
|
主题:[原创]图片上传自动生成不变形缩略图黄金分割修改方法~(4月7日更新-sk采集自动生成不变行小图并自动设为文章小图 [收藏主题]  |
转到: |
 第一部分:科汛图片上传自动生成不变性小图
注意: 1、确认你的系统安装了asppjeg组件; 2、确认你的科汛后台已经设置了启用asppjeg组件,并且是‘按大小’生成缩略图; 3、我用的是买的科汛基础版,不知区别如何,若在其他版本修改出错,你只要认真分析下我的分割算法,就可以套用任何支持aspjpeg组件的上传文件!
=============================================== aspjpeg1.8组件***版下载地址:http://download.csdn.net/source/230631 注册码: name:zwren
sn:09268-26217-40710
====================================================
若已经安装了asppjeg组件,就可以执行下步说明
利用asppjeg组件对上传图片进行完美黄金0.618分割,图片按科汛后台设置的大小比例缩小并不变形。任何cms或其他程序aspjpeg上传均可套用以下方法。
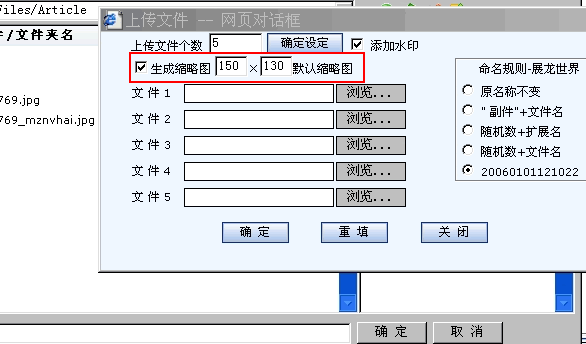
效果图:我设置的是150×130,看效果
(原图1)
自动生成的效果(150×130)
原图2(宽行图片)
自动生成效果(150×130)
实现起来其实很简单的。丷
代码如下:(只要2步就OK,包括内置的sk采集系统)
开始。。。。。。  以下内容只有回复后才可以浏览,请先登录! 以下内容只有回复后才可以浏览,请先登录!
第二部分:sk采集系统自动按你后台设的小图大小自动生成不变性小图,并且写入科汛文章小图框框里~ (只修改了文章采集部分,其他部分修改雷同,经过文章采集测试正常)
1、确认你的系统安装了asppjeg组件; 2、确认你的sk已经设置了启用asppjeg组件,并且是‘按大小’生成缩略图;
1、修改 Plus\SK_Cj\Inc\cj_cls.asp (红色部分为增加)
a---大约2939 行 找到 加入objImage.crop
objMark.Open Server.MapPath(MarkPicture) b---大约3085行 Set objImage = Server.CreateObject("Persits.Jpeg")
改为: Set objImage = Server.CreateObject("Persits.Jpeg")
2、大约492行,增加一段(红色为增加部分) If SaveRemoteFile(SavePath & strFileName,RemoteFileUrl)=True Then dim fff,ddd fff=split(strFileName,".")(0)&"_mznvhai."& strFileType '这里_mznvhai是小图识别,可以任意修改
'展龙增加部分开始 Else
3、加入自动把小图写入文章默认框框里
依然修改修改 Plus\SK_Cj\Inc\cj_cls.asp文件,大约2130行 (红色为修改部分,蓝色为修改地方) Case 1'--文章数据库 。 . . If x_tp=1 then
改为: If x_tp=1 then
=====================(完)====================================
最后还有这种效果,按照你的要求自动生成缩略图并且黄金分割不变行,aspjpeg组件非常强大,效果多多,还可修改图片为圆角,建议安装使用,为了维护cms正版权利,只点到为此!见谅!
 |
|
 支持(1) | 支持(1) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 xieguang133 发表于:2010/4/12 11:45:00 | 只看该作者 查看该作者主题
板凳 xieguang133 发表于:2010/4/12 11:45:00 | 只看该作者 查看该作者主题
板凳 |
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 a316947849 发表于:2009/8/10 11:02:00 | 只看该作者 查看该作者主题
10楼 a316947849 发表于:2009/8/10 11:02:00 | 只看该作者 查看该作者主题
10楼 |
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
| <上一主题 | 下一主题 > |
 当前位置:
当前位置:


















