循环列表标签的作用相信大家并不陌生了。
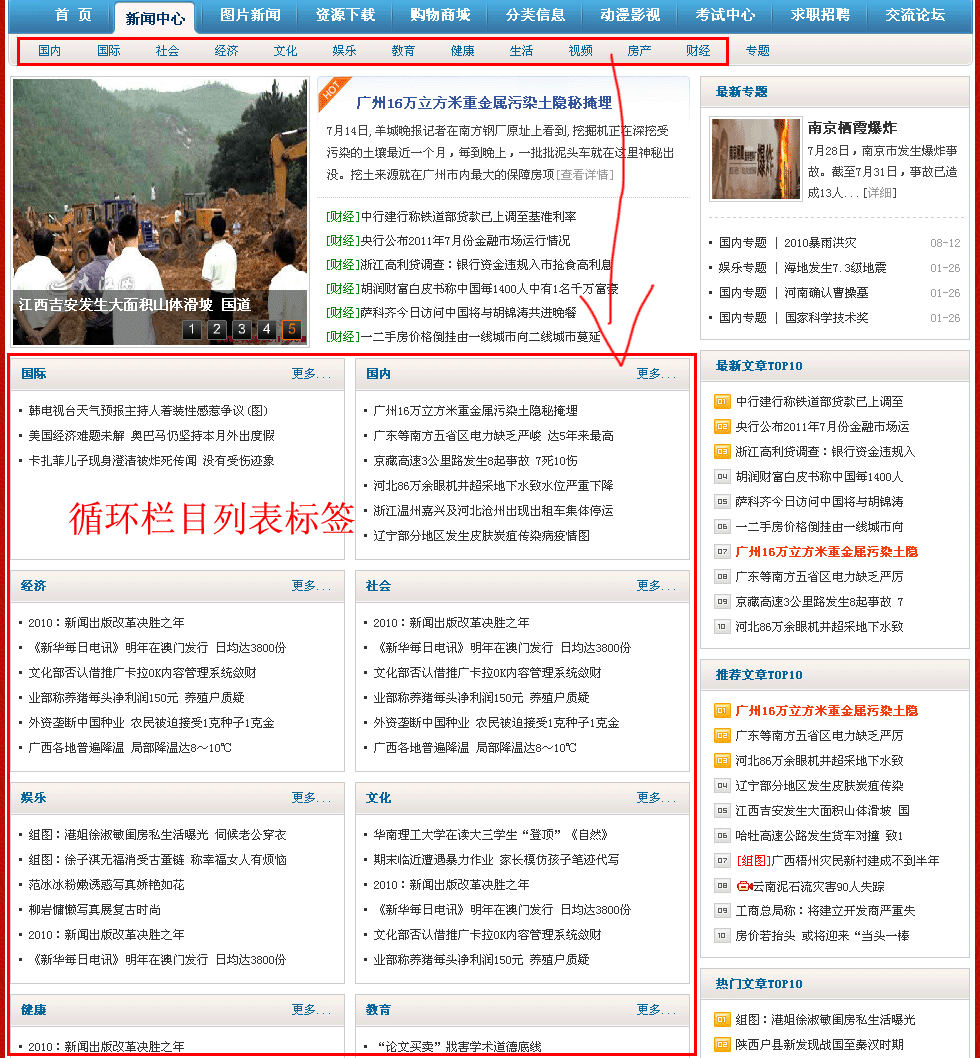
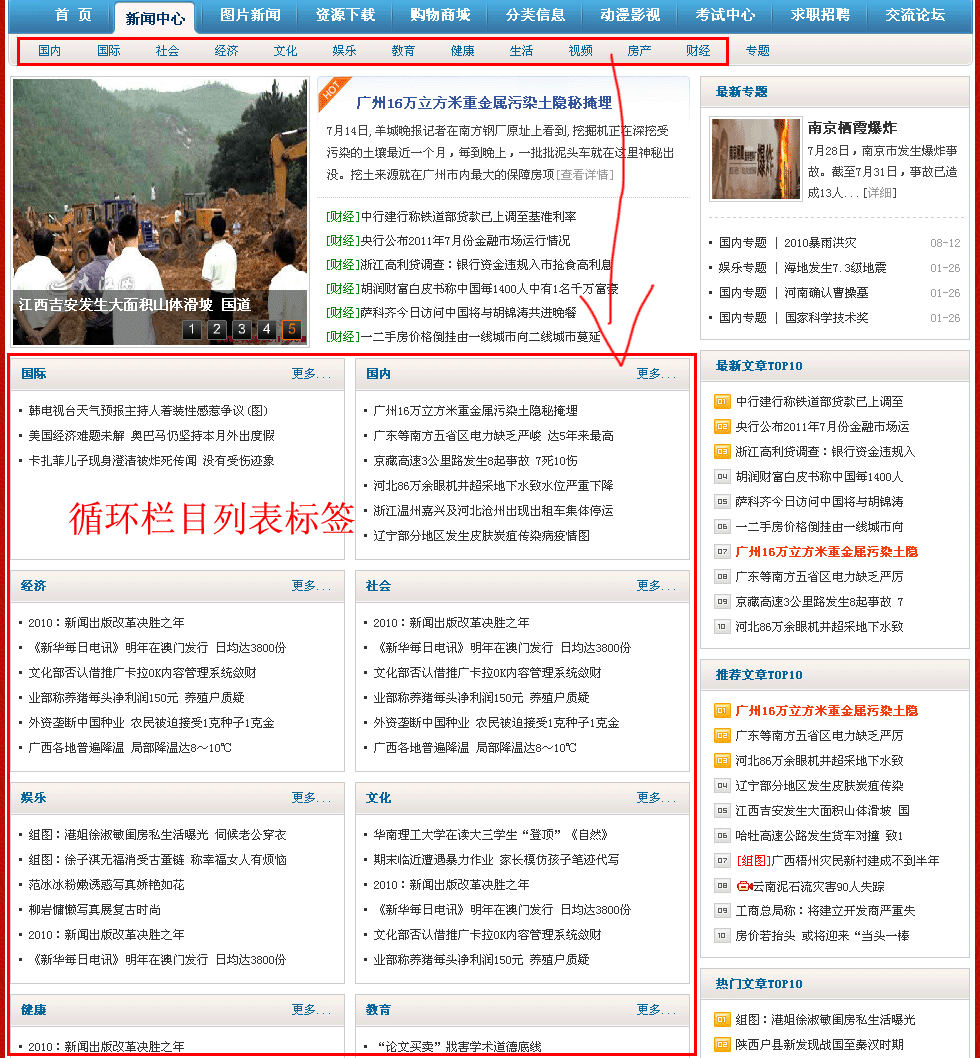
比如我们新闻栏目下面有国内新闻,国际新闻,社会新闻,娱乐新闻,体育等等好多个栏目,这时我们又不想一个个的去做模板框框。相信此时有尝到循环列表标签好处的朋友一定会第一时间考虑用循环列表标签来调用了。
默认循环样式只能控制.col,两边都是float控制margin来分开上下左右甚是不便。
接下来我们一块给它弄个小手术改进一下,像我们平时做模板一样弄两个div来好控制呀。
 以下内容只有回复后才可以浏览,请先登录!
以下内容只有回复后才可以浏览,请先登录!
在外循环中我们循环体支持if,所以我们这样控制输出行号的单双,如果条件成立时执行哪个,条件不成立时执行哪个,保存后我们调用到模板中,加CSS样式控制
.mainpdbox .left .left02{}
.mainpdbox .left .left02 .coll{width:333px;float:left;border:#ccc 1px solid;height:200px;overflow:hidden;margin-bottom:10px;}
.mainpdbox .left .left02 .colr{width:333px;float:right;border:#ccc 1px solid;height:200px;overflow:hidden;margin-bottom:10px;}
.mainpdbox .left .left02 .coll .t,.mainpdbox .left .left02 .colr .t{background:url(menu.jpg) repeat-x 0px bottom; height:32px; line-height:32px; font-size:12px; font-weight:bold; padding-left:10px; color:#069;position:relative;}
.mainpdbox .left .left02 .coll .t span,.mainpdbox .left .left02 .colr .t span{position:absolute;right:10px;top:0px;}
.mainpdbox .left .left02 .coll .t span a,.mainpdbox .left .left02 .colr .t span a{font-size:12px;font-weight:normal;color:#069;}
.mainpdbox .left .left02 .coll ul,.mainpdbox .left .left02 .colr ul{padding:8px;}
.mainpdbox .left .left02 .coll li,.mainpdbox .left .left02 .colr li{height:25px;line-height:25px;background:url(artarrow.gif) no-repeat 0px 10px; padding-left:10px;}
.mainpdbox .left .left02 .coll a:hover,.mainpdbox .left .left02 .colr a:hover{color:#ff3300;text-decoration:none;}
保存后最终效果如下图:

我们看到输出的循环栏目列表非常的工整,不像原来左右都内缩进了好几个像素。



 支持(25) |
支持(25) |  反对(21)
反对(21)
 顶端
顶端  底部
底部
 当前位置:
当前位置:












 以下内容只有回复后才可以浏览,请先登录!
以下内容只有回复后才可以浏览,请先登录!