|
主题:投票系统中使图片横向排列的标签样式 [收藏主题] | 转到: |
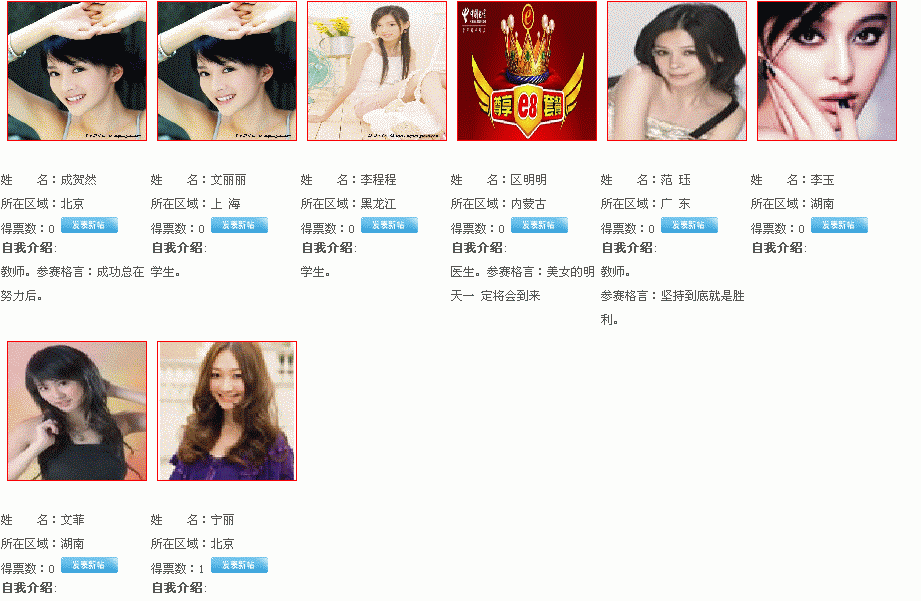
 看了各位大虾的投票系统的教程,受益匪浅呀, 但其中有不少错误的地方,跟着一步步做,是做不出来的,必须要自己给予改进。希望大虾们能重新编辑一下这么好的教程。 通过一番摸索,本人在标签中改了一下样式,使图片能横向排列,肯定不是最完美的,但起个抛砖引玉的作用吧。
在标签中的循环体是: <div style="width:930px; margin:0 auto ; border:1px solid red"><ul style="margin-left:13px"> width="138" height="138" style="border:1px red solid; margin-left:6px"/></a> <span >{$Field(Title,Text,0,...,0,)}</span></a> <br> 所在区域:<a href="{$Field(ID,GetInfoUrl,2,1)}"> <span >{$Field(KS_area,Text,0,...,0,)}</span></a> <br> 得票数:{$Field(Score,Num,0,2)} <a href="/Item/vote.asp?m=2&id={$Field(ID,GetInfoUrl,2,2)}"> <img src="/images/fatie.gif" width="58" height="16" border="0"></a> <br><span style="font-weight : bold ">自我介绍</span>: <p>{$Field(picturecontent,Text,0,...,0,)}</p> </li> [/loop] </ul></div> |
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
采菊东篱下,模板请我造。东篱网络谒诚为你服务,打造精美网站模板。欢迎访问http://www.jjdl.net/ | |
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
| <上一主题 | 下一主题 > |
 当前位置:
当前位置: