|
主题:☆☆☆☆☆☆[分享]手把手教您用KesionCMS v6.x全站专题管理打造60周年庆专题☆☆☆☆ [收藏主题] | 转到: |
 网站专题所起到的作用介绍
网站专题:
任何一个网站都由大量的内容组成。如何整合信息内容,网站吸引注意力的关键。网站要将局部内容从海量的数据库里抽出展示给大家,这就产生了专题。
专题的选题极其重要,好的专题选题不只能为网站带来流量,还能吸引来部分用户,大大提高网站被搜索到几率,一定水平上优化了网站的搜索引擎。同时,将用户需要的信息集中的展示在专题上能够方便用户的浏览与查找,体现网站内容的全面与系统,还可以协助网站PR值的提升。
罕见的专题分为几类:
一、活动型专题:
这类专题最常见的通过一个活动点、网站周年庆等形式展开的活动,这种专题涉及到页面较多,报名页、报名展示页、活动流程、介绍等;
二、内容汇聚型专题:
分类展示信息型,本类专题一般较为简捷、大多一个页面就可以说明问题,如淘宝经常举办的类似牛仔裤专题、家具专题等,把网站的某一个分类的信息集中的展示进去引导用户去做一些网站提供的功能操作;
如何谋划网站专题?
专题的谋划其中选题、专题的报道筹划,网站信息内容谋划中的重头戏,相对于报纸等纸介传媒的一事一报”来说的内容创新,如超女专题能够全面的展示超女的最新报道,图片,行程,超女的进程等,方便了 **ns 查询与信息的需求,便会为网站运营带来一定效果,选好专题主题后就是内容的筹划了全面展示主题的信息成为专题筹划的主要需求。谋划专题的注意事项:很多人认为专题谋划很简单,普通的编辑就可以独立筹划,当然,不能说这话有问题,专题嘛,终究是网站内容的一个汇聚展示,需要涉及到具体流程的地方不多,更多的 UI 设计的新颖与创意;但还有些地方我需要注意一下。
1、既然是网站专题就是为网站服务的不论是活动专题还是内容汇聚型专题,目的只有一个就是为网站的运营起到推动的作用,提升网站的 PVIP 甚至 PR 那么专题在筹划的时候一定要有网站的入口,点击一个按钮可以进入网站首页或其他频道,而不是说用户来看过这个专题就点关闭,就流失用户,而是要把人先通过专题吸引过来,通过内容留住他因此网站入口必需不可少,哪怕只是短短的一条文字链;
2、一般专题要有自己的导航,这里所说的导航是指专题本身的导航,特别是活动专题导航一定要有.
导航的内容包括:活动流程、活动详细说明、报名表、报名情况等等,让用户更为方便的找到入口,引导他去操作,去参与到活动中,千万不要把这里的导航换成网站导航,这样用户不小心点了导航到网站其他频道的页面,将会造成用户的流失;
3、专题有一定规矩可循,专题通栏 banner 专题说明、形成布置、报名展示、媒体专注等,值得注意的如果我这个专题的目的吸引用户来参与一项活动或下载某一种软件的情况下,这里的按钮一定要明显,让用户在一眼看清楚专题内容后能够在最短时间内找到参与的入口,才干够很好的达到要的效果。这里的按钮不要追求新颖设计称 TAB 或文字链的形式,从 UE 经验来说,这类的报名会相对传统的按钮效果差一些,用户习惯不要轻易去破坏。
4、专题的通栏 banner 通栏 banner 要有一定的视觉冲击力,可以说一个专题是否成功,和专题 banner 与 UI 设计是否新颖与创意有着很大的关系,用户点进专题首先看到专题的 banner 一个瞬间能够向他传达专题的主题,将会起到很好的效果。 |
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 点击专题分类进入浏览具体专题页面.
首先,用dw打开专题页模板编辑,我们也可以在专题页放幻灯片,专题介绍等标签,代码如下所示:
<style>
.ztbanner{widtH:950px; margin:0px auto; margin-top:10px; border:#F8E9A5 5px solid} .ztlist{widtH:960px; margin:0px auto; margin-top:10px;} .ztlist_tit{ background:url(/images/slh_mj_002.gif); height:26px; font-size:14px; font-weight:bold; color:#990000; padding-left:38px; line-height:26px;} .ztlist_box{ border:#FFCC33 1px solid; border-top:none;padding:8px; height:auto;} .ztlist_box img{width:160px; height:100px; padding:3px; border:#CCFF66 3px solid} .ztlist_box td{ text-align:left; padding-left:10px; line-height:25px;} .ztlist_box a:Link,.ztlist_box a:visited{ font-size:14px; font-weight:bold; color:#990000 } .ztlist_flash{ width:290px; height:230px; float:left; background:#FCF4E9; padding:5px; } .ztlist_intro{width:380px;float:Left; margin-left:10px;} .zt_tit{ background:url(/images/s01_mj_004.gif);height:26px;font-size:14px;font-weight:bold;color:#fff;padding-left:25px;line-height:26px;} .ztlist_nr{ border:#DE2114 3px solid;padding:5px; height:198px; font-size:14px; } .ztlist_vote{width:240px;float:right;margin-left:10px;margin-right:10px;} .ztlist_nr .vote img{border:none;width:40px;height:20px;} .ztlist_zx{width:940px;margin:0px auto;margin-top:10px;} .zt_tit{ background:url(/images/s01_mj_004.gif);height:26px;font-size:14px;font-weight:bold;color:#fff;padding-left:25px;line-height:26px;} .ztlist_xw{ border:#DE2114 3px solid;padding:5px;height:300px; font-size:14px;} .ztlist_xw .image{ padding:2px; } .ztlist_xw .image img{ width:110px;height:116px;border:#000 1px solid;} .ztlist_xw .t a{ font-size:14px; text-decoration:underline;text-align:left;padding-left:10px;} .ztlist_xw .text{ font-size:12px;line-height:25px;} </style> <div class="ztbanner">{$GetSpecialPic}</div> <div class="ztlist"> <div class="ztlist_tit">{$GetSpecialName}</div> <div class="ztlist_box"> <div class="ztlist_flash">{LB_专题幻灯}</div> <div class="ztlist_intro"> <div class="zt_tit">专题简介</div> <div class="ztlist_nr">{$GetSpecialNote}</div> </div> <div class="ztlist_vote"> <div class="zt_tit">在线调查</div> <div class="ztlist_nr">{=GetVote(16)}</div> </div> <div class="ztlist_zx"> <div class="zt_tit">热门资讯</div> <div class="ztlist_xw">{LB_最新资讯}</div> </div> <div class="ztlist_zx"> <div class="zt_tit">最新资讯</div> <div class="ztlist_xw">{LB_专题内容分页}</div> </div> </div> </div> 保存模板,最新效果如下图所示:
|
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
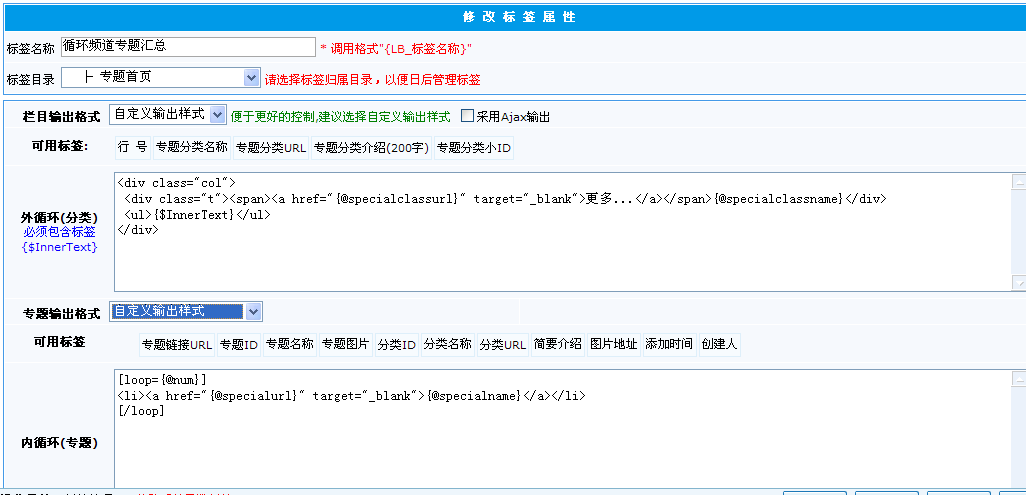
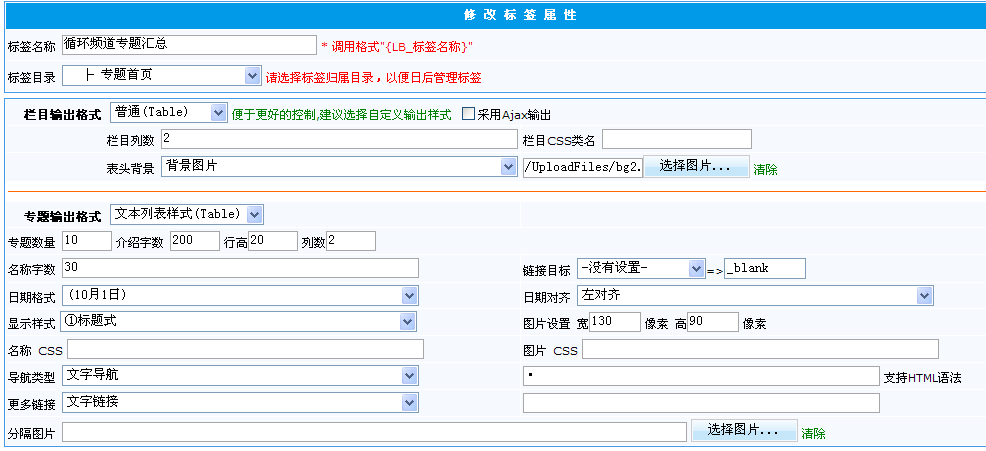
 下面的工作就是建标签调用了 点击标签—新建标签,选择专题标签,下拉选择"循环显示分类专题标签",标签名称自己命名如循环频道专题汇总,栏目输出格式,分table输出,可以按需求设置分栏,栏目导航图片,可以设置专题显示样式,有5种样式供选择,如下图:
 我们还提供了div自定义样式,用户可以根据自己需求写样式控制,如下图:
标签添加完成,就是在模板中放入建好的标签,打开科汛系统目录下的template,找到专题模板,用dreamweaver工具打开编辑专题首页模板.html, 在模板中要显示循环专题列表位置插入刚才新建的标签,代码如下:
<table width="960" border="0" align="center" cellpadding="0" cellspacing="0" style="margin-top:8px" >
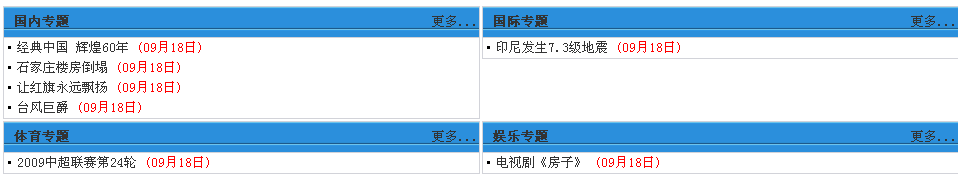
<tr> <td>{LB_循环频道专题汇总}</td> </tr> </table> 保存模板.发布专题首页,预览效果如下图所示:
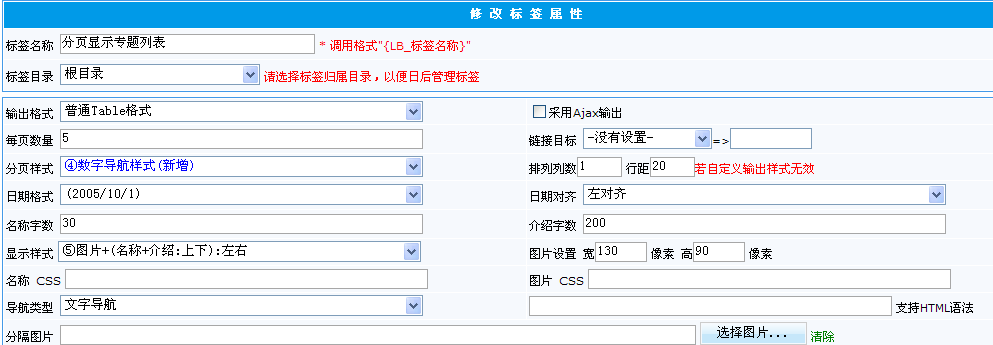
点击"更多"进入就是专题分页列表页,同样的,新建标签,选择专题标签--分页显示分类下的所有专题标签,我们也提供5种样式供选择,可以根据需求选择,如下图:
保存标签,用dw工具打开template目录,专题模板文件夹下的专题分类页,进行编辑,在模板中要显示的位置插入分页显示专题列表标签,如下所示:
<style>
.ztlist{widtH:960px; margin:0px auto; margin-top:10px;} .ztlist_tit{ background:url(/images/slh_mj_002.gif); height:26px; font-size:14px; font-weight:bold; color:#990000; padding-left:38px; line-height:26px;} .ztlist_box{ border:#FFCC33 1px solid; border-top:none;padding:8px; height:570px;} .ztlist_box img{width:160px; height:100px; padding:3px; border:#CCFF66 3px solid} .ztlist_box td{ text-align:left; padding-left:10px; line-height:25px;} .ztlist_box a:Link,.ztlist_box a:visited{ font-size:14px; font-weight:bold; color:#990000 } </style> <div class="ztlist"> <div class="ztlist_tit">{$GetSpecialClassName} </div> <div class="ztlist_box">{LB_分页显示专题列表}</div> </div> 保存模板,生成专题分类页面,最终效果图所下图所示:
专题首页,专题列表页介绍到这边了,下面我们一起来看下专题内容页的管理.
|
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
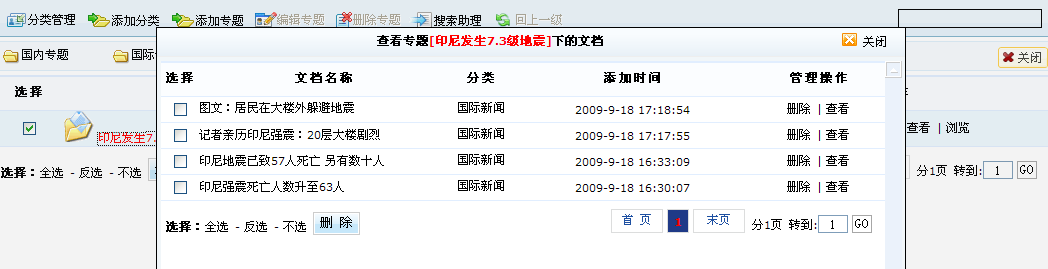
 Kesioncms从5.5版本由原来的模型专题改进为全站专题管理,这样专题内容不分文章,图片,下载等模型的,可以融合在一起.
今天我们为您介绍下科汛V6全站专题的使用:
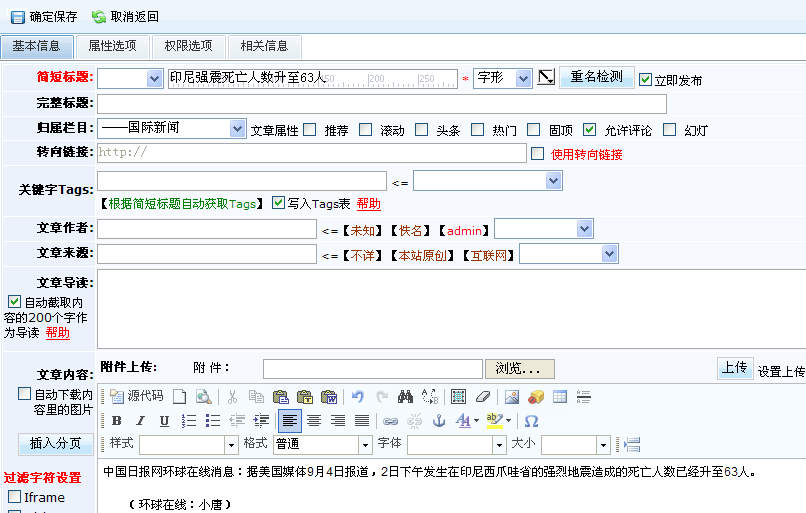
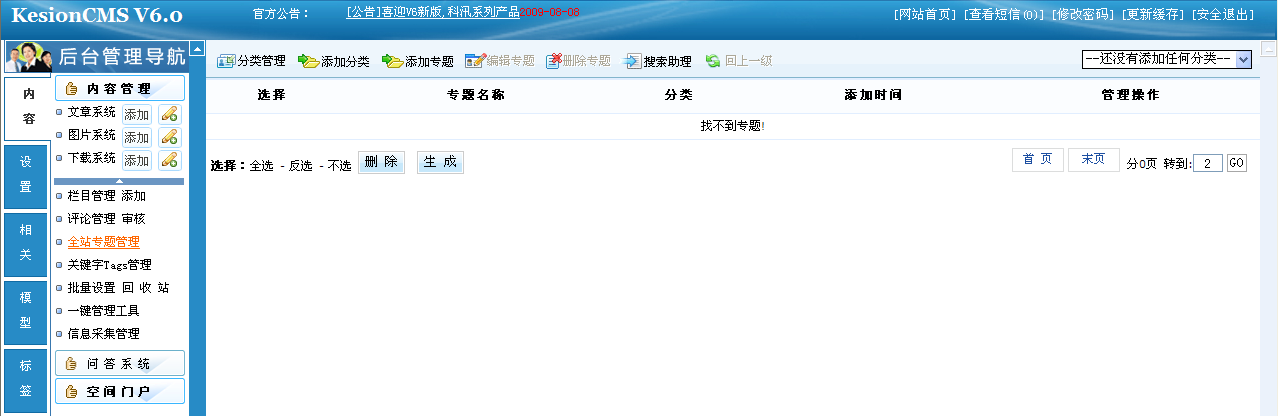
首先,进入后台管理导航,点击"内容"-"内容管理"-"全站专题管理",如下图所示:
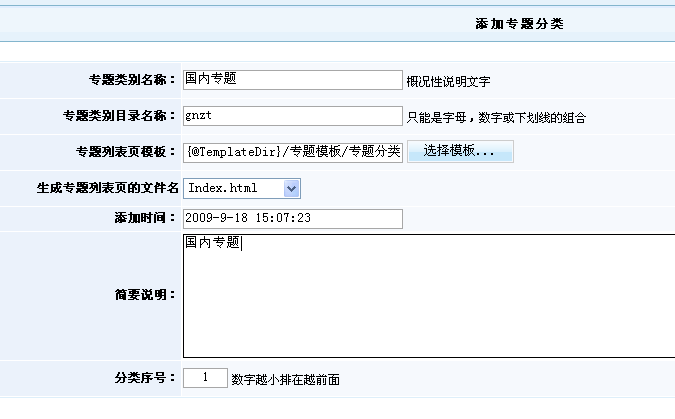
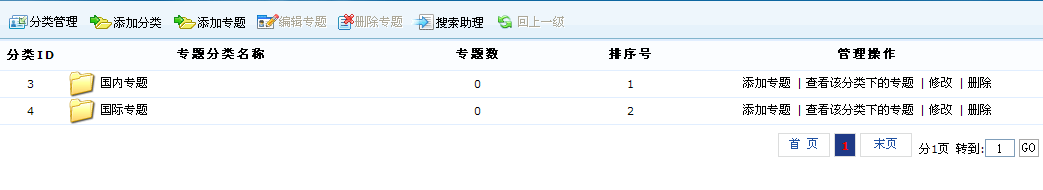
我们看到的是分类管理界面,首先,我们要做的就是点击添加分类按钮,进入添加专题分类:输入专题类别名称,专题类别目录名称(字母与下划线组合),专题列表页模板绑定, 添加完成,返回专题管理首页,如下图:
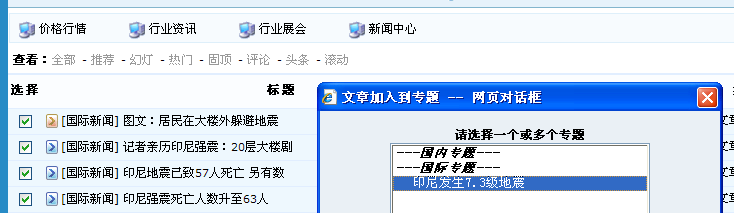
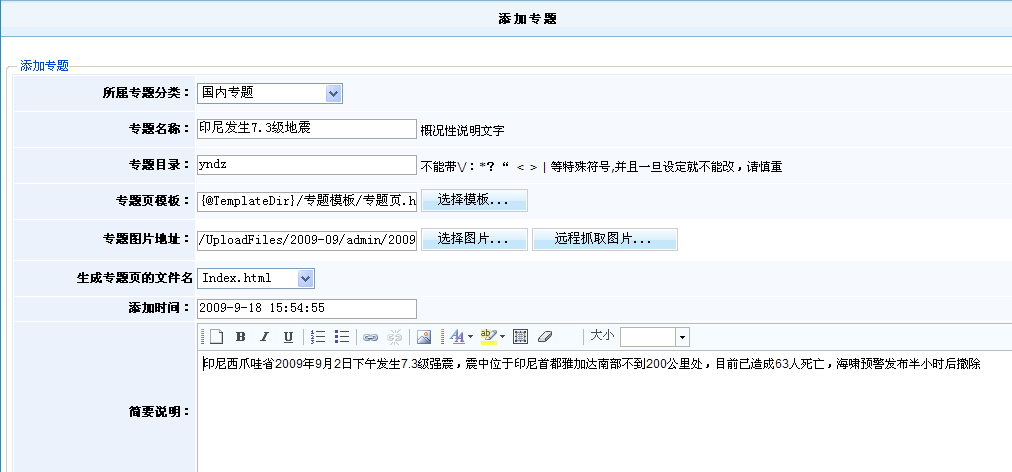
接下来,就是添加专题了,如下图,国内专题,国际专题下面的专题列表就是我们要添加的专题
点击"添加专题",选择专题所属分类,输入专题名称,绑定模板,如下图:
点击"确定增加"按钮,添加专题完成.
|
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
| <上一主题 | 下一主题 > |
 当前位置:
当前位置: