|
主题:KesionCMS V9.0x 日期选择插件(兼容IE,firefox,google浏览器等) [收藏主题] | 转到: |
 官方自带的添加文章时的日期选择器只支持IE浏览器,今天给大家提供一个支持多浏览器的日期选择插件。 安装方法如下: 第一步:下载以下文件,并解压放到ks_inc目录下
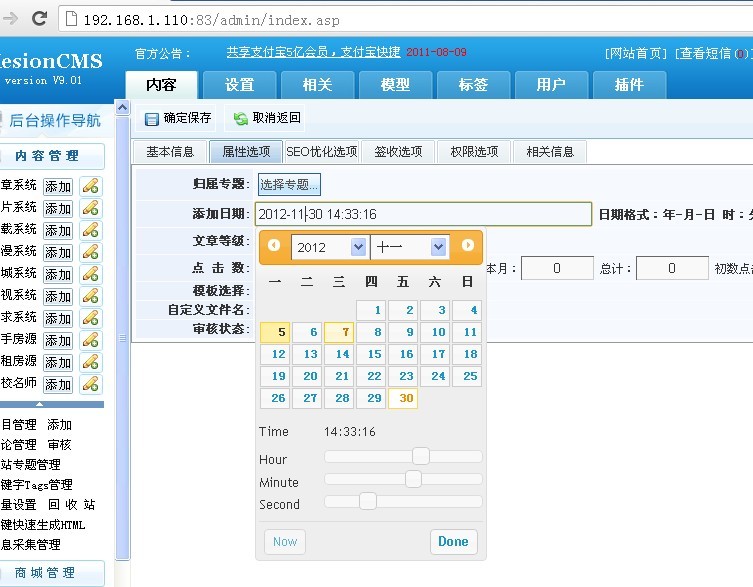
第二步:打开文件 admin/ks.article.asp 找到约662行左右的如下代码 If FieldXML.DocumentElement.selectsinglenode("fielditem[@fieldname='adddate']/showonform").text="1" Then .Write " <tr class='tdbg'>" .Write " <td class='clefttitle'><div align='right'><strong>" & FieldXML.DocumentElement.selectsinglenode("fielditem[@fieldname='adddate']/title").text & ":</strong></div></td>" .Write " <td>" If Action <> "Edit" Then .Write ("<input name='AddDate' type='text'popUpCalendar(this, this, dateFormat,-1,-1)"" id='AddDate' value='" & Now() & "' size='50' class='textbox'>") Else .Write ("<input name='AddDate' type='text'popUpCalendar(this, this, dateFormat,-1,-1)"" id='AddDate' value='" & AddDate & "' size='50' readonly class='textbox'>") End If .Write " <b><a href='#'popUpCalendar(this, $('input[name=AddDate]').get(0), dateFormat,-1,-1)""><img src='Images/date.gif' border='0' align='absmiddle' title='选择日期'></a>日期格式:年-月-日 时:分:秒" .Write " </td>" .Write " </tr>" End If 上面整段代码替换为 If FieldXML.DocumentElement.selectsinglenode("fielditem[@fieldname='adddate']/showonform").text="1" Then .Write " <tr class='tdbg'>" .Write " <td class='clefttitle'><div align='right'><strong>" & FieldXML.DocumentElement.selectsinglenode("fielditem[@fieldname='adddate']/title").text & ":</strong></div></td>" .Write " <td>" %> <link type="text/css" href="../ks_inc/date/jquery-ui-1.8.16.custom.css" rel="stylesheet" /> <script type="text/javascript" src="../ks_inc/date/jquery-ui-1.8.16.custom.min.js"></script> <script type="text/javascript" src="../ks_inc/date/jquery-ui-timepicker-addon.js"></script> <script src="../ks_inc/date/jquery.ui.datepicker-zh-CN.js"></script> <script type="text/javascript"> $(function(){ $("#AddDate").datetimepicker({ changeYear:true, changeMonth:true, showSecond: true, timeFormat: 'hh:mm:ss', dateFormat:'yy-mm-dd', stepHour: 1,//ò stepMinute: 1, stepSecond: 1 }); }); </script> <% 最终效果: |
|||
KesionCMS,, | |||
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
| <上一主题 | 下一主题 > |
 当前位置:
当前位置: