|
主题:[分享]KesionCMS X1.5后台自定义日期字段增加日期选择器的修改 [收藏主题] | 转到: |
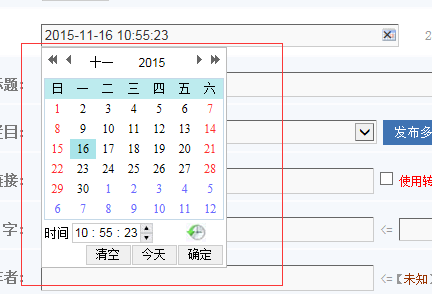
 修改后自定义日期字段效果: 修改代码如下: 打开ks_cls/kesion.administratorcls.asp 找到 427行 GetDiyField=GetDiyField & "<input placeholder="""& Node.SelectSingleNode("tips").text&""" maxlength=""" &MaxLength &""" type=""text"" class=""textbox"" style=""width:" & XWidth & "px"" name=""" & fieldname & """ id=""" & fieldname & """ value=""" & F_Value & """>" 改成 if fieldtype=5 then |
|
KesionCMS,, | |
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 qq41154715 发表于:2015/11/20 22:35:46 | 只看该作者 查看该作者主题
藤椅 qq41154715 发表于:2015/11/20 22:35:46 | 只看该作者 查看该作者主题
藤椅 |
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 解决了,官方给的代码有误 比如 input 后面没有空格 正确的是
if fieldtype=5 then GetDiyField=GetDiyField & "<inputWdatePicker({dateFmt:'yyyy-MM-dd HH:mm:ss'});"" placeholder="""& Node.SelectSingleNode("tips").text&""" maxlength=""" &MaxLength &""" type=""text"" class=""textbox Wdate"" style=""width:" & XWidth & "px"" name=""" & fieldname & """ id=""" & fieldname & """ value=""" & F_Value & """>" Else GetDiyField=GetDiyField & "<input placeholder="""& Node.SelectSingleNode("tips").text&""" maxlength=""" &MaxLength &""" type=""text"" class=""textbox"" style=""width:" & XWidth & "px"" name=""" & fieldname & """ id=""" & fieldname & """ value=""" & F_Value & """>" end if |
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
| <上一主题 | 下一主题 > |
 当前位置:
当前位置: