|
主题:[注意]很多网友需要的,利用科汛强力打造完美在线投票管理系统 [收藏主题] | 转到: |
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
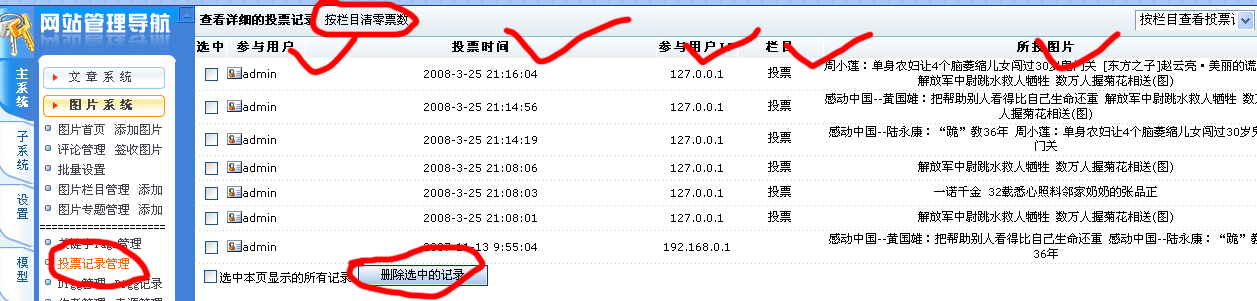
 投票为了公正的话,一般一个用户只允许投一次一张,但有时候根据需要,咱们也可以设为允许多投,打开photp/Vote.asp文件吧
找到以下代码(19行) If ID="" Then Response.Write("<script>alert('对不起,您没有选择投票项!');history.back();</script>"):Response.End() Const UserTF=0 '是否只允许会员投票 1是 0否 Const UserIPTF=0 '是否一个IP只允许投一票 1是 0否 Const UserGroup="0" '允许投票的会员组,多个会员组请用,号隔开,不想限制请输入0
根据需要自由设置吧
|
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 接下来,我们再看下其它投票的样式:
这个是可以选择多个进行一起投票的,我这边就不详细的讲了,我把查询语句及循环体语句贴出来作为参考
查询语句:select ID,Title,PhotoUrl,Score,picturecontent from KS_Photo where tid='{$CurrClassID}' order by id desc
循环体:
<div id="photo_box"> <div class="photo_k"> [/loop]
|
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
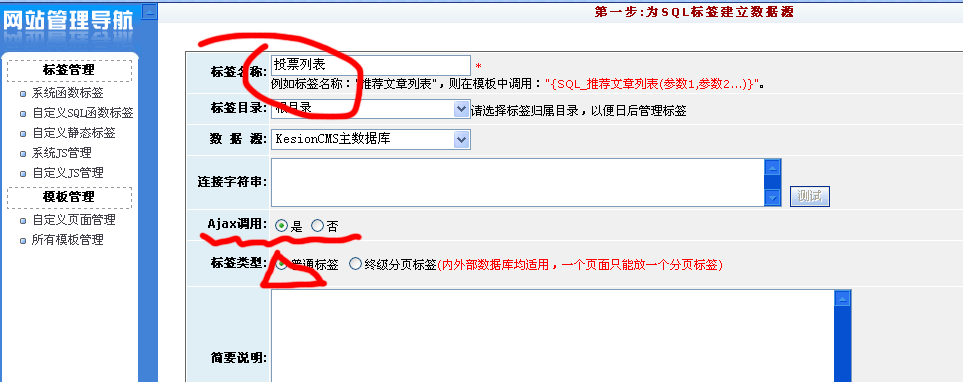
 下一步:写SQL查询语句
我把语句贴出来:
select ID,Title,PhotoUrl,Score,picturecontent from KS_Photo where tid='{$CurrClassID}' order by id desc
再下一步:写循环体,代码我也贴上来,当中还有用样式控制
<div id="photo_box"> <div class="photo_k"> [/loop]
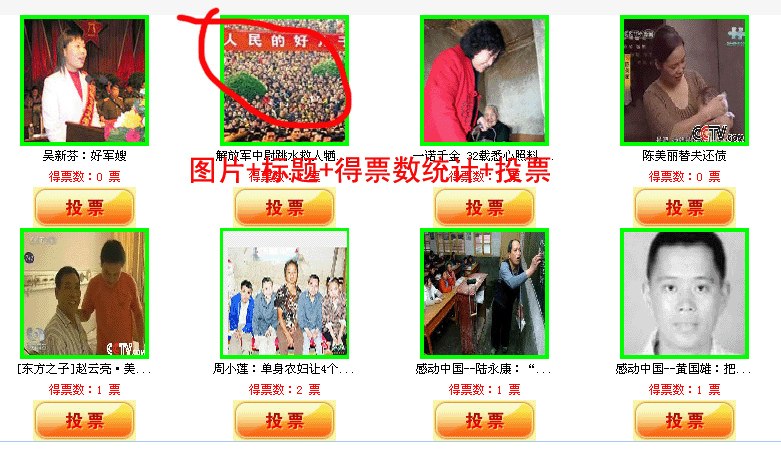
如果没有用样式控制,我们很可能看到的效果如下:
有了这些样式,照顾下不懂CSS的朋友,把CSS也贴上来,(啰嗦一下)官方自带的模板图片系统的栏目页,因为调用到了style.css,所以我们把下面这些语句写在style.css文件里面就可以了
#photo_box{width:800px;} 控制整体的宽度
保存标签,完成标签的制作.[em74]
打开要调用投票的模板,这边我是调用在图片系统的栏目页,模板管理--图片系统--栏目页,插入标签{SQL_投票列表()}
刷新,利用图片系统打造投票列表完工.
|
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
| <上一主题 | 下一主题 > |
 当前位置:
当前位置: