
|
主题:[分享]科汛自定义表单日期类型字段怎样加上选择日期【已解决】 [收藏主题]  |
转到: |
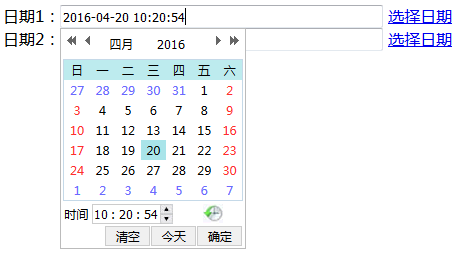
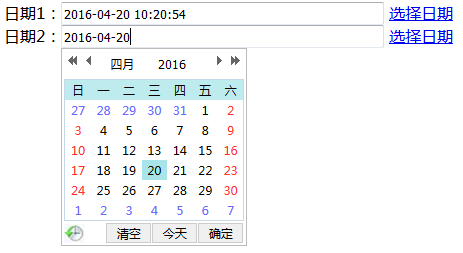
 先上效果图:
  代码: <script src="/ks_inc/jquery.js"></script> <script src="/KS_Inc/DatePicker/WdatePicker.js"></script> 日期1:<input type="text" onclick="WdatePicker({dateFmt:'yyyy-MM-dd HH:mm:ss'});" name="KS_Date" id="KS_Date" value="" size="50" readonly="readonly" /> <a href="javascript:;"#ff0000">yyyy-MM-dd HH:mm:ss'});return false;">选择日期</a> <br /> 日期2:<input type="text" onclick="WdatePicker({dateFmt:'yyyy-MM-dd'});" name="KS_RiQi" id="KS_RiQi" value="" size="50" readonly="readonly" /> <a href="javascript:;"#ff0000">yyyy-MM-dd'});return false;">选择日期</a> 备注:红色为增加部分,可以在自定义表单模板直接修改 |
|
个人QQ:845977434 | |
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(1) | 支持(1) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 tianyi021com 发表于:2016/4/20 10:48:44 | 只看该作者 查看该作者主题
板凳 tianyi021com 发表于:2016/4/20 10:48:44 | 只看该作者 查看该作者主题
板凳 |
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 zxy56874483 发表于:2016/4/24 22:13:26 | 只看该作者 查看该作者主题
7楼 zxy56874483 发表于:2016/4/24 22:13:26 | 只看该作者 查看该作者主题
7楼 |
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
| <上一主题 | 下一主题 > |
 当前位置:
当前位置:
















