|
主题:[分享]科汛CMS模板制作,Div+CSS布局入门实战教程(1) [收藏主题] | 转到: |
 转于DZ论坛
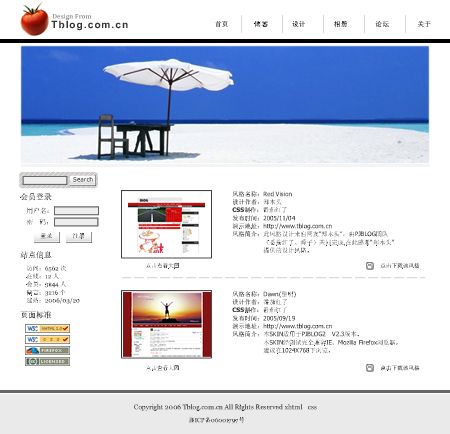
所有的设计第一步就是构思,构思好了,一般来说还需要用PhotoShop或FireWorks(以下简称PS或FW)等图片处理软件将需要制作的界面布局简单的构画出来,以下是我构思好的界面布局图。
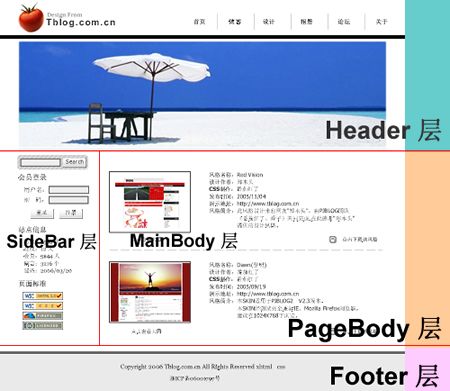
下面,我们需要根据构思图来规划一下页面的布局,仔细分析一下该图,我们不难发现,图片大致分为以下几个部分:
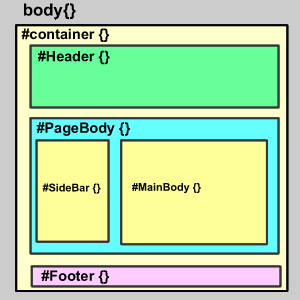
根据上图,再画了一个实际的页面布局图,说明一下层的嵌套关系,这样理解起来就会更简单了。
DIV结构如下: |
|
 支持(1) | 支持(1) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
| <上一主题 | 下一主题 > |
 当前位置:
当前位置: