|
主题:SQL商品分页标签 [收藏主题]  |
转到: |
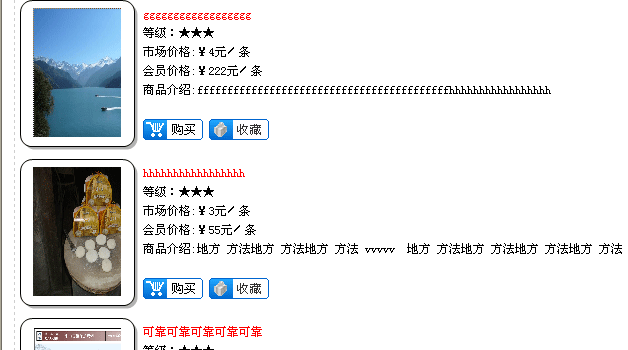
 名称:商品分页标签 查询语句:select ID,Tid,Title,PhotoUrl,Price_Member,Price_Market,Price_Original,Rank,ProIntro,(select count(id) from ks_comment where channelid=1 and infoid=KS_Product.id) as commenttotal from KS_Product where tid in({$CurrClassChildID}) and verific=1 order by id desc 循环体[loop=10] <table width="100%" border="0" bordercolor="#FF0000"> <tr> <td width="13%" bordercolor="#FF00FF"> <TABLE borderColor=#228b22 cellSpacing=5 borderColorDark=#00ced1 cellPadding=0 width=157 align=right border=1><TR><TD> <a href="{$Field(id,GetInfoUrl,5,1)}"> <IMG class=img2xp height=182 href="{$Field(Tid,GetClassUrl,5,1)}" src="{$Field(PhotoUrl,Text,0,...,0,)}" width=142 border=0></a></A></P></TD></TR></TABLE></td> <td width="86%"> <a href="{$Field(id,GetInfoUrl,5,1)}" target="_blank"><font style="color:#ff6600;font-size:14px;"> {$Field(title,Text,0,...,0,)}</font></a><p>等级:{$Field(Rank,Text,0,...,0,)}</p> <p>市场价格:¥{$Field(Price,Num,0,2)}元/条</p> <p>会员价格:¥{$Field(Price_Member,Num,0,2)}元/条</p> <p>商品介绍:{$Field(ProIntro,Text,0,50,2,)}</td> </tr> </table> [/loop] 修改后测试完全正确了.如果需要给图片加边框或样式的 请加循环体复制到网页制作工具中修改 .申请加精  |
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 将循环体设置如下:得到不同效果,希望能给大家更多启发. [loop=10]
<a href="/User/index.asp?User_Favorite.asp?Action=Add&ChannelID=5&InfoID={$Field(ID,Num,0,2)}" target="_blank"><img src="/Images/ProductFav.gif" alt="加入收藏夹:{$Field(Title,Text,0,...,0,)}" border="0" /></a>
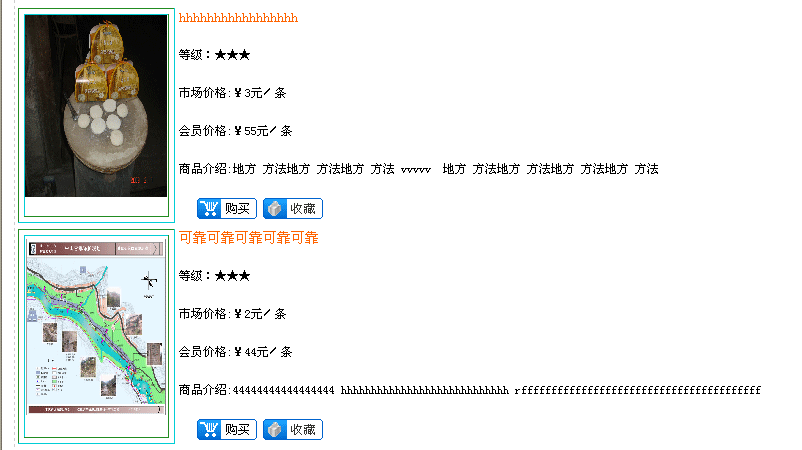
此主题相关图片如下:未标题-1.gif |
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
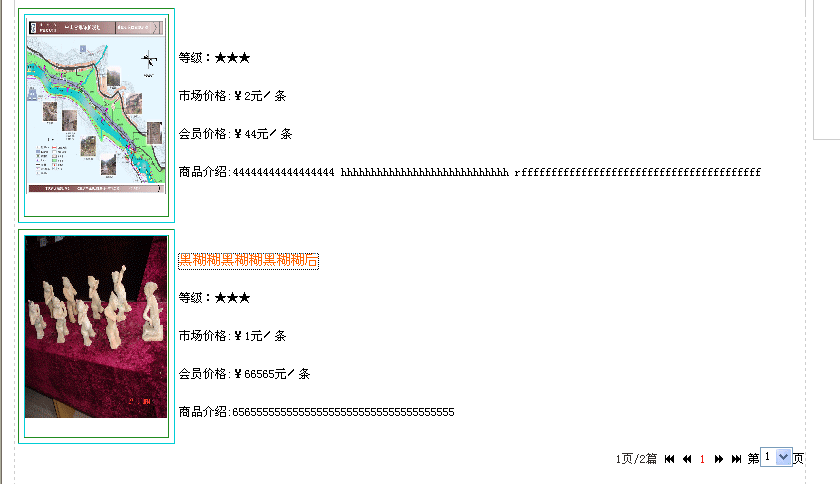
 添加购买收藏按钮的解决办法:将循环体修改如下: [loop=10] <a href="/User/index.asp?User_Favorite.asp?Action=Add&ChannelID=5&InfoID={$Field(ID,Num,0,2)}" target="_blank"><img src="/Images/ProductFav.gif" alt="加入收藏夹:{$Field(Title,Text,0,...,0,)}" border="0" /></a> 此主题相关图片如下:未标题-1.gif |
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
| <上一主题 | 下一主题 > |
 当前位置:
当前位置: