|
主题:[原创]科汛文章列表居左,日期居右CSS控制方法详解 [收藏主题] | 转到: |
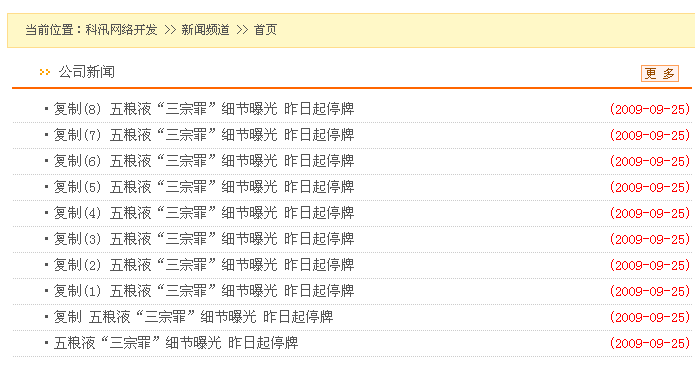
 之前有用户问如何给栏目加更多链接,如何让文章列表的日期右对齐. 今天我就整理出来,一起分析下: 首页看效果图: 好的,我们分析下,公司新闻栏目在左边,更多按钮在右边; 文章列表在左边,日期在右边,下边是我们的模板代码: <div class="index_b5_rbox1"> 上面代码<span><a href="/?list-44.html" target="_blank"><img src="/images/more.gif" alt="更多"></a></span>这里是控制更多 我们需要通过样式控制让它靠右对齐 .index_b5_rbox1_t{border-bottom:2px #ff6600 solid; height:26px; position:relative;} 下面就是文章列表里的标签写法,建一个万能列表标签,选择自定义样式输出,标签代码如下: [loop={@num}] 这样输出日期是左对齐的,我们再去控制下CSS样式如下; h1{font-size:14px;font-weight:normal;} .index_b5_rbox1 li{line-height:25px; border-bottom:#ccc 1px dotted;} OK,刷新下我们的网页,我们需要的效果就出来了 ^_^ 今天就为大家介绍这些,欢迎跟帖交流! |
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
| <上一主题 | 下一主题 > |
 当前位置:
当前位置: