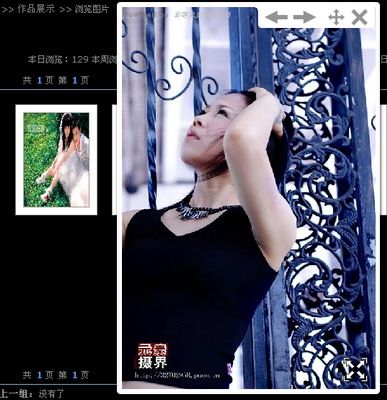
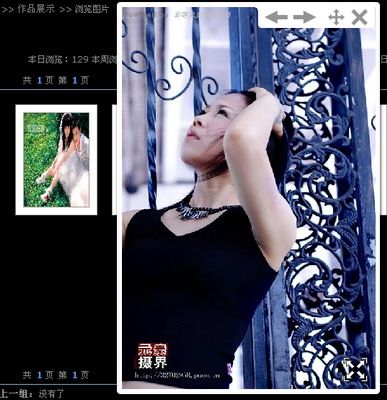
把科讯(4.5 SP3)的图片系统改了一下,可以点击扩大缩小,可以按左右键看上下张图片。。。效果:
http://www.yuansusj.com/Photo/ShowClass.asp?ID=390
 此主题相关图片如下:1.jpg
此主题相关图片如下:1.jpg

制作方法:
1、在图片内容页<head></head>中加入js和css:
<script type="text/javascript" src="/highslide/highslide.js"></script>
<script type="text/javascript">
hs.registerOverlay({
thumbnailId: null,
overlayId: 'controlbar',
position: 'top right',
hideOnMouseOut: true
});
hs.graphicsDir = '/highslide/graphics/';
hs.outlineType = 'rounded-white';
// Tell Highslide to use the thumbnail's title for captions
hs.captionEval = 'this.thumb.title';
</script>
<style type="text/css">
* {
font-family: Verdana, Helvetica;
font-size: 10pt;
}
.highslide {
cursor: url(/highslide/graphics/zoomin.cur), pointer;
outline: none;
}
.highslide-active-anchor img {
visibility: hidden;
}
.highslide img {
border: 2px solid gray;
}
.highslide:hover img {
border: 2px solid white;
}
.highslide-wrapper {
background: white;
}
.highslide-image {
border: 2px solid white;
}
.highslide-image-blur {
}
.highslide-caption {
display: none;
border: 2px solid white;
border-top: none;
font-family: Verdana, Helvetica;
font-size: 10pt;
padding: 5px;
background-color: white;
}
.highslide-loading {
display: block;
color: black;
font-size: 8pt;
font-family: sans-serif;
font-weight: bold;
text-decoration: none;
padding: 2px;
border: 1px solid black;
background-color: white;
padding-left: 22px;
background-image: url(/highslide/graphics/loader.white.gif);
background-repeat: no-repeat;
background-position: 3px 1px;
}
a.highslide-credits,
a.highslide-credits i {
padding: 2px;
color: silver;
text-decoration: none;
font-size: 10px;
}
a.highslide-credits:hover,
a.highslide-credits:hover i {
color: white;
background-color: gray;
}
.highslide-move {
cursor: move;
}
.highslide-overlay {
display: none;
}
a.highslide-full-expand {
background: url(/highslide/graphics/fullexpand.gif) no-repeat;
display: block;
margin: 0 10px 10px 0;
width: 34px;
height: 34px;
}
/* Controlbar example */
.controlbar {
background: url(/highslide/graphics/controlbar4.gif);
width: 167px;
height: 34px;
}
.controlbar a {
display: block;
float: left;
/*margin: 0px 0 0 4px;*/
height: 27px;
}
.controlbar a:hover {
background-image: url(/highslide/graphics/controlbar4-hover.gif);
}
.controlbar .previous {
width: 50px;
}
.controlbar .next {
width: 40px;
background-position: -50px 0;
}
.controlbar .highslide-move {
width: 40px;
background-position: -90px 0;
}
.controlbar .close {
width: 36px;
background-position: -130px 0;
}
/* Necessary for functionality */
.highslide-display-block {
display: block;
}
.highslide-display-none {
display: none;
}
</style><script>
2、只显示图片的地方加入(注意一定要用{=GetPhotoPage}的图片查看方式):
<div>
{$PageStr}
{=GetPhotoPage(10,5,90,130)}
{$PageStr}
<div id="controlbar" class="highslide-overlay controlbar">
<a href="javaScript:void(0)" class="previous" onclick="return hs.previous(this)" title="上一张 (小键盘左箭头)"></a>
<a href="javaScript:void(0)" class="next" onclick="return hs.next(this)" title="下一张 (小键盘右键头)"></a>
<a href="javaScript:void(0)" class="highslide-move" onclick="return false" title="按住移动照片"></a>
<a href="javaScript:void(0)" class="close" onclick="return hs.close(this)" title="点击关闭"></a>
</div>
3、修改/photo/showinfo.asp
第128行左右:
thumbsphoto="<table cellspacing=0 cellpadding=0 width=""100%"" align=center border=0><tr><td style='border:1px #999999 solid;background:#FFFFFF;padding:10px;text-align:center'><a href='show.asp?id=" &id & "&n="&n &"' target='_blank'><img width='" & width &"' height='" & height & "' src='" & Split(PicUrlsArr(n), "|")(2) & "' style='border:1px #999999 solid' border='0'></a></td></tr></table>"
改成:
thumbsphoto="<table cellspacing=0 cellpadding=0 width=""100%"" align=center border=0><tr><td style='border:1px #999999 solid;background:#FFFFFF;padding:10px;text-align:center'><a id="""" href=""" & Split(PicUrlsArr(n), "|")(1) & """ class=""highslide"" onclick=""return hs.expand(this)"" title=""""><img width='" & width &"' height='" & height & "' src='" & Split(PicUrlsArr(n), "|")(2) & "' style='border:1px #999999 solid' border='0'></a></td></tr></table>"
大功告成!!!
另,本效果所需highslide.js下载:
 以下内容只有回复后才可以浏览,请先登录!
以下内容只有回复后才可以浏览,请先登录!



 以下内容只有回复后才可以浏览,请先登录!
以下内容只有回复后才可以浏览,请先登录! 支持(1) |
支持(1) |  反对(0)
反对(0)
 顶端
顶端  底部
底部
 支持(0) |
支持(0) |  反对(0)
反对(0)
 顶端
顶端  底部
底部
 支持(0) |
支持(0) |  反对(0)
反对(0)
 顶端
顶端  底部
底部
 支持(0) |
支持(0) |  反对(0)
反对(0)
 顶端
顶端  底部
底部
 支持(0) |
支持(0) |  反对(0)
反对(0)
 顶端
顶端  底部
底部
 支持(0) |
支持(0) |  反对(0)
反对(0)
 顶端
顶端  底部
底部
 支持(0) |
支持(0) |  反对(0)
反对(0)
 顶端
顶端  底部
底部
 当前位置:
当前位置: