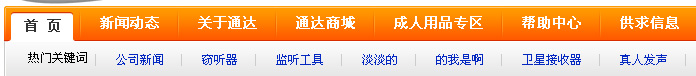
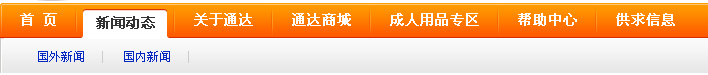
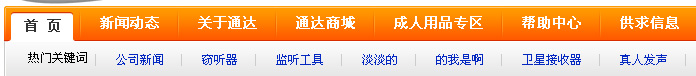
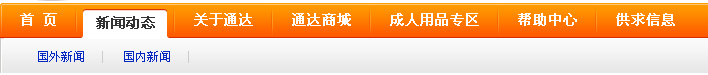
今天制作一个导航条,跟之前的那个chinaz的差不多,不过这个是橙色的,由于父栏目和子栏目是分开的,所以难度更高一些,
而且在“首页”的二级菜单加了热门关键词,所以更实用。
别的不说,先上图。


第一步:首先将整个框架做出来,同时调用标签
<script language="javascript">
function qiehuan(num){
for(var id = 0;id<=9;id++)
{
if(id==num)
{
document.getElementById("qh_con"+id).style.display="block";
document.getElementById("mynav"+id).className="nav_on";
}
else
{
document.getElementById("qh_con"+id).style.display="none";
document.getElementById("mynav"+id).className="";
}
}
}
</script>
<div id=menu_out>
<div id=menu_in>
<div id=menu>
<UL id=nav>
<LI><A class=nav_on id=mynav0 onmouseover=javascript:qiehuan(0) href="/"><SPAN>首 页</SPAN></A></LI>
{SQL_导航栏目()}
</UL>
<div id=menu_con><div id=qh_con0 style="DISPLAY: block">
<UL>
<LI><span>热门关键词</span></LI><LI class=menu_line2></LI>
{SQL_热门关键词()}
</ul></div>
{SQL_导航外循环()}
</div></div></div></div>
注意红色部分,是js部分自动产生的id,所以我们在做标签的时候,就要用到{$autoid}来产生相对应的id。
蓝色部分就是要调用的标签,
下面就要进行标签的制作了
第二步:制作标签
第一个标签,标签名:导航栏目
这个是产生一级栏目,这个标签很好制作,如下:
查询语句:
select top 50 id,foldername from ks_class where tj=1 order by folderorder
循环语句
[loop=50]
<LI class="menu_line"></LI><li><a href="{$Field(id,GetInfoUrl,100,1)}" onmouseover="javascript:qiehuan({$AutoID})" id="mynav{$AutoID}" class="nav_off"><span>{$Field(foldername,Text,0,...,0,)}</span></a></li>
[/loop]
注意红色部分就是产生自动id
第二个标签,调用关键词,这个也很好实现。标签名:热门关键词
查询语句:
select top 10 AddDate,hits,ID,KeyText,LastUseTime from KS_KeyWords order by hits desc
循环语句:
[loop=10]
<LI><a href="/plus/tags.asp?n={$Field(KeyText,Text,0,...,0,)}" target="_blank" title="{$Field(KeyText,Text,0,...,0,)};被使用了{$Field(hits,Num,0,2)}次"><span>{$Field(KeyText,Text,0,...,0,)}</span></A></LI><LI class=menu_line2></LI>
[/loop]
第三个标签:标签名:导航外循环
这个是产生二级栏目,同时还要二级栏目对应一级栏目,所以就要采用循环查询了
首先是外循环,标签名:导航外循环
查询语句:
select top 50 id,foldername from ks_class where tj=1 order by folderorder
循环语句:
[loop=50]
<div id=qh_con{$AutoID} style="DISPLAY: none">
<UL>
{SQL_导航内循环({$Field(id,GetInfoUrl,100,2)})}
</UL></div>
[/loop]
有外循环,就要有内循环,标签名:导航内循环
查询语句:
select top 50 id,foldername from ks_class where tj=2 and tn='{$Param(0)}' order by folderorder
循环语句:
[loop=50]
<LI><A href="{$Field(id,GetInfoUrl,100,1)}"><SPAN>{$Field(foldername,Text,0,...,0,)}</SPAN></A></LI><LI class=menu_line2></LI>
[/loop]
第三步:CSS
有了上面的东西还不行,还要对导航条进行美化,所以要用到CSS,一下是CSS样式表
/*主导航菜单*/
#menu ul{
padding:0;
border:0;
list-style:none;
line-height:150%;
margin-top: 0;
margin-right: 0;
margin-bottom: 0;
margin-left: 0px;
}
#menu_out{
width:990px;
padding-left:4px;
margin-left:auto;
margin-right:auto;
background:url(../images/menu_left.gif) no-repeat left top;
}
#menu_in{
background:url(../images/menu_right.gif) no-repeat right top;
padding-right:4px;
}
#menu{
background:url(../images/menu_bg.gif) repeat-x;
height:70px;
}
.menu_line{
background:url(../images/menu_line.gif) no-repeat center top;
width:8px;
}
.menu_line2{
background:url(../images/menu_line2.gif) no-repeat center top;
width:15px;
}
#nav{
padding-left:20px;
}
#nav li{
float:left;
height:35px;
}
#nav li a{
float:left;
display:block;
padding-left:6px;
height:35px;
background:url(../images/menu_on_left.gif) no-repeat left top;
cursor:pointer;
text-decoration:none;
}
#nav li a span{
float:left;
padding:11px 14px 10px 10px;
line-height:14px;
background:url(../images/menu_on_right.gif) no-repeat right top;
font-size:14px;
font-weight:bold;
color:#FFFFFF;
text-decoration:none;
}
#nav li .nav_on{ /*鼠标经过时变换背景,方便JS获取样式*/
background-position:left 100%;
}
#nav li .nav_on span{ /*鼠标经过时变换背景,方便JS获取样式*/
background-position:right 100%;
color:#333333;
text-decoration:none;
padding:14px 14px 7px 10px;
}
/*子栏目*/
#menu_con{
text-align:left;
padding-left:20px;
clear:both;
}
#menu_con li{
float:left;
height:22px;
margin-top:8px;
}
#menu_con li a{
display:block;
float:left;
background:url(../images/menu_on_left2.gif) no-repeat left top;
cursor:pointer;
padding-left:3px;
}
#menu_con li a span{
float:left;
padding:6px 10px 4px 10px;
line-height:12px;
background:url(../images/menu_on_right2.gif) no-repeat right top;
}
#menu_con li a:hover{
text-decoration:none;
background:url(../images/menu_on_left2.gif) no-repeat left bottom;
}
#menu_con li a:hover span{
background:url(../images/menu_on_right2.gif) no-repeat right bottom;
}
第四步:下载导航条所需要的图片
把图片放在目录images文件夹里面。请注意CSS文件和IMAGES文件夹的相对路径。
第五步:大功告成,把以上内容再做成标签 ,外部调用即可。这个导航条经过测试,完全正常!



 支持(0) |
支持(0) |  反对(0)
反对(0)
 顶端
顶端  底部
底部
 支持(0) |
支持(0) |  反对(0)
反对(0)
 顶端
顶端  底部
底部
 支持(0) |
支持(0) |  反对(0)
反对(0)
 顶端
顶端  底部
底部
 当前位置:
当前位置: