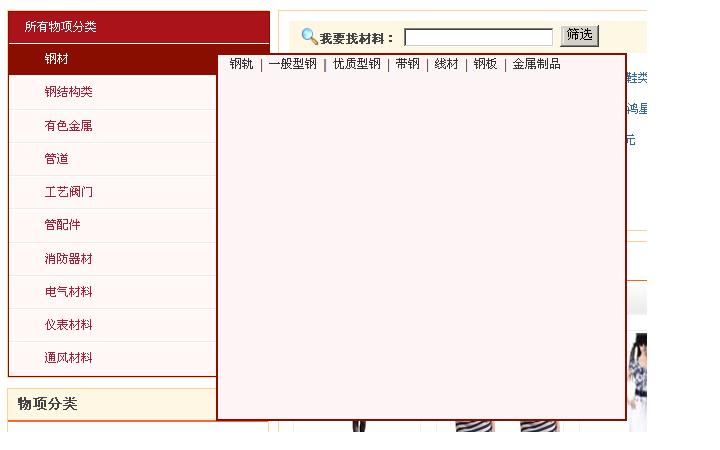
各位大仙,帮忙看看我做的商品自动分类的功能,能在鼠标悬停的时候自动展开子目录,鼠标移开的时候,为什么子目录收不会来了啊

<style>
/**/
.hidden{display:none;}
.sub-col{position:relative;z-index:999;}
.category{width:250px;border:1px solid #8A0E00;}
.category h3 {height:30px;line-height:30px;text-indent:15px;background:#A91319;color:#fff;}
.category ul li{height:30px;line-height:30px;text-indent:35px;background:#FFF8F6 url(arrow-r.png) no-repeat 205px center;border-bottom:1px solid #ECECEC;border-top:1px solid #fff;cursor:pointer;color:#A71F37;}
.category ul li:hover{background-color:#8A0E00;color:#fff;}
/**/
.pop-category{border:2px solid #8A0E00;background:#FDF5F5;position:absolute;left:200px;top:40px;z-index:1000;}
.pop-category .sub-item{width:390px;height:350px;}
</style>
<div class="wrapper">
<div class='sub-col'>
<div class="category">
<h3>所有物项分类</h3>
<ul id="J_category" class="item">
<li class="STYLE1">钢材</li>
<li class="STYLE1">钢结构类</li>
<li class="STYLE1">有色金属</li>
<li class="STYLE1">管道</li>
<li class="STYLE1">工艺阀门</li>
<li class="STYLE1">管配件</li>
<li class="STYLE1">消防器材</li>
<li class="STYLE1">电气材料</li>
<li class="STYLE1">仪表材料</li>
<li class="STYLE1">通风材料</li>
</ul>
<div id="J_popCategory" class="pop-category hidden">
<div class='sub-item' style='display:none;'>  <a href="http://192.168.201.58/Item/list.asp?id=943" target="_blank" class="STYLE1">钢轨</a> <img src="/images/nl.gif" align="absmiddle"> <a href="http://192.168.201.58/Item/list.asp?id=952" target="_blank" class="STYLE1">一般型钢</a> <img src="/images/nl.gif" align="absmiddle"> <a href="http://192.168.201.58/Item/list.asp?id=960" target="_blank" class="STYLE1">优质型钢</a> <img src="/images/nl.gif" align="absmiddle"> <a href="http://192.168.201.58/Item/list.asp?id=965" target="_blank" class="STYLE1">带钢</a> <img src="/images/nl.gif" align="absmiddle"> <a href="http://192.168.201.58/Item/list.asp?id=965" target="_blank" class="STYLE1">线材</a> <img src="/images/nl.gif" align="absmiddle"> <a href="http://192.168.201.58/Item/list.asp?id=965" target="_blank" class="STYLE1">钢板</a> <img src="/images/nl.gif" align="absmiddle"> <a href="http://192.168.201.58/Item/list.asp?id=965" target="_blank" class="STYLE1">金属制品</a> </div>
<div class='sub-item' style='display:none;'><a href="http://192.168.201.58/Item/list.asp?id=971" target="_blank">设备支撑</a> <img src="/images/nl.gif" align="absmiddle"> <a href="http://192.168.201.58/Item/list.asp?id=984" target="_blank">管道支吊架</a> <img src="/images/nl.gif" align="absmiddle"> <a href="http://192.168.201.58/Item/list.asp?id=990" target="_blank">电缆桥架</a> <img src="/images/nl.gif" align="absmiddle"> <a href="http://192.168.201.58/Item/list.asp?id=997" target="_blank">仪表支吊架</a> <img src="/images/nl.gif" align="absmiddle"> <a href="http://192.168.201.58/Item/list.asp?id=997" target="_blank">暖通支吊架</a> <img src="/images/nl.gif" align="absmiddle"> <a href="http://192.168.201.58/Item/list.asp?id=997" target="_blank">加工件</a> </div>
<div class='sub-item' style='display:none;'>美容护肤</div>
<div class='sub-item' style='display:none;'>珠宝饰品</div>
<div class='sub-item' style='display:none;'>运动户外</div>
<div class='sub-item' style='display:none;'>手机数码</div>
<div class='sub-item' style='display:none;'>居家生活</div>
<div class='sub-item' style='display:none;'>家电家装</div>
<div class='sub-item' style='display:none;'>母婴用品</div>
<div class='sub-item' style='display:none;'>食品保健</div>
</div>
</div>
</div>
</div>
<script type="text/javascript">
//get element's id with '$(id)' method
function $(){
var elements = new Array();
for (var i = 0; i < arguments.length; i++) {
var element = arguments[i];
if (typeof element == 'string')
element = document.getElementById(element);
if (arguments.length == 1)
return element;
elements.push(element);
}
return elements;
}
//get ele's className
function getElementsByClassName(className, tagName){
var ele = [], all = document.getElementsByTagName(tagName || '*');
for (var i = 0; i < all.length; i++) {
if (all[i].className == className) {
ele[ele.length] = all[i];
}
}
return ele;
}
</script>
<script type='text/javascript'>
var category=$('J_category'),popCategory=$('J_popCategory'),
cateLi=category.getElementsByTagName('li'),subItems=getElementsByClassName('sub-item','div');
category.onmouseover=function(){
popCategory.style.display='block';
};
category.onmouseout=function(){
popCategory.style.display='none';
};
for(var i=0; i<cateLi.length; i++){
cateLi[i].index=i;
cateLi[i].onmouseover=function(){
for(var j=0; j<subItems.length; j++){
subItems[j].style.display='none';
}
subItems[this.index].style.display='block';
};
}
</script>


 支持(0) |
支持(0) |  反对(0)
反对(0)
 顶端
顶端  底部
底部


 支持(0) |
支持(0) |  反对(0)
反对(0)
 顶端
顶端  底部
底部