科讯官方的留言本效果极差,因此修改了留言本效果。在此放出来与大家共享。
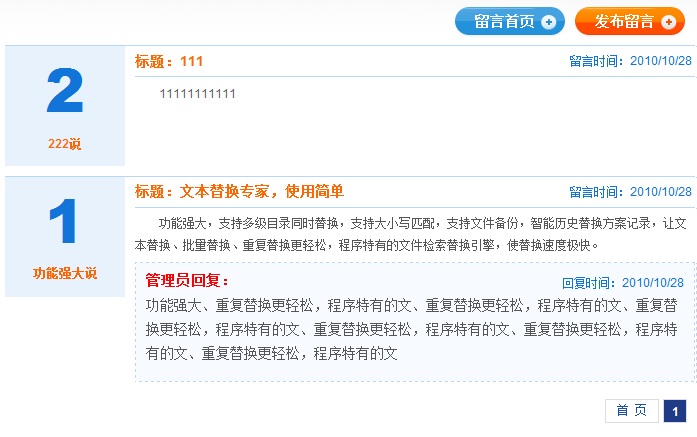
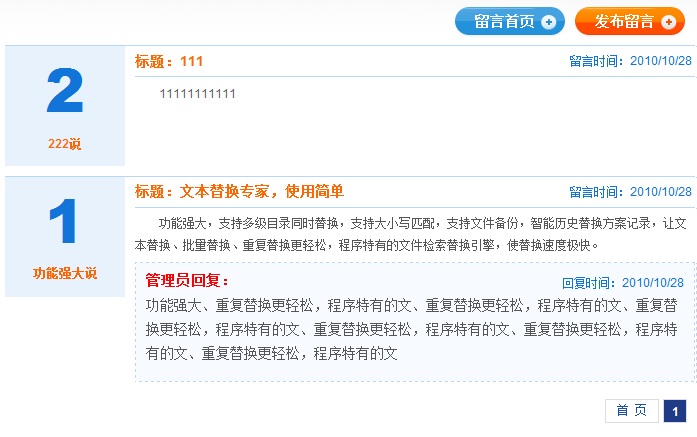
首先上效果图:

怎么样?很清爽的效果吧?
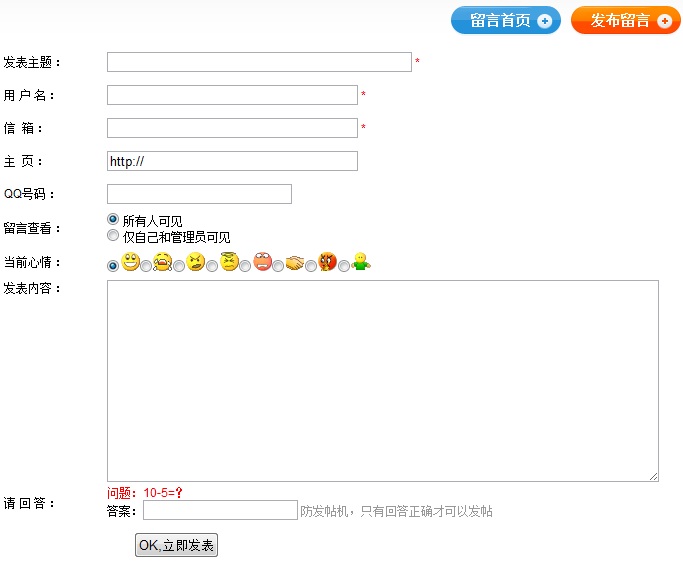
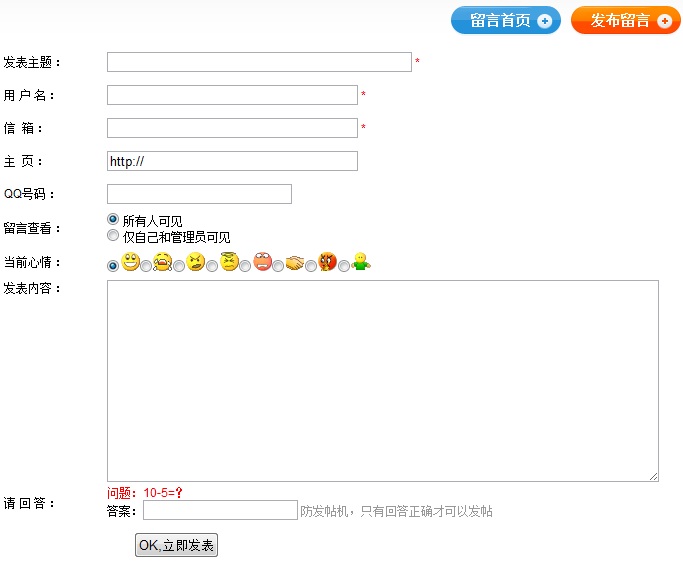
下面是发表留言的效果图。

想要的话,继续往下看喽。
首先下载本插件。
 以下内容只有回复后才可以浏览,请先登录!
以下内容只有回复后才可以浏览,请先登录!下面是CSS:
-
#GuestList {width:690px; margin:0 auto; clear:both; padding:10px 0;}
- #club_link { width:690px; overflow:hidden; height:38px;}
- #club_link a { display:block; width:110px; float:right; height:30px; background-image:url(/image/club_linl.png); text-indent:-999em; padding:0 10px 0 0; background-repeat:no-repeat}
- #club_link .a { background-position:0 -30px;}
- #Content { width:550px; height:200px;}
- .club_list{ width:690px; overflow:hidden; border-top:1px solid #B9D8F9; clear:both; padding:0 0 10px;}
- .club_left { width:120px; float:left; height:120px; background:#E8F2FD}
- .club_123 { font-family:"Arial Black", Gadget, sans-serif; font-size:60px; display:block; width:120px; height:90px; text-align:center; color:#1074D8}
- .club_name { width:120px; display:block; height:30px; text-align:center; font-weight:bold; color:#f60;}
- .club_right { width:560px; float:right}
- .club_top { height:30px; line-height:30px; overflow:hidden; width:560px; border-bottom:1px solid #B9D8F9}
- .club_title { float:left; font-size:14px; color:#f60;}
- .club_con { line-height:22px; color:#666; text-indent:2em; padding:5px 0;}
- .club_date { height:30px; line-height:30px; text-align:right; color:#1074D8; float:right}
- .club_huifu { width:538px; background:#f7fbff; padding:10px; border:1px dashed #B9D8F9; float:right}
- .club_huifu_title { font-size:14px; color:#f00;}
- .club_huifu_con { line-height:22px; color:#666; text-indent:2em; padding:5px 0;}
- .club_huifu_date { height:20px; line-height:20px; color:#1074D8; float:right}
CSS中用到的图片已经放在了压缩包内。请自行调整图片的路径。
留言本的宽度为690px,是标准的宽度,如果你的网页不是这个标准,那么请自行调整。
下面是留言本首页模版代码:请将代码自行复制到你的模版中。
-
<div id="GuestList">
- <div id="club_link"><a href="post.asp" class="b">发布留言</a><a href="guestbook.asp" class="a">留言首页</a></div>
- {$GetGuestList}
- </div>
下面是留言本发布留言模版代码:请将代码自行复制到你的模版中。
-
<div id="GuestList">
- <div id="club_link"><a href="post.asp" class="b">发布留言</a><a href="guestbook.asp" class="a">留言首页</a></div>
- {$WriteGuestForm}
- </div>
此外,发布留言的模版的head区域还需要JS,可自行从科讯默认的模版中复制。
算了,我还是写上来吧,省得麻烦。
-
<script src="{$GetInstallDir}ks_inc/jquery.js"></script>
- <script src="{$GetInstallDir}{$GetClubInstallDir}/images/club.js"></script>
- <script src="{$GetInstallDir}ks_inc/kesion.box.js"></script>
- <script type="text/javascript">
- function checkform()
- {
- if (jQuery("#SelectCategoryId").val()==1){
- if (myform.CategoryId.value=='0'){
- alert('主题分类必须选择!');
- return false;
- }
- }
- if (myform.Subject{$RndID}.value==""){
- alert("主题一定要填写!");
- myform.Subject{$RndID}.focus();
- return false;
- }
- if (myform.boardid.value=="")
- { alert("请选择要发布的版面!");return false;
- }
-
- {IF:KS.Setting(59)="1"}
- if (myform.Name.value==""){
- alert("你好像还忘了填昵称哦!");
- myform.Name.focus();
- return false;
- }
-
- if (myform.Email.value==""){
- alert("电子邮件一定要填写哦!");
- myform.Email.focus();
- return false;
- }
- haha=myform.Email.value
- if(haha.length>0)
- {
- i=haha.indexOf("@");
- if(i==-1)
- {
- alert("哇!您输入的电子邮件有错误哦!")
- myform.Email.focus();
- return false;
- }
- ii=haha.indexOf(".")
- if(ii==-1)
- {
- alert("哇!您输入的电子邮件有错误哦!")
- myform.Email.focus();
- return false;
- }
- }
- else
- {
- alert("能告诉我您的有效电子邮件吗?");
- myform.Email.focus();
- return false;
- }
- {/IF}
- if (Editor.getEditorContents()=='')
- {
- alert("主题内容不能留空!");
- return false;
- }
- {$CheckCode}
- return true;
- }
- </script>
最后,再一次提醒,如果你发现在浏览器中里面变形,请检查你的模版的第一行代码是否如下:
采用XHML 1.0 宽松版的标准。
此清爽留言本效果由菏泽网站建设地方网络工作室提供。本工作室不对使用该插件造成的任何损失负责。


 以下内容只有回复后才可以浏览,请先登录!
以下内容只有回复后才可以浏览,请先登录! 支持(9) |
支持(9) |  反对(0)
反对(0)
 顶端
顶端  底部
底部
 支持(0) |
支持(0) |  反对(0)
反对(0)
 顶端
顶端  底部
底部
 支持(0) |
支持(0) |  反对(0)
反对(0)
 顶端
顶端  底部
底部
 支持(0) |
支持(0) |  反对(0)
反对(0)
 顶端
顶端  底部
底部
 支持(0) |
支持(0) |  反对(0)
反对(0)
 顶端
顶端  底部
底部
 支持(0) |
支持(0) |  反对(0)
反对(0)
 顶端
顶端  底部
底部
 shenbingyu 发表于:2010/10/30 23:35:00 | 只看该作者 查看该作者主题
7楼
shenbingyu 发表于:2010/10/30 23:35:00 | 只看该作者 查看该作者主题
7楼  支持(0) |
支持(0) |  反对(0)
反对(0)
 顶端
顶端  底部
底部
 支持(0) |
支持(0) |  反对(0)
反对(0)
 顶端
顶端  底部
底部
 支持(0) |
支持(0) |  反对(0)
反对(0)
 顶端
顶端  底部
底部
 支持(0) |
支持(0) |  反对(0)
反对(0)
 顶端
顶端  底部
底部
 当前位置:
当前位置: