|
主题:[分享][6.5]一款简单实用的自定义下拉菜单制作 [收藏主题] | 转到: |
 1、在后台新建一个sql自定义标签,命名为“二级栏目”
查询:SELECT TOP 20 ID,FolderName,TN FROM KS_Class Where TN='{$Param(0)}' and TopFlag=1 循环:<ul>[loop=20]
2、新建一个sql自定义标签,命名为“一级栏目” 查询:SELECT TOP 20 ID,classid,FolderName,TS,TN FROM KS_Class Where tj=1 and TopFlag=1 循环:[loop=20]
3、在模板head中间加上以下js代码: <script type="text/javascript"> 4、模板调用:
<!--导航开始-->
5、css部分【实现效果的关键部分】 /* 导航 */
看懂代码后自己修改吧
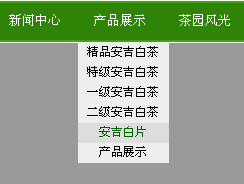
效果截图
|
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 liaohongchu 发表于:2010/4/2 17:43:00 | 只看该作者 查看该作者主题
藤椅 liaohongchu 发表于:2010/4/2 17:43:00 | 只看该作者 查看该作者主题
藤椅 |
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 h_young_2009 发表于:2010/3/26 13:35:00 | 只看该作者 查看该作者主题
板凳 h_young_2009 发表于:2010/3/26 13:35:00 | 只看该作者 查看该作者主题
板凳 |
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
| <上一主题 | 下一主题 > |
 当前位置:
当前位置: