
|
主题:[原创]科汛万能列表标签实例打造常见网页效果 [收藏主题]  |
转到: |
 科汛作为一款老牌cms,她因简单易用及强大的功能在cms界广受站长的青昧。
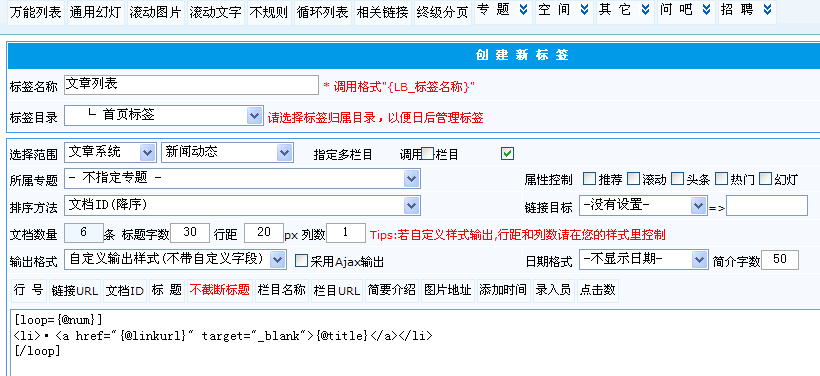
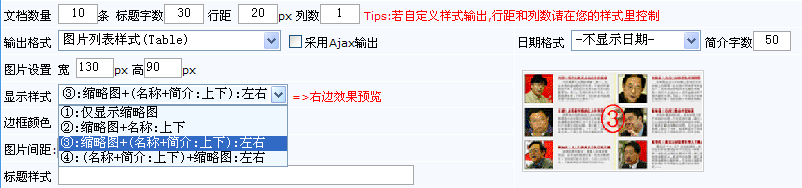
开发人员在最新版V6中把老版本中的多种列表标签统一取名为万能列表标签,而这个万能列表标签也确实可以实现几乎我们常见的所有网页效果. 今天来为大家介绍一些常见的网页效果的标签制作: 首先上一个最最常见的文章列表,如下图:  上图是我们最常见的文章列表,新建万能列表标签. 标签名称自命名,如文章列表; 标签目录:即这个标签要存放于哪个目录,这样方便以后编辑标签时查找. 选择范围:可以指定模型或不指定模型,如果指定模型的话可以选择多个栏目,调用多个栏目下的文章; 所属专题:根据需要,可以不指定专题,如果有需要归属于哪个专题指向专题; 属性控制:即推荐,滚动,头条,热门,幻灯新闻,有打勾的话就是要调用这个属性的文章,同时添加文章时也要在文章属性中打勾,这样才可以调用出来; 排序方法:有文档ID升/降;更新时间升/降;点击数升/降和随机显示,可以根据需求选择; 链接目标即点击浏览文章时是同个窗口打开还是弹出新窗口,可以自己选择; 文档数量,标题字数,行距,列数可以直接输入,我们要显示几篇就输入多少,标题字数即一行要显示多少个字,行距即一行一行之间的距离,列数即一行显示几列,这些都适合文本列表(table)样式输出; 输出格式:可以从文本列表(table),图片列表(table);自定义输出样式(不带自定义字段);自定义输出样式(带自定义字段). 其中,文本列表(table),图片列表(table),输出样式是table格式的,下图中,是以自定义输出样式(不带自定义字段)输出.  如果要在文章列表中调用日期,则选择日期格式,并在语句中增加日期的字段,如: [loop={@num}] <li>·<a href="{@linkurl}" target="_blank">{@title}</a> {@adddate}</li> [/loop] 调用其它的,同样只需点击上面的字段. 保存标签,到模板中要调用的位置输入如{LB_文章列表}即可. 文章列表样式二,效果图  分析: 上图中其实也是刚上面的文章列表,只是它分5条新闻中间有一条虚线隔开,那么这种效果怎么做呢? 其实一样,只是循环语句中有点区别: [loop=5] <li>·<a href="{@linkurl}" target="_blank">{@title}</a> </li> [/loop] <div style="border-bottom:1px dotted #ccc"></div> [loop=5] <li>·<a href="{@linkurl}" target="_blank">{@title}</a> </li> [/loop] 下面,我们看下这种常见的图片文章列表:  这种效果,我们可以选择图片文章列表(table),选择样式3,如下图:  或者采用自定义样式输出,循环语句如下,然后通过CSS来控制; [loop=5] <div><a href="{@linkurl}"><img src="{@photourl}" width="90" height="65" border="0" class="img1" /></a><span class="font_w_b line_h_22"><a href="{@linkurl}">{@title}</a></span><br /> <span class="color_666">“{@intro}”</span></div> [/loop] |
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
| <上一主题 | 下一主题 > |
 当前位置:
当前位置:


















