|
主题: 最火bShare之安装详解 [收藏主题] | 转到: |
 最火bShare之安装详解
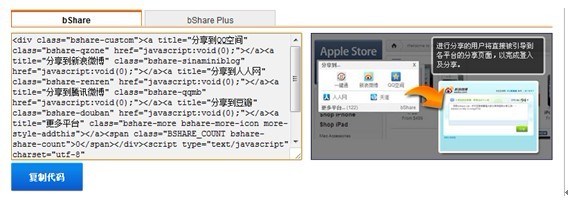
第 二步:所谓人靠衣装,马靠鞍,COME ON找个最适合自己的按钮外观吧。 bShare为大家提供了3款样式供大家选择,按钮式,横条式,悬浮式。别小看这些按钮哦,颜色的配比跟性能可都是经过bShare专业的设计师跟技术部联合,从而严格监测过的,看看哪一款能入的了您的法眼。
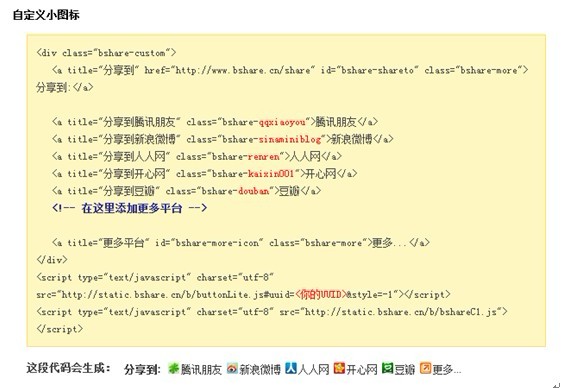
看出变化了么?小编来说一下吧,这个案例,首先把分享按钮前面的“b”去掉了。不但按钮外观可以改,而且“分享到”后面的平台以及“更多”里面的平台排列都可以自由调换哦。。(上图只是其中一个案例,有兴趣的童鞋们直接点击一下上图即可了解详情) 第三步:点击一下,就能拿到按钮代码啦~~
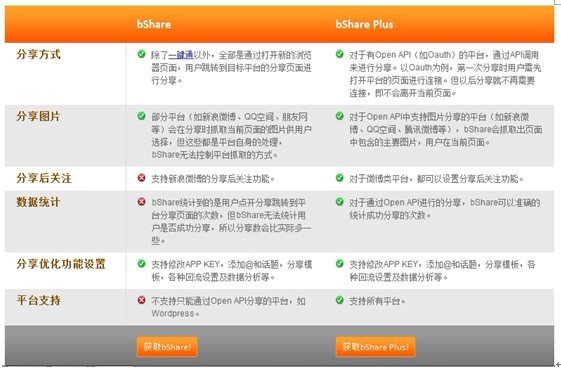
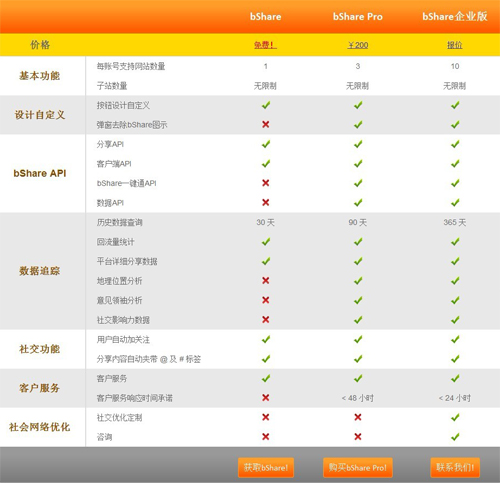
小编提示:什么?您不知道bShare和bShare plus有啥区别?好吧,跟我来,看看下图您就豁然开朗了。 小编提示:科汛网与bShare达成了正式的战略合作伙伴关系,那么使用科汛模版的童鞋们就有福音啦。。。想知道在科汛模版中如何直接植入bShare一键分享按钮么?往下走两步~~~ 科汛模版中详细设置bShare的方法,如果您用的是科汛的早期版本请>>点击我 ,如果用的是KesionCMS V8.X的版本请 >>点击我。
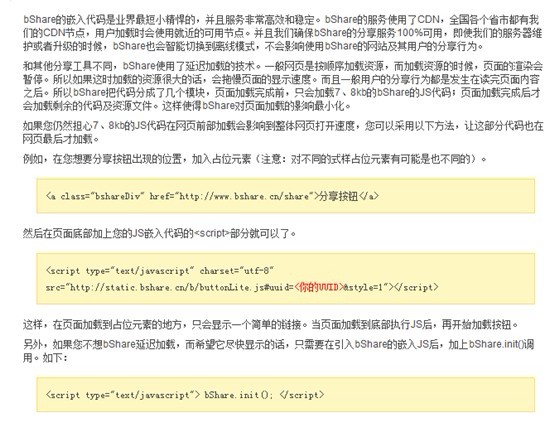
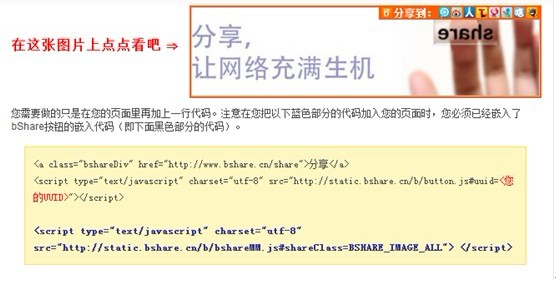
小编提示:看到这的童鞋们,想必对bShare的使用方法都有了一定得了解了,下面小编不浪费大家的时间,来解答一些站长童鞋们最关注的一些问题吧。 问:bShare加载快么?会影响网站速度么? 答:bShare的JS代码可是业界最轻的,并且为了保证童鞋们的速率,特意供了同步加载,异步加载的双重加载的模式任您选择,小编在这里跟大家说一下,如果您的网站相对复杂,小编推荐启用异步加载的方式—先运营网站内容,在运行bShare代码的方式。如果您的网站比较简单,那就使用同步加载—bShare的JS代码与网页内容一同加载。(bShare默认为异步加载模式) 加载模式修改方法: 问:如果我想在图片中加入分享按钮怎么做呢? 答:很简单,在您页面中要加入分享按钮的图片中插入这样一段代码: <script type="text/javascript"charset="utf-8"src="http://static.bshare.cn/b/bshareMM.js#shareClass=BSHARE_IMAGE_ALL";></script> 注意:插入这段代码时,首先要保证bShare按钮的代码已经嵌入。 如下图:
问:bShare除了这两种之外还有其他产品么? 答:bShare除了以上的两种产品之外,还为专业性较强的大型网站,和企业站长们提供了bShare pro与bShare 企业订制的版本哦,这两种付费模式的产品。这两种版本在功能上将更加全面,拥有免费版本所没有的功能,并且包含着bShare最尖端的技术,包括意见领袖分析,时间段、地理化数据分析等独家首发的功能,往下看看~~~~~~~~ 如有问题>>请点我 由于篇幅的问题,小编这一次就介绍到这里了,如果大家有任何问题,可以直接在下面给我留言,小编每日都会来这里给大家回复的,或者直接登录:www.bShare.cn与我联系。 |
|
 支持(15) | 支持(15) |  反对(14) 反对(14)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
| <上一主题 | 下一主题 > |
 当前位置:
当前位置: