|
主题:[V5.0高级教程一]自定义表单+自定义sql标签打造万能报名系统 [收藏主题] | 转到: |
 此教程为实用技巧性教程,需要用到科汛V5.0的功能如下 自定义表单+自定义静态页面+自定义SQL标签 实现目标:
具体流程为:用户提交报名->管理员后台审核->用户前台查询是否被录取
示意图:详见本贴底部。
实现细节:
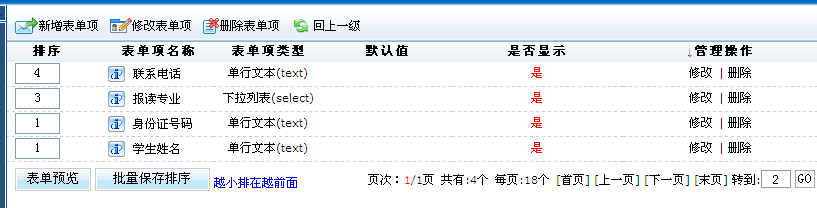
1、建自定义表单 建完表单项如下.具体如何建自定义表单可参考:http://bbs.kesion.com/dispbbs.asp?boardid=42&Id=51381
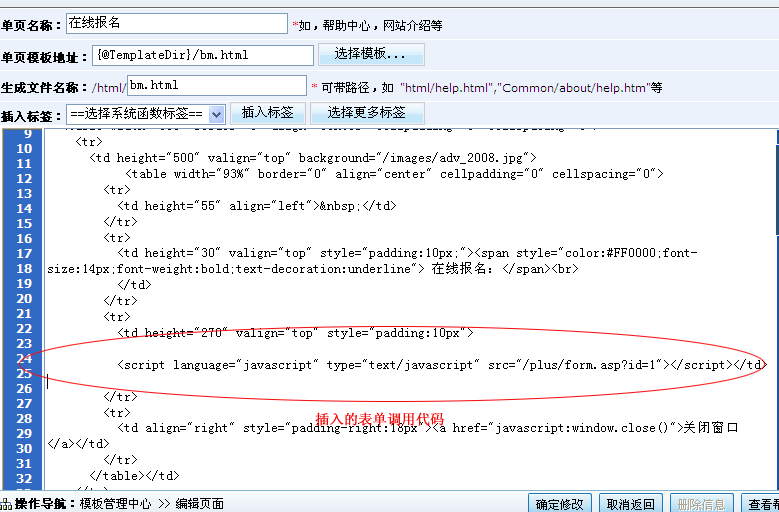
2、建自定义页面并放入表单的调用代码
进入后台标签->自定义静态页面管理创建自定义页面,效果如下:
模板路径选择你做好的模板,生成文件名称如bm.html,记得将自定义表单的调用代码放入到这个页面模板里,如上图。
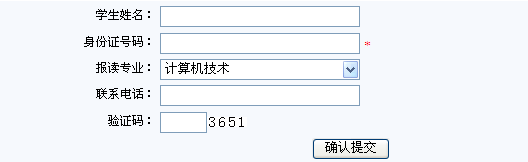
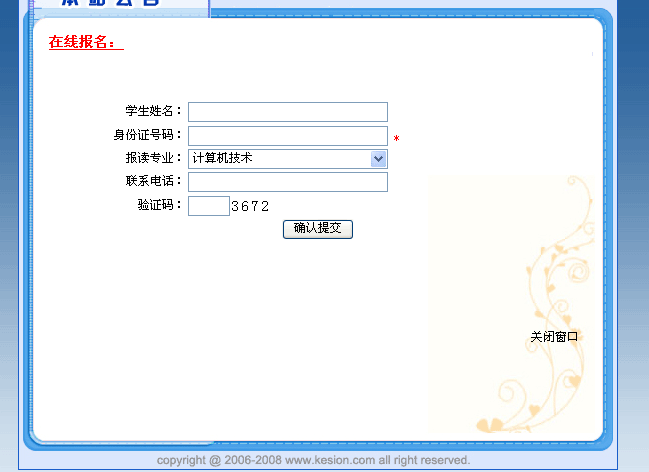
前台效果如下:
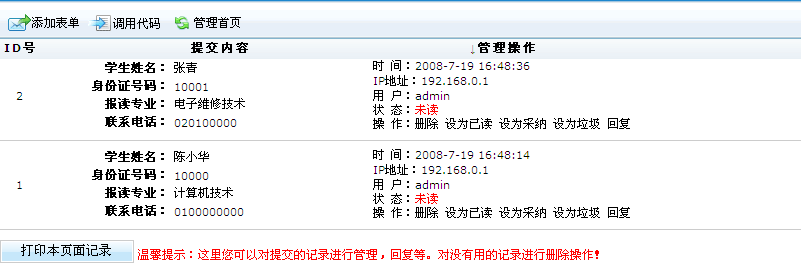
3、制作查询表单及sql标签 假设刚我们做的报名表已有学生报名,在后台的子系统->自定义表单管理->提交结果里可看到如下图的学生提交记录
那么,我们这里就可以对这些记录进行管理,将有效的记录进行确定和回复
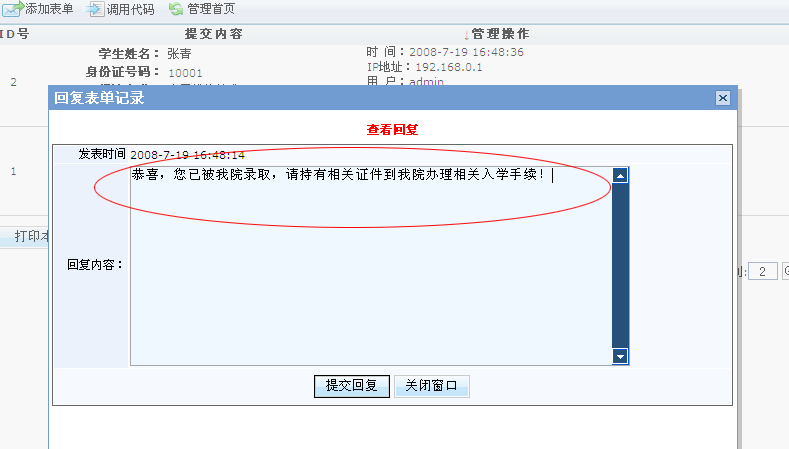
比如我们可对上图中的陈小华同学进行回复,如下图
注意回复内容,因为这些内容呆会就是用户查询时返回给用户的录取信息。
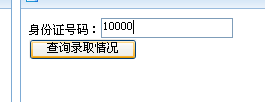
制作查询表单 因为我们想利用身份证号码进行查询,所以我们就可以根据这个条件来构造查询表单了,代码如下 <form name="myform" action="/html/result.html" method="get"> 身份证号码:<input type="text" name="IDCard"> <input type="submit" value="查询录取情况"> </form>
注意上面几个加颜色的地方。action="/html/result.html",表单呆会查询结果将在这个页面里显示,method="get"表示通过querystring的传递参数,<input type="text" name="IDCard">用于收集用户录入的身份证号码。
这样就可以将这个查询表单放在你想显示的任何模板里,如首页模板。
说到这里你可能会问这里的/html/result.html这个页面要哪里来呢?接下来我们就一起来制作这个result.html这个页面 同样是采用自定义表静态页面+sql标签来做,
第一步 先一起来制作这个sql标签
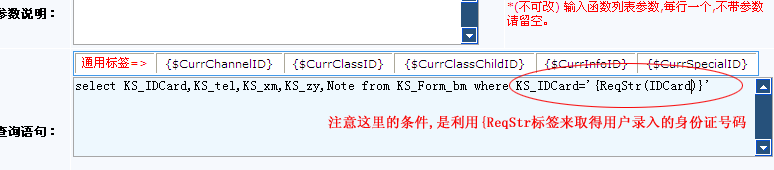
如上图,输入好自定义sql标签的名称如报考查询,标签请选择ajax调用。继续点下一步,构造sql标签的sql语句如下
sql语句:select KS_IDCard,KS_tel,KS_xm,KS_zy,Note from KS_Form_bm where KS_IDCard='{ReqStr(IDCard)}'
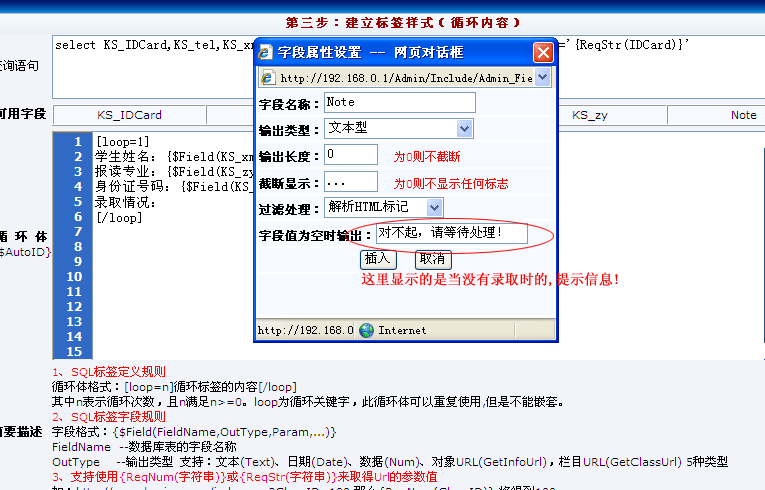
这里就是利用到了V5.0增加的sql标签功能,可接收url参数标签{ReqStr(IDCard)},其中的IDCard就是我们刚构造的查询表单里的<input type="text" name="IDCard">,对应的Name属性 继续点下一步,如下图:
这里主要是sql标签循环体的构造
完整代码如下: [loop=1]
这里的录情情况,就是根据后台的提交记录有没有回复来做判断处理,如果有回复就直接显示回复的内容,还没有回复的情况就显示“对不起,请等待处理!” 这样,这个sql标签就制作完成了。
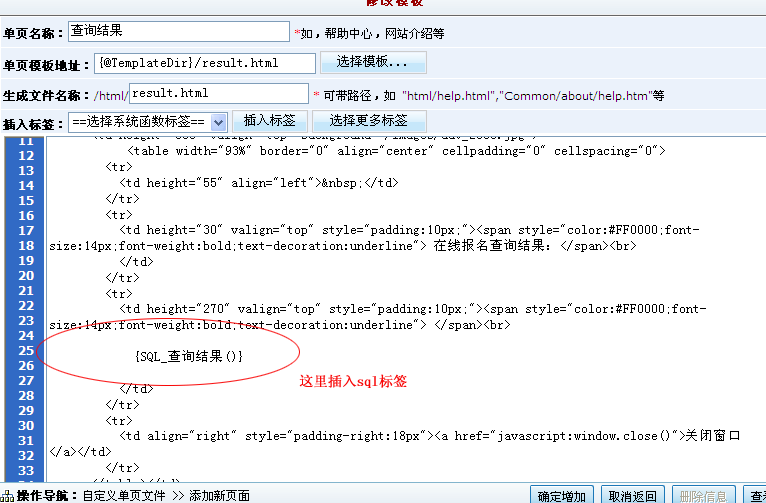
第二步:将这个标签插入到查询结果页面里,即result.html页面
如下图:
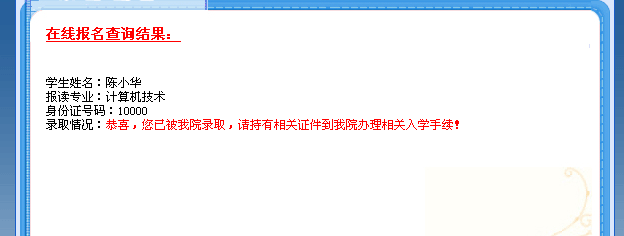
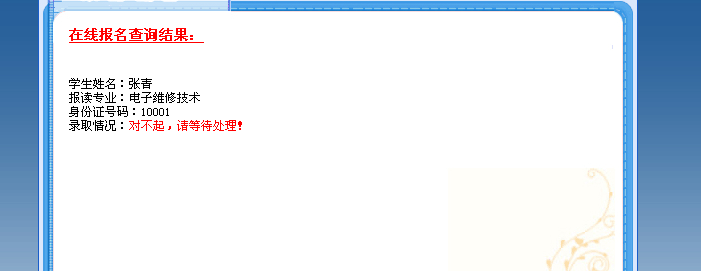
最终效果展示:
当查询到已被录取时,效果如下: 当查询到还在处理时,效果如下:
注意:现在版本有一处bug,即sql标签ajax输出时无法接收参数,请下载http://bbs.kesion.com/dispbbs.asp?boardid=41&Id=51770这个补丁覆盖后,方可正常使用
看到这里是不是有点兴奋了,利用科汛强大的内核,您不需要复杂的编程技术,就可以做出交互性的系统出来了。如果你的网站有类似这方面的需要,不妨考虑一下自定义表单+自定义sql标签来实现,也许称不上万能。但他确实可以给我们带来很多我们想要的效果。 |
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
| <上一主题 | 下一主题 > |
 当前位置:
当前位置: