|
主题:[原创]精美幻灯片送给大家--含标签制作! [收藏主题]  |
转到: |
 演示地址:http://onetwo.398.cn/0000/index.htm
演示图片:
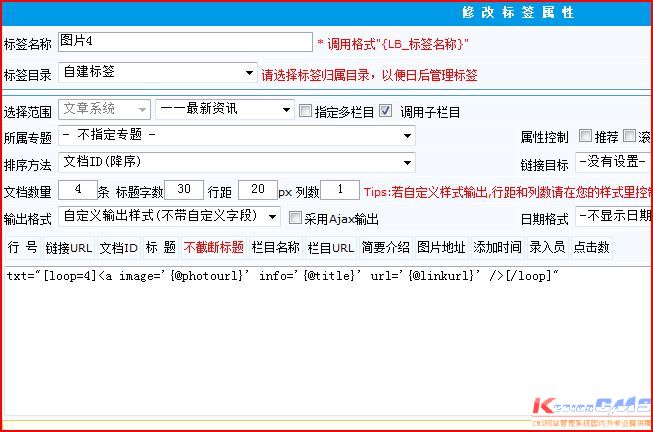
在后台标签里创建标签如图:
标签代码如下: txt="[loop=4]<a image='{@photourl}' info='{@title}' url='{@linkurl}' />[/loop]"(这个标签无法显示第四张图片!)
标签代码请写成下面的: 把标签代码换成: txt="[loop={@num}]<a image='{@photourl}' info='{@title}' url='{@linkurl}' />[/loop]"
========注意:在文档数量的地方选择“5”篇===========
建立好标签后在模板内插入以下调用代码: <!-- Flash图片轮播 begin --> 注意:以上代码红色部份为你的JS与Flash地址路径!绿色为你所建立的标签!
附JS文件与flash文件下载:(放入你网站内)
 以下内容只有回复后才可以浏览,请先登录! 以下内容只有回复后才可以浏览,请先登录! |
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
| <上一主题 | 下一主题 > |
 当前位置:
当前位置: