
|
主题:[原创]新浪博客编辑器(自动排版功能)一并解决内容页文章行距问题 [收藏主题] | 转到: |
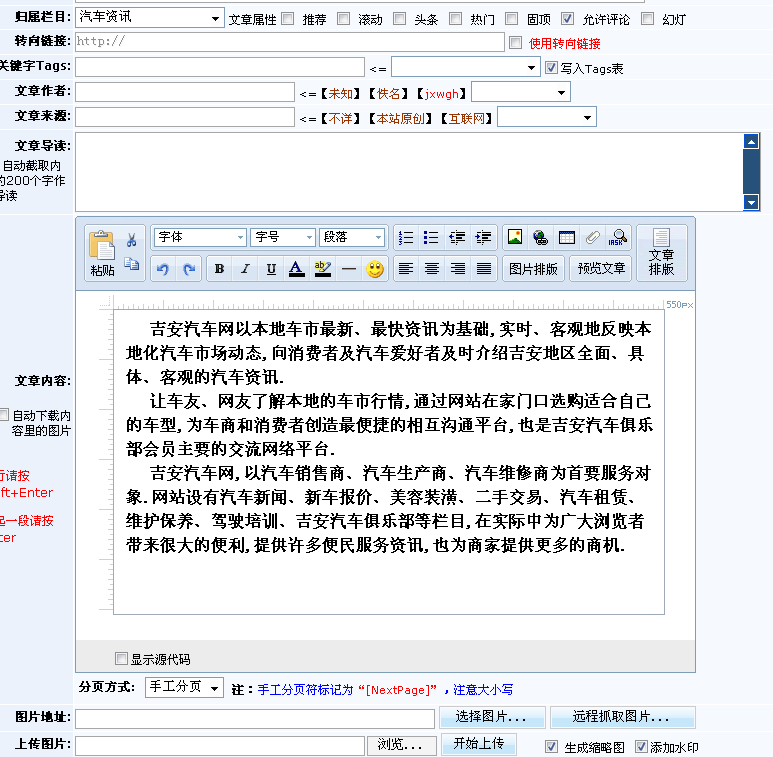
 修改一个文件即可使用新浪博客自动排版功能的编辑器 希望官方能尽快增加这个编辑器!
1、修改后台管理目录admin下KS.Article.asp文件 查找下面这段 .Write "<input type=""hidden"" id=""content___Config"" value="""" style=""display:none"" /><iframe id=""content___Frame"" src=""../KS_Editor/FCKeditor/editor/fckeditor.html?InstanceName=content&Toolbar=NewsTool"" width=""695"" height=""400"" frameborder=""0"" scrolling=""no""></iframe>" .Write "<iframe src=""../KS_Editor/SinaEditor/editor.htm?id=content&ReadCookie=1"" frameBorder=""0"" marginHeight=""0"" marginWidth=""0"" scrolling=""No"" width=""695"" height=""400""></iframe>"
2、查找 .Write " </form>" 替换成.Write " <input type=""submit"" value=""提交""></form>" 文章编辑好后得点这个提交才行,那个确定保存没用啦,希望官方能尽快修正下推出来!
3、下载编辑器文件包解压至KS_Editor文件夹 下载地址回复可见
4、后台>模型管理>模型管理首页>(选择你要修改的频道)修改>其他参数>编辑器类型>选择后面一项> 5、享受新浪大网站编辑器的自动排版功能吧!
6、关于内容页内容显示行距难定义的另类办法: 在<head></head>之间加入 <style type="text/css"> p,div,font,h1,h2,h3,h4,h5,h6{line-height:180%;}
<p>{$GetArticleContent}</P>
[/replyview]  |
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
| <上一主题 | 下一主题 > |
 当前位置:
当前位置:










 以下内容只有回复后才可以浏览,请先登录!
以下内容只有回复后才可以浏览,请先登录!