应商业用户需要,现将制作方法分享出来
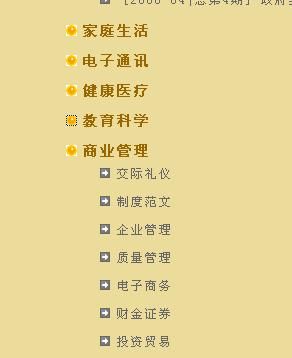
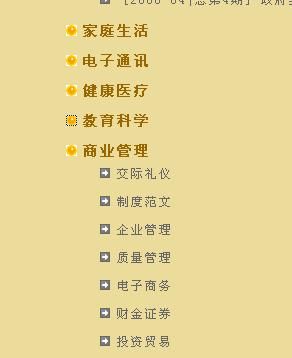
效果图如下
 此主题相关图片如下:未命名.jpg
此主题相关图片如下:未命名.jpg

步骤:
后台标签选项->通用循环列表标签->右键新建标签
标签名称:自取
sql语句:
外层sql:SELECT TOP 10 ID,FolderName FROM [KS_Class] Where ChannelID=1 and ClassType=1 ORDER BY FolderOrder
内层sql:SELECT TOP 10 id,title,adddate FROM [KS_Article] Where Tid='{R:ID}' Order By ID Desc
xslt循环体
<?xml version="1.0" encoding="GB2312"?>
<xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
<xsl:output method="xml" omit-xml-declaration="yes" indent="yes" version="4.0"/>
<xsl:template match="/">
<div class="class_loop">
<xsl:for-each select="xml/outerlist/outerrow">
<div class="loop_content">
<div class="loop_title">
<span class="classname"><a href="{@classlink}"><xsl:value-of select="@foldername" disable-output-escaping="yes" /></a></span>
<span class="class_more"><a href="{@classlink}">更多</a></span>
</div>
<div class="loop_list">
<ul>
<xsl:for-each select="innerlist/innerrow">
<li><a href="{@linkurl}" title="{@title}" target="_blank">{KS:CutText(<xsl:value-of select="@title" disable-output-escaping="yes"/>,20,"...")}</a></li>
</xsl:for-each>
</ul>
</div>
</div>
</xsl:for-each>
</div>
</xsl:template>
</xsl:stylesheet>
说明:这里的xslt循环体必须严格遵循xslt语法,否则将出错.检查其语法是否正确的简单方法:将循环体复制到记事本并将扩展名保存为xsl,如果用ie打开没有提示出错,表示语法正确
完成以上步骤后就可以在模板里调用了.在你需要显示的模板里放上以下代码即可
第一步在<head>与</head>之间放以下脚本代码
<SCRIPT language="JavaScript" type="text/javascript">
function findObj(theObj, theDoc)
{
var p, i, foundObj;
if(!theDoc) theDoc = document;
if( (p = theObj.indexOf("?")) > 0 && parent.frames.length)
{
theDoc = parent.frames[theObj.substring(p+1)].document;
theObj = theObj.substring(0,p);
}
if(!(foundObj = theDoc[theObj]) && theDoc.all) foundObj = theDoc.all[theObj];
for (i=0; !foundObj && i < theDoc.forms.length; i++)
foundObj = theDoc.forms[i][theObj];
for(i=0; !foundObj && theDoc.layers && i < theDoc.layers.length; i++)
foundObj = findObj(theObj,theDoc.layers[i].document);
if(!foundObj && document.getElementById) foundObj = document.getElementById(theObj);
return foundObj;
}
function disp()
{
var RT,arg = disp.arguments;
if ((RT = findObj(arg[0])) != null){
if ((arg[1]) != null){
if(arg[1]=="1")
{RT.style.display="";}
else
{RT.style.display="none";}
}
else{
if(RT.style.display=="")
{RT.style.display="none";}
else
{RT.style.display="";}
}
}
}
</SCRIPT>
第二步,将要显示的地方按以下行式放上你的标签
{LB_标签名称}
附小图标:


 支持(0) |
支持(0) |  反对(0)
反对(0)
 顶端
顶端  底部
底部
 当前位置:
当前位置: