这是不是BUG啊?还是我哪里做错了。网管们进来看一下。
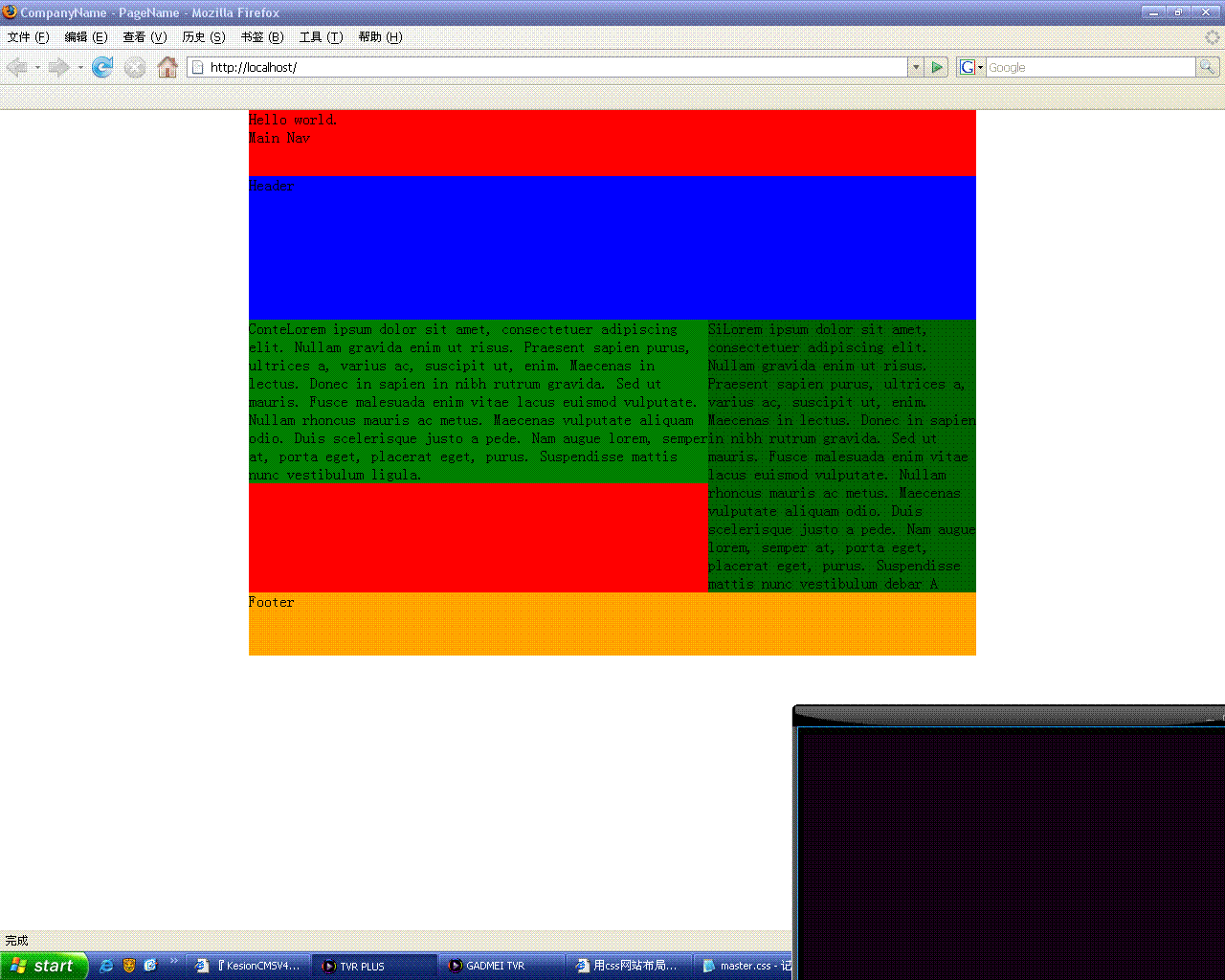
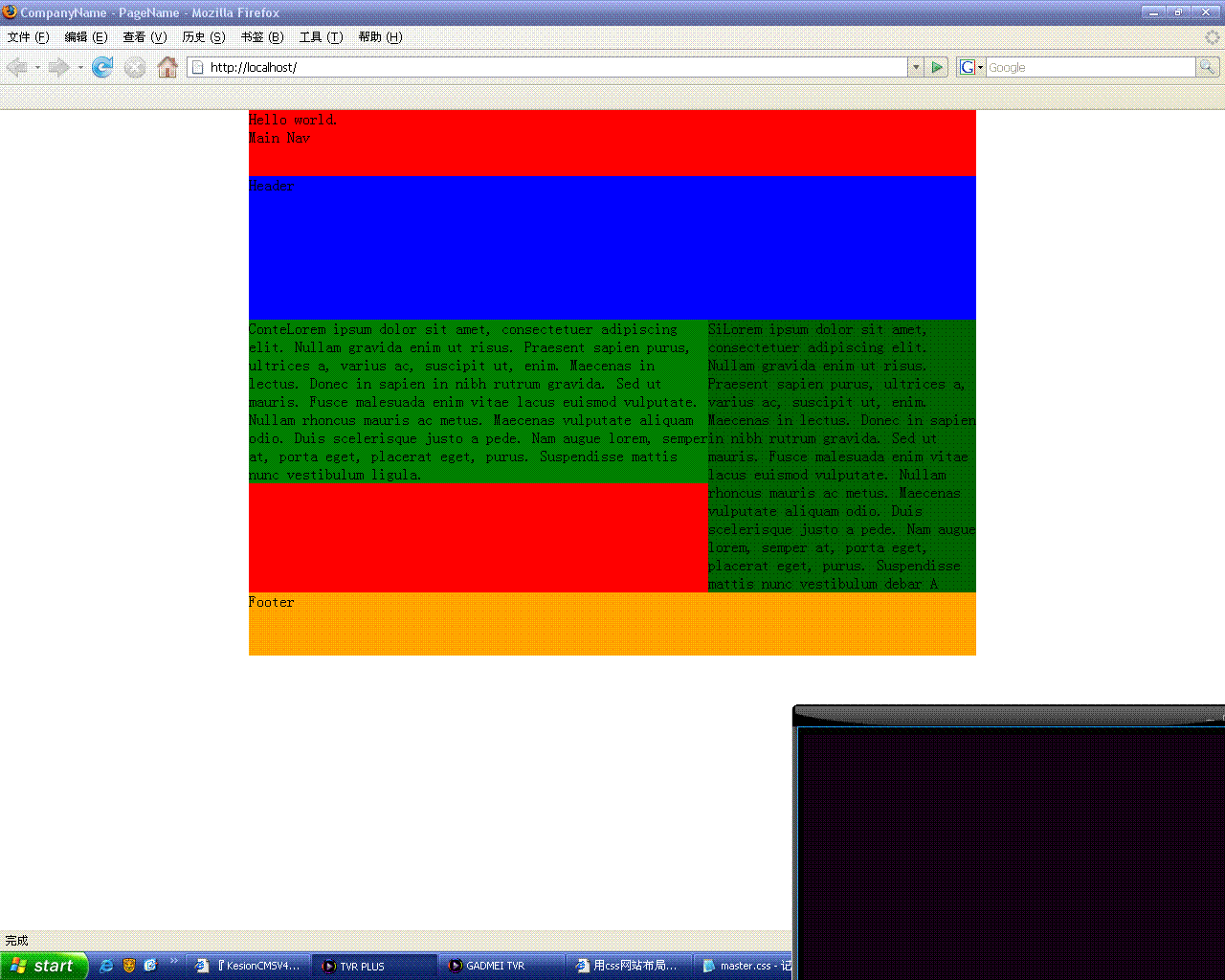
做好的网页不放到科讯系统里的调试是正常的,分别在IE6和FIREFOX里调试均居中显示。如下图
 此主题相关图片如下:firefox.gif
此主题相关图片如下:firefox.gif

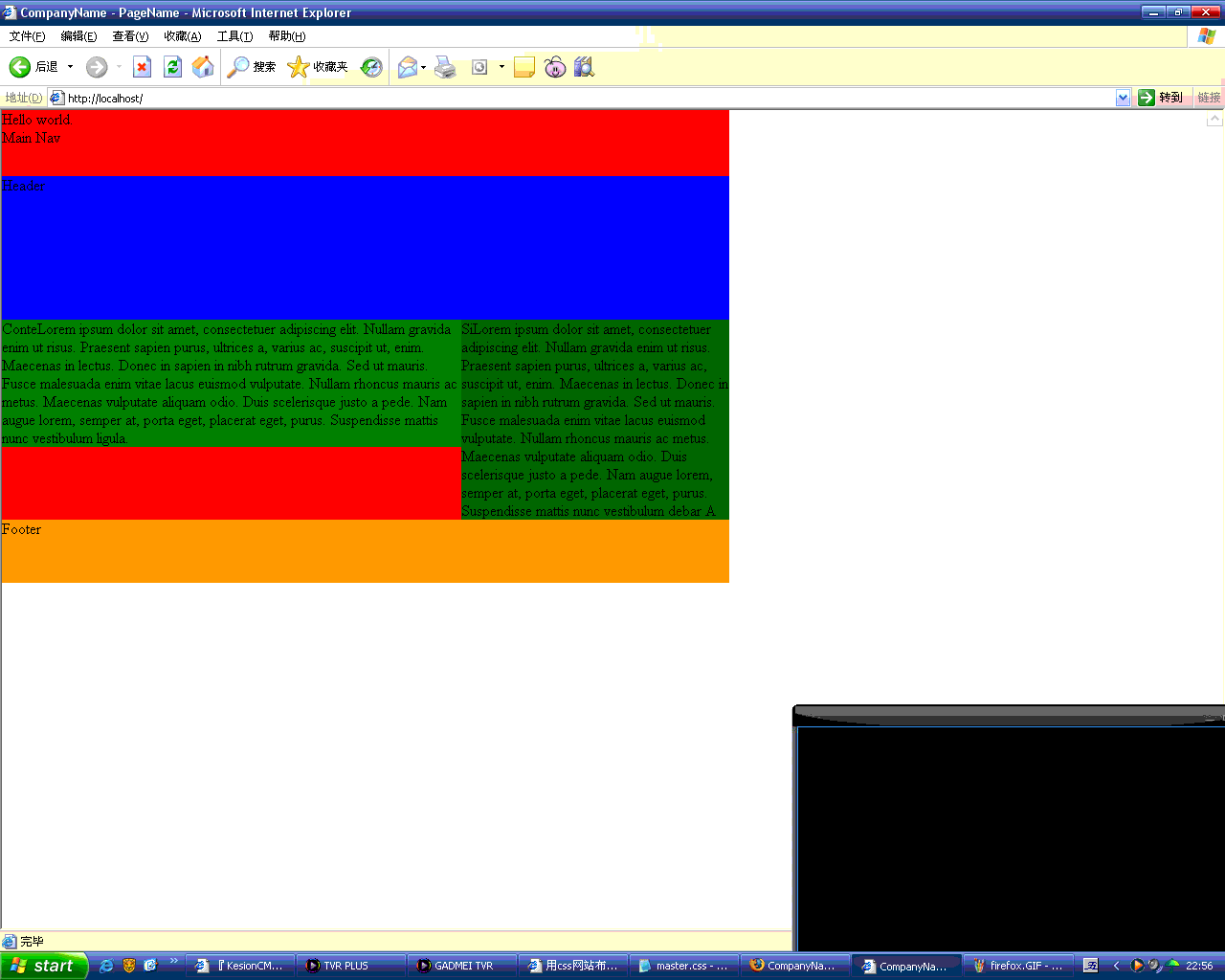
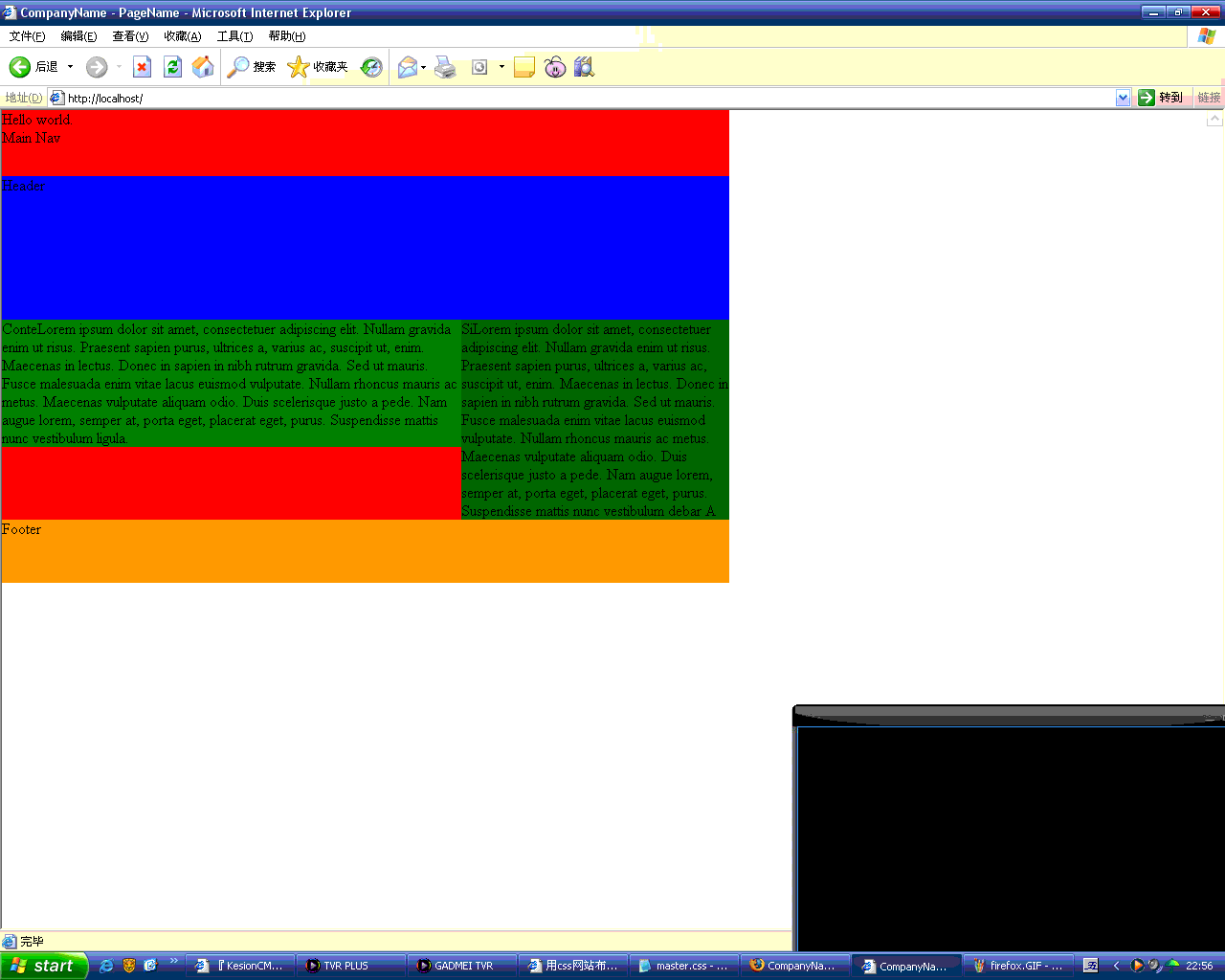
可是放到科讯系统后就在FIREFOX里调试还是正常的,到了IE6里调试就不居中显示了,呈左对齐了,如下图
 此主题相关图片如下:ie.gif
此主题相关图片如下:ie.gif

网页原文件如下:
<html>
<head><title>CompanyName - PageName</title>
<meta http-equiv=Content-type content="text/html; charset=UTF-8">
<meta http-equiv=Content-Language content=en-us>
<meta http-equiv=imagetoolbar content=no>
<meta content=true name=MSSmartTagsPreventParsing>
<meta content=Description name=description>
<meta content=Keywords name=keywords>
<meta content="Enlighten Designs" name=author>
<STYLE type=text/css media=all>@import "/images/master.css";</STYLE>
</head>
<body >
<div id=page-container>Hello world.
<div id=main-nav>Main Nav</div>
<div id=header>Header</div>
<div id=sidebar-a>SiLorem ipsum dolor sit amet, consectetuer adipiscing elit. Nullam gravida enim ut risus. Praesent sapien purus, ultrices a, varius ac, suscipit ut, enim. Maecenas in lectus. Donec in sapien in nibh rutrum gravida. Sed ut mauris. Fusce malesuada enim vitae lacus euismod vulputate. Nullam rhoncus mauris ac metus. Maecenas vulputate aliquam odio. Duis scelerisque justo a pede. Nam augue lorem, semper at, porta eget, placerat eget, purus. Suspendisse mattis nunc vestibulum debar A</div>
<div id=content>ConteLorem ipsum dolor sit amet, consectetuer adipiscing elit. Nullam gravida enim ut risus. Praesent sapien purus, ultrices a, varius ac, suscipit ut, enim. Maecenas in lectus. Donec in sapien in nibh rutrum gravida. Sed ut mauris. Fusce malesuada enim vitae lacus euismod vulputate. Nullam rhoncus mauris ac metus. Maecenas vulputate aliquam odio. Duis scelerisque justo a pede. Nam augue lorem, semper at, porta eget, placerat eget, purus. Suspendisse mattis nunc vestibulum ligula. </div>
<div id=footer>Footer</div></div></body>
</html>
<script src="http://localhost/ks_inc/ajax.js"></script>
CSS原文件如下:
#page-container {
width: 760px;
margin: auto;
background: red;
}
html, body {
margin: 0;
padding: 0;
}
#main-nav {
background: red;
height: 50px;
}
#header {
background: blue;
height: 150px;
}
#sidebar-a {
width: 280px;
float: right;
background: darkgreen;
}
#content {
margin-right: 280px;
background: green;
}
#footer {
clear: both;
background: orange;
height: 66px;
}

 fuzhenghu2 发表于:2007/8/13 22:58:00 | 显示全部帖子 查看该作者主题
楼主
fuzhenghu2 发表于:2007/8/13 22:58:00 | 显示全部帖子 查看该作者主题
楼主 
 支持(0) |
支持(0) |  反对(0)
反对(0)
 顶端
顶端  底部
底部
 当前位置:
当前位置: