
|
主题:关于最新补丁中问答增加的上传图片的功能模板如何修改 [收藏主题] |
 在前几天 科汛v5产品发布了新的补丁 针对问答模板如何修改这里出个教程 让大家都可以自己修改先介绍手机版如何修改吧
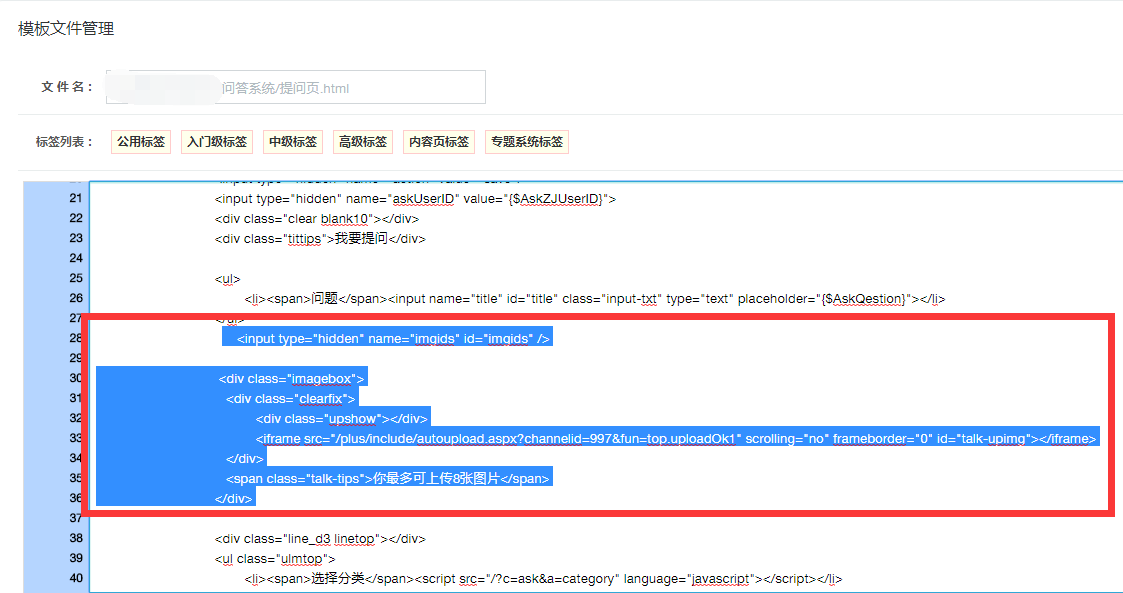
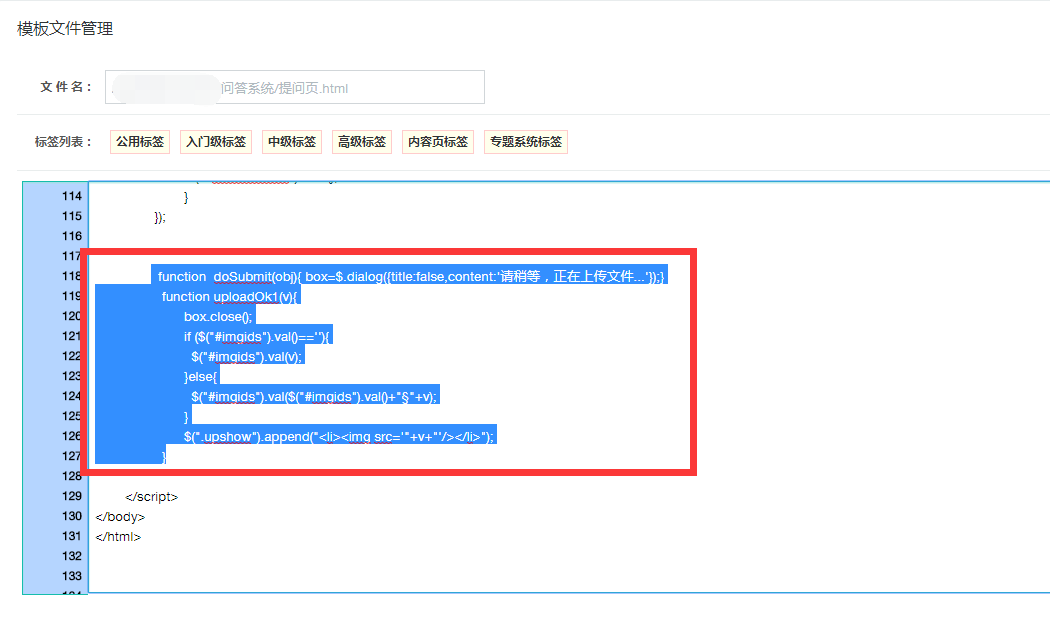
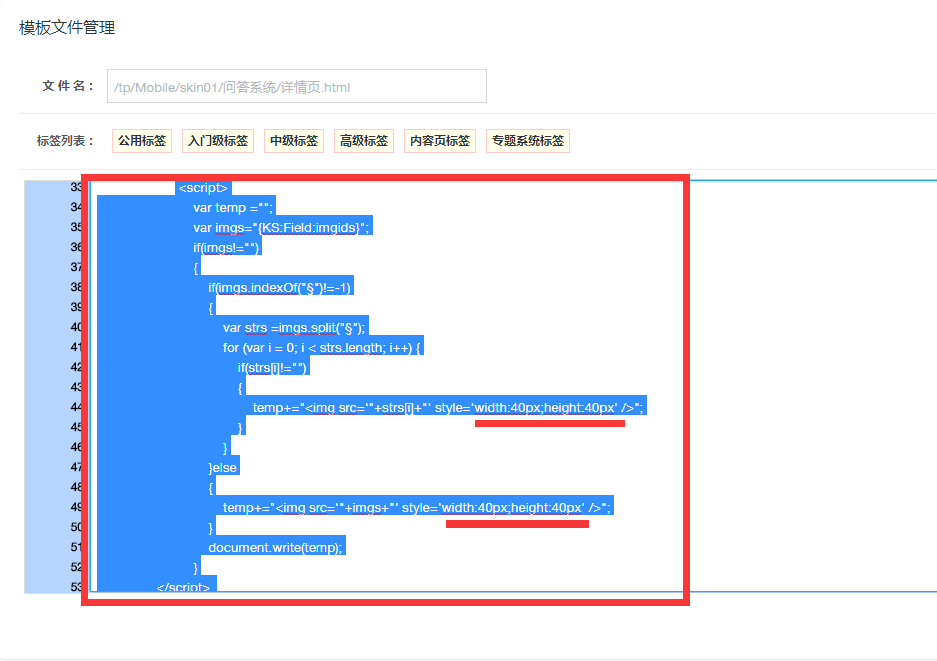
请看图一:  这个是手机问答中增加的一部分信息 用于后台数据保存信息 接下来看图二:  图二实现的功能就二十上传并记录图片信息了 顺便还可以看到展示效果哦 最后看一下图三:  既然图片都上传上去了 在详情中自然需要展示效果了 这个就是解析图片的方法 在详情页面中您可以自己控制位置 和大小哦~~ 大家要是想在pc中看到手机上传的图片效果 您可以直接在pc的模板中调用图三的代码信息就可以了 代码如下: 图一: <div class="imagebox"> <div class="clearfix"> <div class="upshow"></div> <iframe src="/plus/include/autoupload.aspx?channelid=997&fun=top.uploadOk1" scrolling="no" frameborder="0" id="talk-upimg"></iframe> </div> <span class="talk-tips">你最多可上传8张图片</span> </div> 图二: function doSubmit(obj){ box=$.dialog({title:false,content:'请稍等,正在上传文件...'});} function uploadOk1(v){ box.close(); if ($("#imgids").val()==''){ $("#imgids").val(v); }else{ $("#imgids").val($("#imgids").val()+"§"+v); } $(".upshow").append("<li><img src='"+v+"'/></li>"); } 图三: <script> var temp =""; var imgs="{KS:Field:imgids}"; if(imgs!="") { if(imgs.indexOf("§")!=-1) { var strs =imgs.split("§"); for (var i = 0; i < strs.length; i++) { if(strs[i]!="") { temp+="<img src='"+strs[i]+"' style='width:40px;height:40px' />"; } } }else { temp+="<img src='"+imgs+"' style='width:40px;height:40px' />"; } document.write(temp); } </script> 这次教程就这么多了 有不懂的可以留言哦~~~ |
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
| <上一主题 | 下一主题 > |
 当前位置:
当前位置:








