目标是通过点击图片能无刷新更换外部样式表(换肤),且将最后一次的样式设置保存在cookie中 ,这样,即使关闭浏览器再打开还是上一次的***。具体效果请看:http://www.feed-add.com
如果觉得不放心或是有广告嫌疑也可以去看看CCTV或者是TOM的首页,原理和效果差不多但方法不一样。
首先先建一个文本文件,输入以下代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<link href="css/style.css" type="text/css" rel="stylesheet" />
<script language="javascript" type="text/javascript">
function getCookie(name)
{
var arr,reg=new RegExp("(^| )"+name+"=([^;]*)(;|$)");
if(arr=document.cookie.match(reg)) return unescape(arr[2]);
else return null;
}
function setCookie(name,value)
{
var Days = 30;
var exp = new Date();
exp.setTime(exp.getTime() + Days*24*60*60*1000);
document.cookie = name + "="+ escape (value) + ";expires=" + exp.toGMTString();
}
var cssPath = "css/style";
var styleID=0;
//document.write('<link rel="stylesheet" type="text\/css" id="cssLink" href="'+cssPath+styleID+'.css" \/>');
function styleChange(n) {
var cssLink=document.getElementById("cssLink");
cssLink.href = cssPath+n+".css";
setCookie("color",cssPath+n+".css");
}
if (getCookie("color")!=null)
{
document.write('<link rel="stylesheet" type="text\/css" id="cssLink" href="'+getCookie("color")+'" \/>');
}
else
{
document.write('<link rel="stylesheet" type="text\/css" id="cssLink" href="'+cssPath+styleID+'.css" \/>');
}
</script>
</head>
<body><div id="title">
<a href="javascript:styleChange(1);" class="red" title="紫色">紫色</a>
<a href="javascript:styleChange(2);" class="yellow" title="黄色">黄色</a>
<a href="javascript:styleChange(3);" class="blue" title="蓝色">蓝色</a>
<a href="javascript:styleChange(4);" class="green" title="绿色">绿色</a>
</div>
<div id="warptest">
测试文字测试文字</div>
</body>
</html>
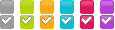
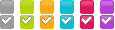
保存并重命名为index.html,然后在根目录下新建一个名为CSS的文件夹,把下面这张图片重命名为theme.gif放入这个文件夹中
 此主题相关图片如下:theme.gif
此主题相关图片如下:theme.gif
 ,再在这个文件夹中新建五个文本文件,分别重命名为:style.css、style1.css、style2.css、style3.css和style4.css,以下是各个css文件的内容:
,再在这个文件夹中新建五个文本文件,分别重命名为:style.css、style1.css、style2.css、style3.css和style4.css,以下是各个css文件的内容:
style.css:
#title a.red { background-position:15px 0px;}
#title a.yellow { background-position:75px 0px;}
#title a.blue { background-position:55px 0px;}
#title a.green { background-position:95px 0px;}
#warptest { width:480px; height:100px; background:#f7f7f7; border:1px solid #d3d3d3; padding:10px; color:#666;float:left}
#title{float:left}
#title a {margin-right:5px;
width:15px;
height:15px;
text-indent:-999px;
overflow:hidden;
display:block;
cursor:pointer;
background-image:url(theme.gif);}
style1.css:
#warptest { width:480px; height:100px; background:#fdf8f8; border:1px solid #990099; padding:10px; color:#990099}
#title a.red { background-position:15px 15px;}
style2.css:
#warptest { width:480px; height:100px; background:#fffff7; border:1px solid #ffcc00; padding:10px; color:#b28f06}
#title a.yellow { background-position:75px 15px;}
style3.css:
#warptest { width:480px; height:100px; background:#e8f5fe; border:1px solid #a9c9e2; padding:10px; color:#1b3d58}
#title a.blue { background-position:55px 15px;}
style4.css:
#warptest { width:480px; height:100px; background:#f8ffe7; border:1px solid #abdc8d; padding:10px; color:#33581d}
#title a.green { background-position:95px 15px;}
好了,全部保存,用浏览器打开index.html,看看是不是很帅哈。



 支持(0) |
支持(0) |  反对(0)
反对(0)
 顶端
顶端  底部
底部
 支持(0) |
支持(0) |  反对(0)
反对(0)
 顶端
顶端  底部
底部
 支持(0) |
支持(0) |  反对(0)
反对(0)
 顶端
顶端  底部
底部
 支持(0) |
支持(0) |  反对(0)
反对(0)
 顶端
顶端  底部
底部
 支持(0) |
支持(0) |  反对(0)
反对(0)
 顶端
顶端  底部
底部
 支持(0) |
支持(0) |  反对(0)
反对(0)
 顶端
顶端  底部
底部
 支持(0) |
支持(0) |  反对(0)
反对(0)
 顶端
顶端  底部
底部
 支持(0) |
支持(0) |  反对(0)
反对(0)
 顶端
顶端  底部
底部
 支持(0) |
支持(0) |  反对(0)
反对(0)
 顶端
顶端  底部
底部
 支持(0) |
支持(0) |  反对(0)
反对(0)
 顶端
顶端  底部
底部
 当前位置:
当前位置:










 ,再在这个文件夹中新建五个文本文件,分别重命名为:style.css、style1.css、style2.css、style3.css和style4.css,以下是各个css文件的内容:
,再在这个文件夹中新建五个文本文件,分别重命名为:style.css、style1.css、style2.css、style3.css和style4.css,以下是各个css文件的内容:








