|
主题:[ICMS]KESION (.NET)系列产品V3.5开发动态:新增微信支付配置说明 [收藏主题] | 转到: |
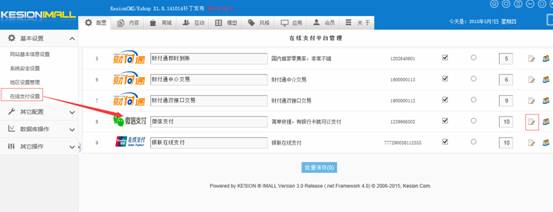
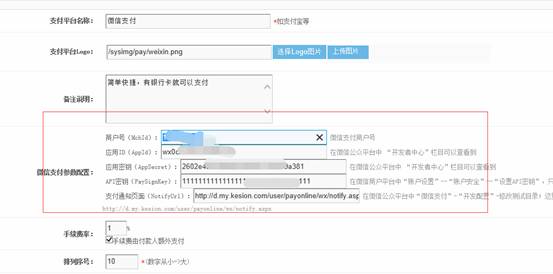
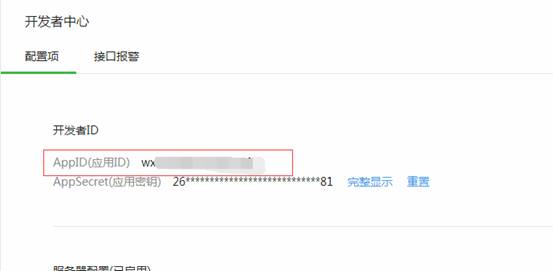
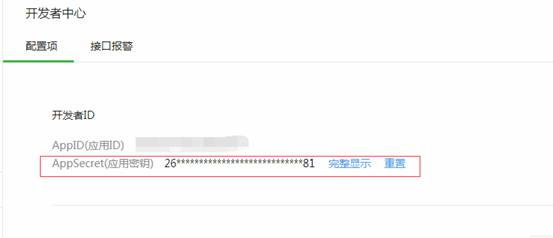
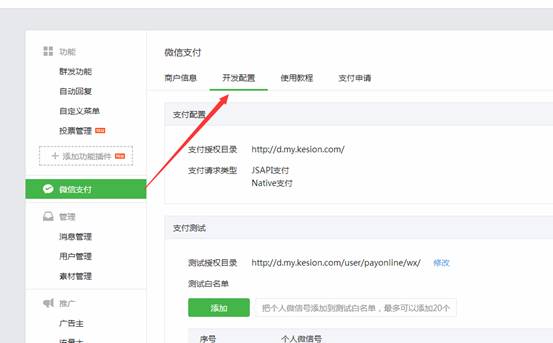
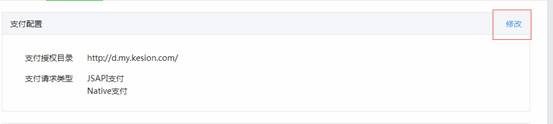
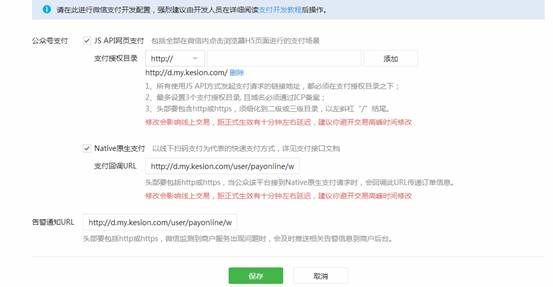
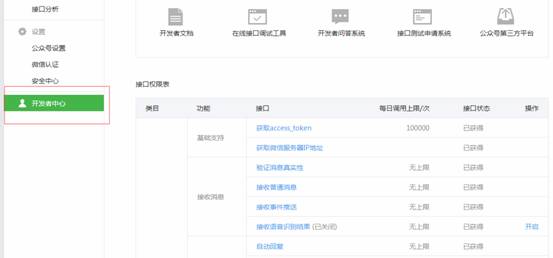
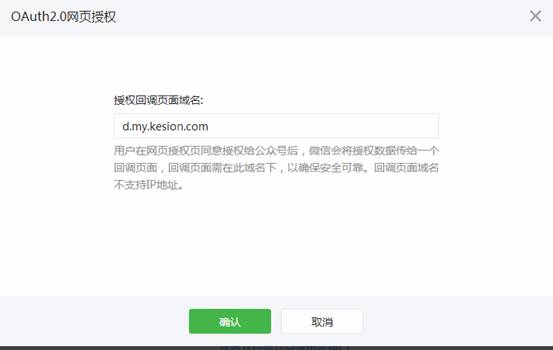
 经过KESION公司技术人员的不断努力,V3.5我们增加了微信支付功能。以下简要介绍下微支付的配置。 使用此功能需要有微信公众服务号,并且要通过微信支付的审核工作。 在以下设置之前,我们假设您的账号已通过微信支付的审核工作了。 进入KESION系统后台,找到微信支付,如下图: 点后面编辑按扭,进入如下图: 这里重点说明下如何配置微信支付的如下参数 商户号(MchId): 应用ID(AppId): 应用密钥(AppSecret): API密钥(PaySignKey): 支付通知页面(NotifyUrl): 详细使用介绍: 1. 请获取需要的相关配置参数 a) 微信支付商户号(MchId) 获取方式:微信支付商户号,申请成功以后微信官方会邮件发送给你 b) 应用Id (AppId) 获取方式:在微信公众平台中 “开发者中心”栏目可以查看到 如下图: c) 应用密钥(AppSecret) 获取方式:在微信公众平台中 “开发者中心”栏目可以查看到 如下图: d) API密钥(AppKey) 获取方式:在微信商户平台(e) 通知页面(NotifyUrl),支付成功以后会自动调用该通知页面,做逻辑处理操作 填写地址为:http://您的域名/user/payonline/wx/notify.aspx 以上参数缺一不可,如果你没有以上相关参数,请联系微信。 2. 微信公众平台设置 如上图,进入到微信公众平台后,我们点击左边的“微信支付”-〉开发配置 接下来,找到支付配置,如下图 点击“修改”进入如下图 支付授权目录,填写您的域名,如 http://您的域名/user/payonline/wx/ (说明切换到实) e) 通知页面(NotifyUrl),支付成功以后会自动调用该通知页面,做逻辑处理操作 填写地址为:http://您的域名/user/payonline/wx/notify.aspx 以上参数缺一不可,如果你没有以上相关参数,请联系微信。 2. 微信公众平台设置 如上图,进入到微信公众平台后,我们点击左边的“微信支付”-〉开发配置 接下来,找到支付配置,如下图 点击“修改”进入如下图 支付授权目录,填写您的域名,如 http://您的域名/user/payonline/wx/ (说明切换到实) 支付回调URL填写http://您的域名/user/payonline/wx/Notify.aspx 告警通知URL填写http://您的域名/user/payonline/wx/weipay.aspx 如果正式启用,下面的支付测试,可以不用填写,否则测试授权目录,请填写上面的支付授权目录并添加一些测试白名单,如下图。 最后找到开发者中心,如下图 找到“网页账号 网页授权获取用户基本信息”如下图 这里点击“修改”,出现如下图: 请将授权回调页域名,改成您的域名,不需要加http://,也不能以/结束。按上面图格式填写就可以了。 完成以上工作后,您的网站就可以正常使用微信支付功能了。 |
|
为了您的正当权益,请您通过正规渠道购买正版软件,严厉打击盗版软件! 售前咨询客服QQ:9537636 4000080263科汛官方站:www.kesion.com | |
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
| <上一主题 | 下一主题 > |
 当前位置:
当前位置: