|
主题:[原创]科汛CMSV5.0轻松做下拉菜单导航 [收藏主题] | 转到: |
 大家好!
JS下拉菜单相对于动画做的菜单效果,更快,更简洁,而且还很简单。最关键的利于网页。一般用动画做菜单效果,做个好点的效果,少则几天,多则几个礼拜,视个人能力而定。对不会太做动画的来说,用JS就是一种很简便的方法,而且效果不比动画差,有的甚至好过于动画菜单。
以前我们做下拉菜单需要去找JS代码,今天我们利用科汛CMS5.0来做个下拉菜单,很简单哦,只需要几个步骤.
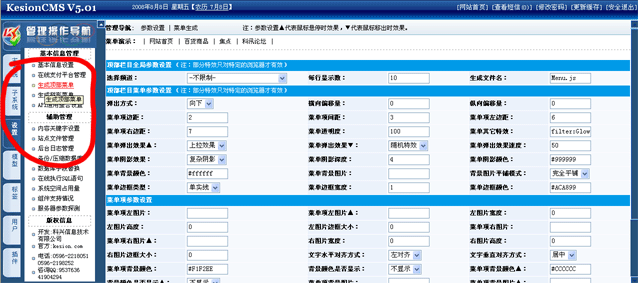
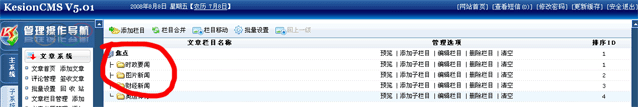
首先,登录科汛CMS系统后台,点击左边的设置--基本信息管理--生成顶部菜单,如下图:
在右边窗口可以设置参数,如果不设置可以使用默认的,栏目也可以选择,如果是整站的就选择不选择,呵呵....
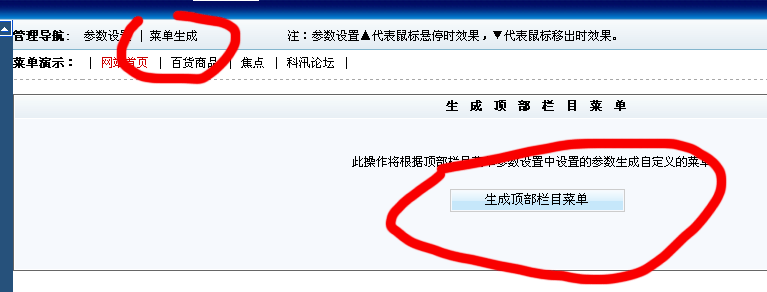
再点击顶部的菜单生成,然后点击"生成顶部栏目菜单"按钮.如下图:
然后根据系统提示操作.如下图:
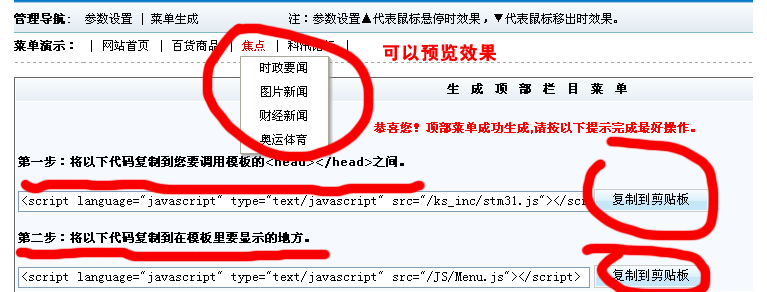
第一步:将以下代码复制到您要调用模板的<head></head>之间。
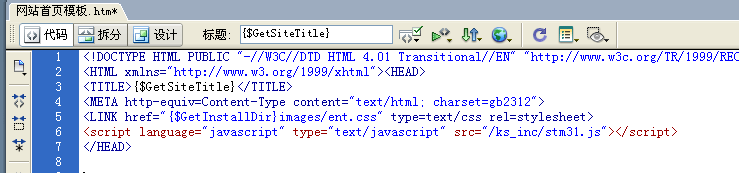
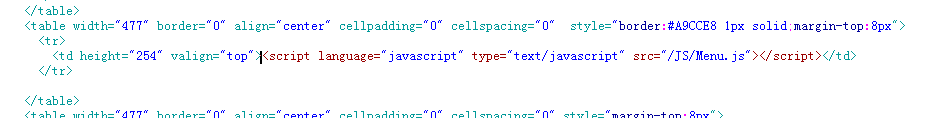
点击"复制到剪贴板"按钮.然后用dw工具打开您要调用这个下拉菜单的模板,将这段代码粘贴到模板的<head></head>之间.
如下图:
第二步:将以下代码复制到在模板里要显示的地方。
点击"复制到剪贴板"按钮.将这段代码粘贴到模板里要显示的位置.
如下图:
保存模板,刷新您的网页,就OK了
小提示:
下拉菜单栏目一定要有2级栏目.如果只是一级栏目(根栏目)就不会有下拉的效果哦~~~~~~~~~
如下图:
|
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
| <上一主题 | 下一主题 > |
 当前位置:
当前位置: