今天一位朋友问到自定义表单实现联动提交省市的效果,并答应付酬等等,想必很多朋友都想要这样的效果,就仔细的去研究了,通过下面的方法可以实现,不修改科讯的原文件,只是增加一个很简单的文件
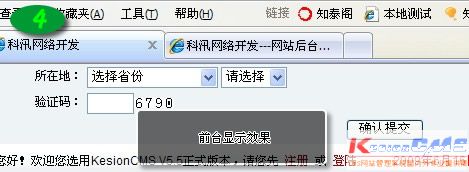
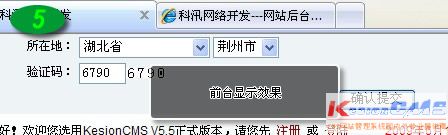
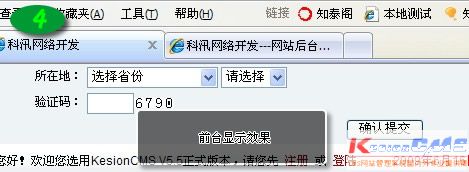
先看看前台的效果
 此主题相关图片如下:44.jpg
此主题相关图片如下:44.jpg

 此主题相关图片如下:55.jpg
此主题相关图片如下:55.jpg

步骤如下:
1、新建表单
表单名为所在地区
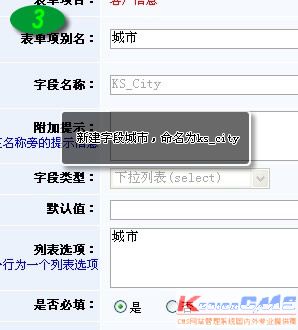
2、添加表单项目
建立两个下拉菜单表单项目,比如字段设为ks_Province(省份),ks_City(城市)
3、生成模版,得到如下代码:
<table width="100%" border="0" cellspacing="2" cellpadding="1">
<form name="myform" action="/plus/form.asp" method="post">
<input type="hidden" value="Save" name="action">
<input type="hidden" value="3" name="id">
<tr class="tdbg">
<td align="right" class="lefttdbg">城市:</td>
<td><select class="upfile" style="width:200px" name="KS_City"><option value="城市">城市</option></select><font color="red">
* </font> </td>
</tr>
<tr class="tdbg">
<td align="right" class="lefttdbg">省份:</td>
<td><select class="upfile" style="width:200px" name="KS_Province"><option value="sss">sss</option></select><font
color="red"> * </font> </td>
</tr>
<tr class="tdbg"><td class="lefttdbg" align="right">验证码:</td><td><input name="Verifycode" type="text" name="textbox"
size=5><IMG style="cursor:hand" src="/KS_Inc/verifycode.asp" onClick="this.src='/ks_inc/verifycode.asp?n='+ Math.random();"
align="absmiddle"></td></tr>
<tr><td colspan="2" class="subtdbg" align="center"><input type="submit" value="确认提交" name="submit1"></td></tr>
</form>
</table>
 以下内容只有回复后才可以浏览,请先登录!
以下内容只有回复后才可以浏览,请先登录!
时间仓促,请大家多测试,我这里测试没有问题,有问题可以联系我 QQ592002940
图片发不上来,在二楼再发
表单验证无法写入,请高手来完成


 支持(1) |
支持(1) |  反对(0)
反对(0)
 顶端
顶端  底部
底部
 支持(2) |
支持(2) |  反对(0)
反对(0)
 顶端
顶端  底部
底部
 当前位置:
当前位置:












 以下内容只有回复后才可以浏览,请先登录!
以下内容只有回复后才可以浏览,请先登录!