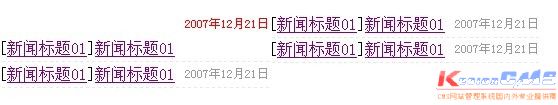
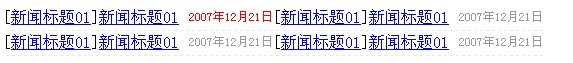
我在用div+css做模板到时候,用了下面到一段代码,结果发现span内再加一个span,问题就有了,在IE8下正常,IE7 IE6 IE5.5下都有问题,如图所示,怎么解决?
代码如下:
<style>
.list{
float:left;
clear:both;
margin: 0 auto;
}
.list ul{
margin: 0px;
padding: 0px;
width:700px;
list-style:none;
}
.list li{
float:left;
list-style:none;
border-bottom:1px #E8E8E8 dashed;
line-height:150%;
width:270px;
overflow:hidden;
}
.list li span {
float: right;
color:#999;
font-size:12px;
}
</style>
<div class="list">
<ul>
<li><span><span style="color:#FF0000;">2007年12月21日</span></span>[<a href="#">新闻标题01</a>]<a href="#">新闻标题01</a></li>
<li><span>2007年12月21日</span>[<a href="#">新闻标题01</a>]<a href="#">新闻标题01</a></li>
<li><span>2007年12月21日</span>[<a href="#">新闻标题01</a>]<a href="#">新闻标题01</a></li>
<li><span>2007年12月21日</span>[<a href="#">新闻标题01</a>]<a href="#">新闻标题01</a></li>
</ul>
</div>
IE7 IE6 IE5.5下浏览

IE8下浏览



 支持(0) |
支持(0) |  反对(0)
反对(0)
 顶端
顶端  底部
底部


 支持(0) |
支持(0) |  反对(0)
反对(0)
 顶端
顶端  底部
底部