|
主题:[分享]V5.5新增标签-通用循环标签(2008-12-10整理更新) [收藏主题] | 转到: |
 新版发布在即,为发挥其标签的强大功能。今天给大家介绍一下v5.5新增加了一个通用循环标签(类似sql标签),设计此标签的目的在于弥补之前版本的系统函数标签里的文章循环栏目列表标签的一些不足,如输出样式不能自定义,相对单一等缺点。
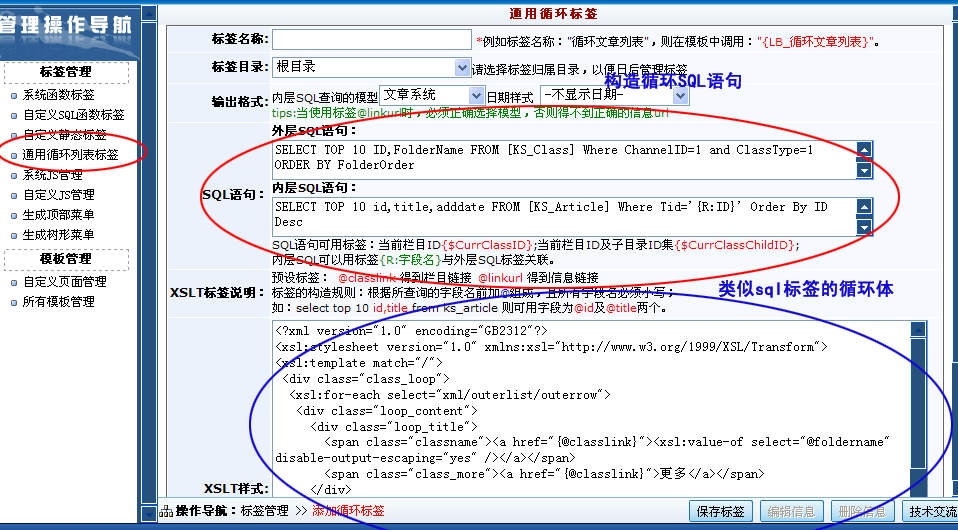
接下来看看后台的制作标签界面
从上图中可以看出,总个标签主要由两部分组成,即sql语句和XSLT样式循环体 跟sql标签有所不同的是sql语句分内,外sql语句。循环体改成可灵活控制的xslt语法
看到这里也许你会问,内层的sql语句是如体与外部关联的。考虑到这一点,我们在系统里预留了可关联的字段标签,即{R:字段名}与外层SQL标签关联,这里的字段名为外层的sql语句里已查询出的字段
通常这个标签用得最多的应该是在频道页面循环显示子栏目的信息列表,为了便于初学者使用,新建这个通用循环栏目标签里,已都默认给出,您只需要简单修加修改即可以使用。上图所示即为默认,文章表的栏目tid与外层的栏目ID通过 {R:ID}进行关联。
为了进一步体现这个标签的使用,就以中国站长站www.chinaz.com顶部的导航为例说明吧,效果图如下
从这张效果图中,可以看出这个栏目结构为两级关系。可以理解为内,外循环。正满足我们v5.5的通用循环标签,并且查询的都是栏目数据表(kesionCMS的栏目表为:KS_Class)
我们通过浏览器的工具栏的查看源代码: <div class="nav"> <a href="/News/Index.html" id="nav_1" onmouseover="showMenu('nav_1','subnav1')">新闻资讯</a> </li> <li> <a href="/Webmaster/Index.html" id="nav_2" onmouseover="showMenu('nav_2','subnav2')">站长在线</a> ... </ul>
分析其代码结构,可以看出红色部分为外层(即一级栏目),蓝色部分为内层即(二级栏目)
这里我们就可以构造sql语句 外层sql语句:select top 20 id,foldername from ks_class where tn='0' order by folderorder 内层sql语句:select top 20 id,foldername from ks_class where tn='{R:ID}' order by folderorder
上面的sql语句非常简单,相信也不用我再做进一步说明了。 注意点:内层的sql语句,通过tn='{R:ID}'与外部的id(父栏目)进行关联。
接下来就是构造xslt样式 <?xml version="1.0" encoding="GB2312"?> <div class="nav"> <xsl:for-each select="xml/outerlist/outerrow"> <xsl:for-each select="innerlist/innerrow"> </xsl:for-each> </xsl:for-each> </ul> </div> </div> </xsl:template>
说明:xlst样式必须严格按照xslt语法编写。
预设标签: @classlink 得到栏目链接 @linkurl 得到信息链接
请注意上面xslt语法中的for-each,如果你还不知道什么是xslt,那就赶紧温习吧 ^_^!
上面给出了这个标签的总体使用说明,如果要实现站长站那样的效果,只需要在代码里写样式调用即可。 |
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 jiangjinsong 发表于:2009/7/24 16:14:00 | 只看该作者 查看该作者主题
沙发 jiangjinsong 发表于:2009/7/24 16:14:00 | 只看该作者 查看该作者主题
沙发 |
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 以下是引用56look在2009-1-16 11:00:00的发言:
用以上代码测试完后,发现<span>里是空的,也就是说没调用成功子栏目。
同时发现生成的静态页面源代码中有<?xml version="1.0" encoding="UTF-16"?>这个代码,应该是多余的,这是应该是XSLT里替换遗留下来的。
请管理员明示,谢谢! <?xml version="1.0" encoding="GB2312"?>
在你的循环体里增加红色代码即可 |
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
| <上一主题 | 下一主题 > |
 当前位置:
当前位置: