|
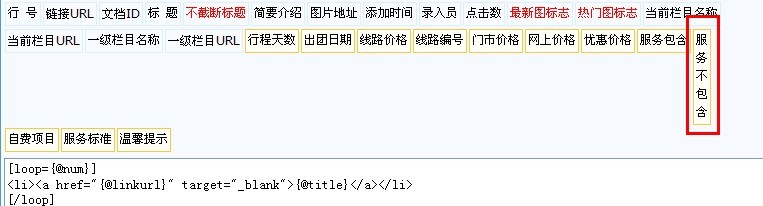
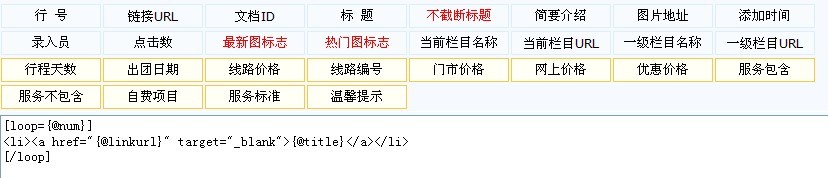
主题:[反馈BUG]自定义字段以后,在新建标签的时候,样式出错! [收藏主题] | 转到: |
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 找到一个解决办法,问题是解决了,但是感觉不是最佳的,大家可以参考一下: 解决方法:找到\Admin\Include\Label\GetGenericList.asp这个文件,第152行左右: 原代码为: <style type="text/css"> .field li{cursor:pointer;float:left;border:1px solid #DEEFFA;background-color:#F7FBFE;height:18px;line-height:18px;margin:3px 1px 0px;padding:2px;} 把上边的代码修改为: <style type="text/css"> .field li{cursor:pointer;float:left;border:1px solid #DEEFFA;background-color:#F7FBFE;height:18px; width:100px; display:block;line-height:18px;margin:3px 1px 0px;padding:2px; text-align:center; font-size:13px;} 红色代码为我修改以后的,稍微懂css的就可以看懂,不解释了,我个人认为这不是最佳的解决方式,希望高手能给予指点。 |
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
| <上一主题 | 下一主题 > |
 当前位置:
当前位置: