
|
主题:[原创][申精]5.5成功实现自定义字段时间类型调用日历控件! [收藏主题]  |
转到: |
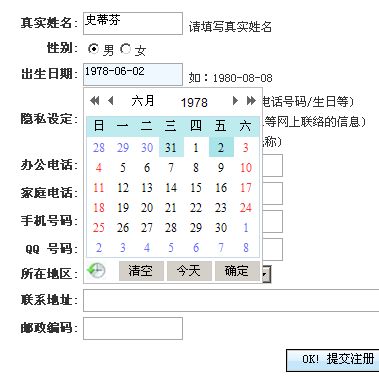
 在用户注册的时候有个出生日期,一般是设置成文本框的,但是系统中有个时间型的选项,一旦选择了时间类型后,对于用户输入就很严格了,必须按照“0000-00-00”的类型输入,否则不能通过,怎么办?改! 首先看实现效果:
方法: 一、下载My97DatePicker日历控件,目前版本是4.2(也可以调用科讯自己的控件,具体可以查看/admin/KS.Article.asp的源代码,看懂我这个教程后就会用科讯的调用了,但我觉得这个控件更漂亮点 :-)), 下载地址:http://www.my97.net/dp/demo/index.htm 下载后解压到任意目录,我是放在/js/date 下。 二、进入模板目录——会员中心 修改“填写注册表单2.html” 在<head></head>中加入js引用: <script type="text/javascript" src="/JS/date/WdatePicker.js"></script> 三、修改/User/UserReg.asp 文件 第94行下面加入:
四、在后台管理——用户——会员字段管理 中添加一个日期型字段,然后在“会员表单管理”——“个人注册表单”启用这个自定义字段,并勾选“自动生成录入表单”,点击确定修改,完成! 最后在注册会员里测试下成功没有!
最后祝大家圣诞节、元旦节、春节快乐! ------------------------------------------------- 2009年1月8日补充其他地方的修改方法: 会员中心 ——会员后台文章发布的时候,自定义时间类型也调用控件: 修改/KS_Cls/Kesion.MemberCls.asp 第154行左右加入红色部分代码:: If F_Value=O_Value Then [replyview] '用户中心时间字段调用js控件 Case 6 然后再在449行下面加入js引用: <script src="../ks_inc/common.js"></script> <script type="text/javascript" src="/JS/date/WdatePicker.js"></script> ---------------------------- 会员中心 ——修改基本信息——修改的出生日期调用日历控件: /User/User_EditInfo.asp 第174行 请填写正确的出生日期,格式:0000-00-00</td>
第270行左右: If Trim(RSU(SQL(2,K)))=O_Value Then [replyview] Case 5 [/replyview] Case 6 加入红色那行代码即可! ---------------------------------------------------- WdatePicker.js 配置文件,在调用的地方仅需使用该文件 config.js 语言和***配置文件 calendar.js 日期库主文件) My97DatePicker.htm 临时页面文件,不可删除 目录lang 存放语言文件 目录skin 存放***的相关文件 |
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 WdatePicker.js 配置文件,在调用的地方仅需使用该文件 config.js 语言和***配置文件 calendar.js 日期库主文件) My97DatePicker.htm 临时页面文件,不可删除 目录lang 存放语言文件 目录skin 存放***的相关文件 |
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 第三次补充: 会员中心 ——修改基本信息——修改的出生日期调用日历控件: /User/User_EditInfo.asp
第174行 请填写正确的出生日期,格式:0000-00-00</td>
加入红色那行代码即可! |
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 /KS_Cls/Kesion.MemberCls.asp 是在
If F_Value=O_Value Then
的下面
Case 6 的前面。
js引用放在: <script src="../ks_inc/common.js"></script>
的下面!
|
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 补充:会员后台文章发布的时候,自定义时间类型也调用控件: 修改/KS_Cls/Kesion.MemberCls.asp 第154行下面加入: [replyview]'用户中心时间字段调用js控件,修改于2008-12-25
然后再在449行下面加入js引用: <script type="text/javascript" src="/JS/date/WdatePicker.js"></script> 完成! |
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
| <上一主题 | 下一主题 > |
 当前位置:
当前位置:











 以下内容只有回复后才可以浏览,请先登录!
以下内容只有回复后才可以浏览,请先登录!