|
主题:纯div+css制作的弹出导航菜单 [代码及效果图] [收藏主题] | 转到: |
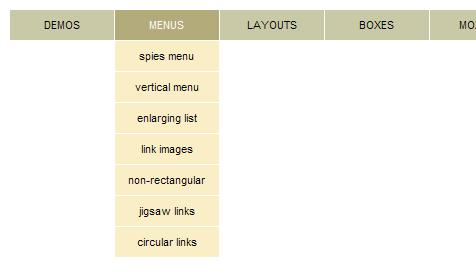
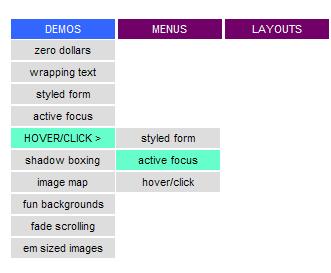
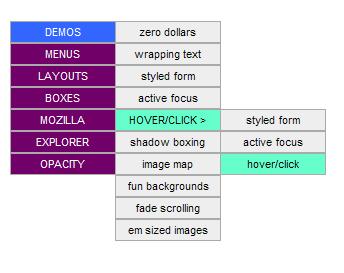
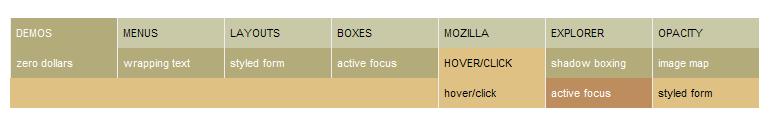
 本人是新手,内容来源网络,觉得可以请顶上来!!! 高手请指点~! =======================
============================================== [replyview]
[/replyview] ======================================= [replyview]
[/replyview] ========================================== [replyview]
[/replyview] ======================================= 先弄这个4个吧~!~!~!~晚了,该睡觉了!!!!! 下次再发~~~~~~ |
|
 支持(2) | 支持(2) |  反对(2) 反对(2)
 顶端 顶端  底部 底部
|
 支持(1) | 支持(1) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
| <上一主题 | 下一主题 > |
 当前位置:
当前位置:











 以下内容只有回复后才可以浏览,请先登录!
以下内容只有回复后才可以浏览,请先登录!