|
主题:[原创]精美幻灯片送给大家--含标签制作! [收藏主题]  |
转到: |
 以下是引用otbbs在2009-10-8 16:41:00的发言: 演示地址:http://onetwo.398.cn/0000/index.htm
演示图片:
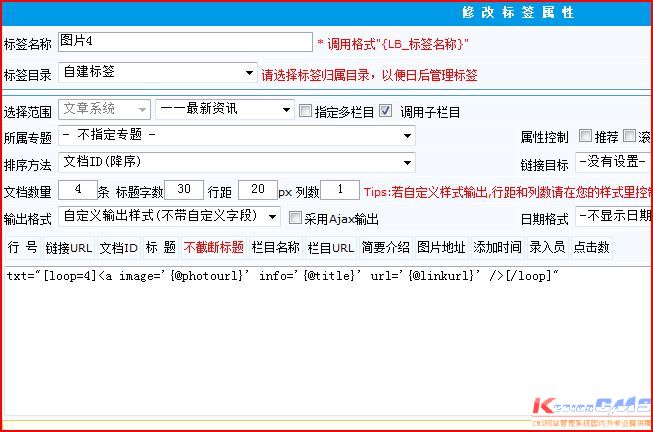
在后台标签里创建标签如图:
标签代码如下: txt="[loop=4]<a image='{@photourl}' info='{@title}' url='{@linkurl}' />[/loop]"(这个标签无法显示第四张图片!)
标签代码请写成下面的: 把标签代码换成: txt="[loop={@num}]<a image='{@photourl}' info='{@title}' url='{@linkurl}' />[/loop]"
========注意:在文档数量的地方选择“5”篇===========
建立好标签后在模板内插入以下调用代码: <!-- Flash图片轮播 begin --> 注意:以上代码红色部份为你的JS与Flash地址路径!绿色为你所建立的标签!
附JS文件与flash文件下载:(放入你网站内)
以下内容只有回复后才可以浏览
还是没有成功,不知道是什么问题呀,有没有人做成功的,用上面的代码! 生成的代码:<SCRIPT src="js/sohuflash_1.js" type=text/javascript></SCRIPT> <DIV id=lanren_tuku align="center"></DIV> <SCRIPT> txt="<a image='/UploadFiles/2009-12/dfmz/2009122423504197420.jpg' info='搞笑图片' url='/html/jssh_554_1.html' /><a image='/UploadFiles/2010-01/admin/201001192229272545.jpg' info='太会做生意了' url='/html/rxrt_553_12.html' /><a image='/UploadFiles/2010-01/admin/2010011922284863216.jpg' info='这告诉我们,不要太用力了' url='/html/rxrt_553_11.html' /><a image='/UploadFiles/2010-01/admin/2010011922245086814.jpg' info='什么是博爱' url='/html/rxrt_553_10.html' />" var sohuFlash2 = new sohuFlash("Images/torchrelay.swf", "27", 349, 210, "7"); sohuFlash2.addParam("quality", "high"); sohuFlash2.addParam("wmode", "opaque"); sohuFlash2.addVariable("txt",txt); sohuFlash2.write("flashbiaoqian"); </SCRIPT> |
|||||
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
|||||
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
| <上一主题 | 下一主题 > |
 当前位置:
当前位置:










 此主题相关图片如下:捕获.jpg
此主题相关图片如下:捕获.jpg