p>
</li>
</ul>
<div class="clear5">
</div>
显示效果:
为什么会重复一行 显示了???怎么弄 才能不重复啊???不要一个产品,重复显示三列啊?? 下面是我那个标签:



 支持(0) |
支持(0) |  反对(0)
反对(0)
 顶端
顶端  底部
底部
 支持(0) |
支持(0) |  反对(0)
反对(0)
 顶端
顶端  底部
底部
 支持(0) |
支持(0) |  反对(0)
反对(0)
 顶端
顶端  底部
底部
 sanyoudouji 发表于:2011/6/22 11:54:03 | 只看该作者 查看该作者主题
板凳
sanyoudouji 发表于:2011/6/22 11:54:03 | 只看该作者 查看该作者主题
板凳  支持(0) |
支持(0) |  反对(0)
反对(0)
 顶端
顶端  底部
底部
 支持(0) |
支持(0) |  反对(0)
反对(0)
 顶端
顶端  底部
底部
 支持(0) |
支持(0) |  反对(0)
反对(0)
 顶端
顶端  底部
底部
 支持(0) |
支持(0) |  反对(0)
反对(0)
 顶端
顶端  底部
底部
 当前位置:
当前位置: